在共享元素活动转换中动画嵌套视图时出现故障?
我一直在研究Android5.0中的新API,并试图弄清楚是否可以在活动转换期间将viewgroup和它的一个子组件单独作为共享元素进行动画。
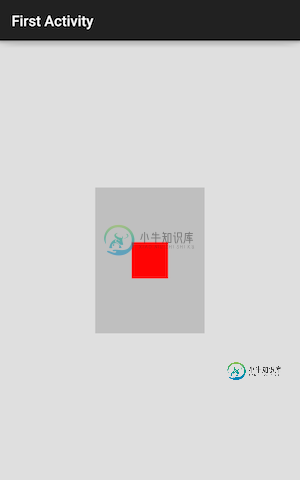
下面的截图给出了我试图实现的一个简化示例:

在第一个活动中,深灰色框是屏幕居中的viewgroup,红色框是它的子view(我使用的布局XML代码可以在这里找到)。当用户点击深灰色框时,深灰色框应该逐渐向上缩放,以填充第二个活动的背景。同时,红框要逐渐缩放,重新定位在第二个活动的左上角。
/** FirstActivity.java */
public class FirstActivity extends Activity implements View.OnClickListener {
private View mOuterBox, mInnerBox;
@Override
protected void onCreate(Bundle savedInstanceState) {
getWindow().requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS);
getWindow().setSharedElementExitTransition(new ChangeBounds());
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_first);
mOuterBox = findViewById(R.id.outer_box);
mInnerBox = findViewById(R.id.inner_box);
mOuterBox.setOnClickListener(this);
}
@Override
public void onClick(View v) {
Pair<View, String> outerBox = Pair.create(mOuterBox, mOuterBox.getTransitionName());
Pair<View, String> innerBox = Pair.create(mInnerBox, mInnerBox.getTransitionName());
Bundle bundle = ActivityOptions.makeSceneTransitionAnimation(this, outerBox, innerBox).toBundle();
startActivity(new Intent(this, SecondActivity.class), bundle);
}
}
/** SecondActivity.java */
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
getWindow().requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS);
getWindow().setSharedElementEnterTransition(new ChangeBounds());
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
}
}
是否可以将viewgroup和它的一个/一些/所有子视图作为activity转换中的共享元素独立地动画化?如果是这样,我做错了什么?我可以做什么来确保孩子们的观点也是动态的?
如果您在理解我的描述时遇到困难,这个示例项目的完整源代码可以在GitHub上获得,并且可以在这里下载一个可运行的APK(您需要一个运行Android5.0的物理设备或模拟器来运行APK)。
共有1个答案
可以,可以分别转换组及其内容。但是您刚刚发现了一个bug,将在L MR1中修复。
这似乎在L中没有得到很好的支持。我建议您在第二个活动中使共享元素成为兄弟元素:
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/dark_gray"
android:transitionName="outer_box"/>
<RelativeLayout
android:id="@+id/outer_box"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/inner_box"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="50dp"
android:layout_marginTop="50dp"
android:background="@color/red"
android:transitionName="inner_box" />
</RelativeLayout>
</FrameLayout>
-
我一直在尝试实现这个共享元素转换,并在单击转换时不断出现“java.lang.IllegalArgumentException:共享元素不能为null”错误。请帮忙。 这是下面给出的MainActive onCreate方法。请检查我的代码。 这是recyclerView的onClickListener。 图像的过渡名称相同。这里的bug修复在使用共享元素的活动转换中出现问题并不是问题所在。 我卡
-
所以,我面临的问题是,我在两个活动和两个共享视图之间做的动画看起来不太好。 问题在于,当从Activity2返回Activity1时,共享的文本视图会在动画结束时闪烁,显示Activity2的“较大文本”的时间只有几分之一秒,因此它会“闪烁”。 活动1(包含三个项目的RecyclerView): 活动2(详情): 我一边拍动画,一边拍摄屏幕。从Activity2返回Activity2时,可以看到文
-
请看这段显示共享元素活动转换的视频。这是从列表活动到详细信息活动的过渡。 [视频链接不再工作] 如您所见,imageview绘制在选项卡前面。 我所期望的是选项卡在imageview上以字体绘制,并在整个转换过程中淡出(以便在动画结束时它们消失)。 唯一有效的方法是将设置为true,但这会产生其他不好的效果,因此这似乎不是一个选项。 最常见的建议方法是在转换本身中包含选项卡,但问题是选项卡不在详细
-
当完成活动时,我正在更新包含viewpager的活动中的视图及其名称,但它会闪烁:
-
我能够使用。不过,我想让文本在转换时放大。我可以看到材料设计示例在名片转换中放大了文本“Alphonso Engelking”。 我尝试在目标TextView上设置缩放属性,并使用ChangeTransform共享元素转换,但它不缩放,文本在转换时最终被截断。 如何使用共享元素转换缩放文本视图?

