底板随着能见度的变化而飞走
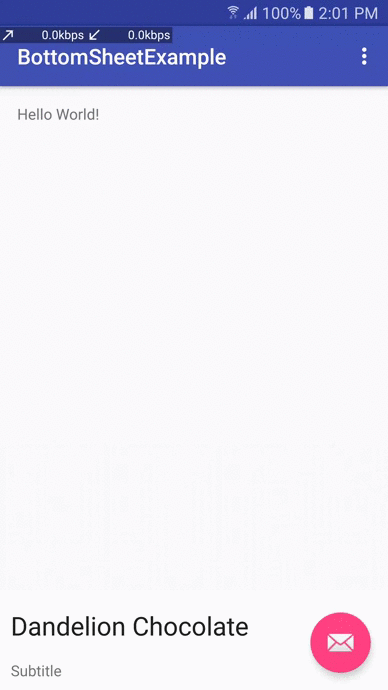
我有一个底部工作表,里面有一个NestedScrollView(见下文)。当我按下FAB按钮时,我想让这个NestedScrollView中的某些部分不可见。但是当我将一些线性布局的可见性更改为GONE时,底部工作表从顶部飞走了。看这里:

您可以从https://github.com/Tanrikut/BottomSheetExample获取整个代码
我的更改可见性方法:
private void changeVisibility() {
subtitleLayout.setVisibility(View.GONE);
coordinateLayout.setVisibility(View.GONE);
timeLayout.setVisibility(View.GONE);
}
我的NestedScrollView xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:behavior_peekHeight="120dp"
app:layout_behavior="android.support.design.widget.BottomSheetBehavior"
android:id="@+id/bottom_sheet_main">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="28dp"
android:background="@android:color/white"
android:animateLayoutChanges="true"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingStart="10dp"
android:paddingTop="@dimen/activity_horizontal_margin">
<TextView
style="@style/TextAppearance.AppCompat.Headline"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Dandelion Chocolate"
android:id="@+id/title" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/activity_horizontal_margin"
android:layout_marginTop="16dp"
android:orientation="horizontal"
android:id="@+id/subtitleLayout">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/subtitle"
android:text="Subtitle" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="@dimen/activity_horizontal_margin"
android:id="@+id/coordinateLayout">
<ImageButton
android:layout_width="24dp"
android:layout_height="24dp"
android:alpha="0.36"
android:src="@drawable/ic_room_24dp"
android:background="@null" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/activity_horizontal_margin"
android:layout_marginStart="@dimen/activity_horizontal_margin"
android:text="740, Valencia St, San Francisco, CA"
android:textColor="@android:color/primary_text_light"
android:id="@+id/bottom_sheet_coordinate" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="@dimen/activity_horizontal_margin"
android:id="@+id/timeLayout">
<ImageButton
android:layout_width="24dp"
android:layout_height="24dp"
android:alpha="0.36"
android:src="@drawable/ic_query_builder_24dp"
android:background="@null" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/activity_horizontal_margin"
android:layout_marginStart="@dimen/activity_horizontal_margin"
android:text="Wed, 10 AM - 9 PM"
android:textColor="@android:color/primary_text_light"
android:id="@+id/bottom_sheet_time" />
</LinearLayout>
</LinearLayout>
</FrameLayout>
</android.support.v4.widget.NestedScrollView>
共有3个答案
作为一种解决方法,您需要从父协调器布局中删除android: AnimateLayoutChange="true"
从我的根布局中删除以下行解决了此问题:
android:animateLayoutChanges="true"
我遇到了这件事,花了一段时间找出了原因。
这是因为您使用的是android: AnimateLayoutChange,它会在BottomSheetBeAct or或协调器布局中显示错误。
移除它,底片将在不应该的时候自动停止动画。这不是修复,但至少是一种解决方法。
--
更新:
事实证明,如果通过设置要使用的LayoutTransition实例以编程方式启用“animateLayoutChanges”,则可以在其上设置一个标志,以防止其与您正在使用的android:animateLayoutChanges(又名:您的底部表单容器)的祖先视图发生冲突:
LayoutTransition transition = new LayoutTransition();
transition.setAnimateParentHierarchy(false);
yourLinearLayoutThatNeedsLayoutAnimation.setLayoutTransition(transition);
-
问题内容: 因此,我的游戏从垂直方向开始,然后最终变为水平方向。我知道屏幕的宽度是屏幕的宽度,并且在垂直方向上与高度相同。切换为水平方向时,高度是否变为宽度,宽度是否变为高度?还是保持不变? 问题答案: 是的,屏幕的宽度和高度取决于设备的方向。您可以获取显示的大小,用该显示大小可以代替不推荐使用的方法和。从文档中:根据显示器的当前旋转为您调整此值。
-
因此,我从文件夹中链接了两个HTML图像:images/但是在javascript中,我试图让骰子在每次刷新后随机更改这些图像。我不知道为什么它不起作用 下面是HTML代码 下面是js代码 注意:我是一个新的学习者,仍在努力理解javascript。谢谢你谦虚的回答和帮助。如果解释得简单一点,我就可以理解了。 修复上面的代码后 我在刷新页面时遇到问题这就是它显示的内容 在此处输入图像描述
-
问题内容: 我正在制作一个移动响应页面,并且是第一次使用flexbox。 我的问题是,当内容div中有很多信息时,div会很宽地超出页面宽度。 我已经尝试过使用最大宽度样式,但是这消除了网站的响应能力。 CSS HTML 问题答案: 您需要做的2件事: 将 flex-shrink 值从更改为(),以便允许元素收缩 由于单词很长,还需要添加以在单词内插入换行符,以防止文本溢出 请注意,已重命名为,尽
-
我的公司使用liquibase来跟踪数据库的变化。每天大约有100个新的变更集被添加。根据我对已经执行的变更集的理解,liquibase再次计算校验和,并将其与databasechangelog表中的校验和进行比较,以查看校验和是否已更改,如果更改,则给出校验和问题。 因此,在几个月后,当我已经执行了大量变更集时,如果我添加了一个新的变更集,那么计算已经执行的变更集的校验和并对它们进行比较的过程是
-
我正在做一个自上而下的视图游戏,在游戏中敌人向特定的位置移动。被移动的目的地经常会发生剧烈的变化--有时敌人还在向前一个目的地移动的时候…… 我想要实现比直线移动更真实的移动,所以当敌人在目的地之间切换时,应该有一些加速和减速。 转向(方向)不是一个因素。你可能会认为sprites会像气垫船一样移动,在目的地之间以最快的速度进行加速和减速。 最后一个考虑是,敌人不仅有一个“最大速度”值,而且还有一
-
我有一个模态组件,当不同的组件突变字段时,我被触发。我有一个getter在我的Vuex商店叫。模态被从称为的本地数据栏中驱动出来,我已经将其设置为getter。我正在检查的值,并且在我触发modal之后它是,但是数据仍然是false。我到底做错了什么?

