将视图动画为可见会导致其他视图出现不希望的动画
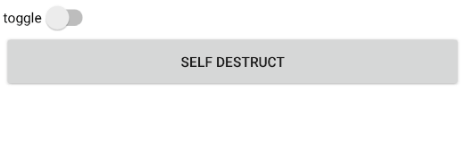
我有一些奇怪的影响,当试图动画视图从消失到可见。见附件gif。
我有一个简单的Switch,它切换TextView的可见性。当TextView更改为可见时,Button上会出现不希望的类似动画的影响。

我认为这与R.id.group布局高度有关。请参见下面的布局。
当我删除ScrollView,并将R.id.group布局高度更改为match_parent时,它工作正常。但这不是解决方案,因为我最终需要一个滚动视图。
如何避免按钮动画效果?
源代码:
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
Switch sw = view.findViewById(R.id.toggle);
TextView tv = view.findViewById(R.id.text);
sw.setOnCheckedChangeListener((button, isChecked) -> {
int visibility = isChecked ? View.VISIBLE : View.GONE;
tv.setVisibility(visibility);
});
}
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:padding="10dp"
>
<LinearLayout
android:id="@+id/group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:animateLayoutChanges="true"
android:orientation="vertical"
>
<Switch
android:id="@+id/toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="toggle"
/>
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Blabla\nblabla\nblabla\nblabla"
/>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Self destruct"
/>
</LinearLayout>
</ScrollView>
共有1个答案
终于在万维网上找到了解决办法。Sam Chen anwser的道具。
基本上,我需要为R.id.group布局设置LayoutTransition(又名animateLayoutChanges=“true”)按钮所在的位置,并启用更改转换:
LayoutTransition transition = new LayoutTransition();
transition.enableTransitionType(LayoutTransition.CHANGING);
groupLayout.setLayoutTransition(transition);
-
当前为 5.4 版本,稍后将升级到 5.5。在 5.5 中,本节内容被拆分成了多个小节。 使用动画视图 在 Unity 中,动画视图用于预览和编辑游戏对象的动画剪辑。动画视图可以通过菜单 Window -> Animation 打开。 查看游戏对象上的动画 动画视图和层级视图、场景视图以及检视视图紧密耦合。类似于检视视图,动画视图将显示当前选中对象的动画的时间轴和关键帧。你也可以在层级视图或场景视
-
我有一个UIView,其中有一个UILabel作为子视图。 现在我用动画改变UIView的宽度(改变约束的常量属性)并在UIView动画中调用layoutIfNeed...( 视图正在正常调整大小,但UILabel(子视图)将字体大小更改为“结束”大小,但没有像uiview那样正确设置动画。 根据WWDC 2012会话,如果仅更改superview的常量,则子视图应设置动画。 UILabel的最小
-
这是我的布局xml的结构: 当我想显示视图时,我使用
-
对不起,我的英语…我会试着解释我想做什么。我有一个项目。它可以在链接上下载: < Li > https://drive . Google . com/file/d/0 bxhio ufkk 3 upcxjngtmvkg 4 tdq/view?usp =共享 正如你看到的截图: http://pixs.ru/showimage/Screenshot_9509352_15647059.png “隐藏/
-
动画视图指南 在 Unity 中的动画视图中,你可以直接创建和修改动画剪辑。动画视图的功能强大、操作简单,被设计为外部 3D 动画软件的替代品。除了运动动画外,编辑器还可以为材质和组件添加动画,以及基于动画事件修改动画剪辑,动画事件是一些在特定时间点被调用的函数。 更多相关信息请阅读 动画导入 和 动画脚本。 本章接下来的内容将详细介绍动画视图的个个方面。
-
问题内容: 在iOS 11中,a中的隐藏动画的行为已更改,但是我无法在任何地方找到该文档。 iOS 10 iOS 11 两者中的代码是这样的: 如何在iOS 11上还原以前的行为? 问题答案: 只是有同样的问题。该修复程序将添加到动画块中。您要隐藏的物品的容器在哪里? 不确定为什么这在iOS 11中突然成为一个问题,但公平地说,这一直是推荐的方法。

