滚动时使视图紧贴RecyclerView项
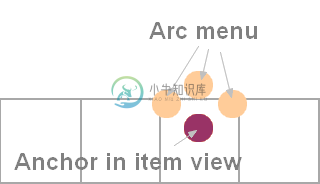
下面是我要做的:我在屏幕底部有一个水平的RecyclerView。当我单击一个项目时,我希望在该特定项目上方显示一个弧形菜单(类似于此http://www.andbrain.com/wp-content/uploads/2015/04/device-2015-04-07-165251.png),该菜单允许一些操作:

由于弧形菜单不能包含在item视图中,所以我使用了item视图管理的PopupWindow,但是当我在RecyclerView上滚动时,我会纠结于位置。
public class ItemView extends RelativeLayout implements View.OnLongClickListener {
@Bind(R.id.avatar)
TextView mAvatar;
private PopupWindow mPopupWindow;
public ItemView(Context context) {
super(context);
setOnLongClickListener(this);
}
public ItemView(Context context, AttributeSet attrs) {
super(context, attrs);
setOnLongClickListener(this);
}
public ItemView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
setOnLongClickListener(this);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
ButterKnife.bind(this);
}
private void initPopup() {
LayoutInflater layoutInflater = LayoutInflater.from(getContext());
View popupView = layoutInflater.inflate(R.layout.menu_arc, null);
mPopupWindow = new PopupWindow(popupView, LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
mPopupWindow.setClippingEnabled(false);
popupView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mPopupWindow.isShowing()) {
mPopupWindow.dismiss();
}
}
});
}
@Override
public boolean onLongClick(View v) {
if (mPopupWindow == null) {
initPopup();
}
int avatarPos[] = new int[2];
mAvatar.getLocationOnScreen(avatarPos);
Rect avatarRect = new Rect(avatarPos[0], avatarPos[1], avatarPos[0]
+ mAvatar.getWidth(), avatarPos[1] + mAvatar.getHeight());
mPopupWindow.getContentView().measure(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
int contentViewHeight = mPopupWindow.getContentView().getMeasuredHeight();
int contentViewWidth = mPopupWindow.getContentView().getMeasuredWidth();
int positionX = avatarRect.centerX() - (contentViewWidth / 2);
int positionY = avatarRect.centerY() - contentViewHeight;
mPopupWindow.showAtLocation(getRootView(), Gravity.NO_GRAVITY, positionX, positionY);
return true;
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
updateMenuPosition();
}
public void updateMenuPosition() {
if (mPopupWindow != null && mPopupWindow.isShowing()) { // mPopupWindow.isShowing() is always false, why ?
int avatarPos[] = new int[2];
mAvatar.getLocationOnScreen(avatarPos);
Rect avatarRect = new Rect(avatarPos[0], avatarPos[1], avatarPos[0]
+ mAvatar.getWidth(), avatarPos[1] + mAvatar.getHeight());
int contentViewHeight = mPopupWindow.getContentView().getMeasuredHeight();
int contentViewWidth = mPopupWindow.getContentView().getMeasuredWidth();
int positionX = avatarRect.centerX() - (contentViewWidth / 2);
int positionY = avatarRect.centerY() - contentViewHeight;
mPopupWindow.update(positionX, positionY, contentViewWidth, contentViewHeight);
}
}
}
- 弹出窗口是否是我正在尝试执行的操作的最佳选择?
- 为什么updateMenuPosition()中的MpopupWindow.isShowing()总是false?
- 滚动时如何使PopupWindow粘附到RecyclerView项?我读过http://developer.android.com/reference/android/widget/popupwindow.html#update(android.view.view,int,int)但它不起作用(我删除了mpopupwindow.isshowing())。如果视图被回收,会发生什么?
共有1个答案
在activity_main.xml中使用android.support.design.widget.floatingActionButton怎么样
-
我使用嵌套的Scrollview来包装recyclerview和其他按钮。它工作得很好,但我注意到当我滚动它时,它并不平滑。请指导如何使滚动平滑。
-
我有一个和一个,它由一个带有不同高度项的适配器支持。有没有办法告诉设置滚动位置,使项目X(或多或少)准确地出现在屏幕底部?
-
我想让我的libgdx地图滚动,但我不知道代码使地图滚动,请大家帮助我,我想让地图滚动像flappy bird游戏,这是我的代码,显示在屏幕上的地图 }
-
利用UIScrollView实现视差滚动效果。在demo中,滑动ScrollView,背景图和文字的滚动速度不一样。直接用ScrollView 的协议,对其子视图的坐标进行随机系数比例的位置移动修正,从而实现视差滚动效果。没有用其他的框架,代码简单。 作者说:原创Demo 转载请注明出处。 [Code4App.com]
-
我在我的布局中尝试放置一个以如下方式滚动内容: 问题是什么都没发生,我无法滚动它。任何建议都会很刺耳?
-
我已经为recyclerView创建了一个适配器和ViewHolder。我将itemView的imageButton绑定到Viewholder中。并在onBindViewHolder中设置了onClickListener。 一切正常,但问题是,当我向下滚动列表时,imageButton的选定状态会因选定项目而改变,列表底部的一些项目已显示为选中。 下面是一些代码 适配器类 接口类 活动内的接口回调

