Textarea对于页面太大
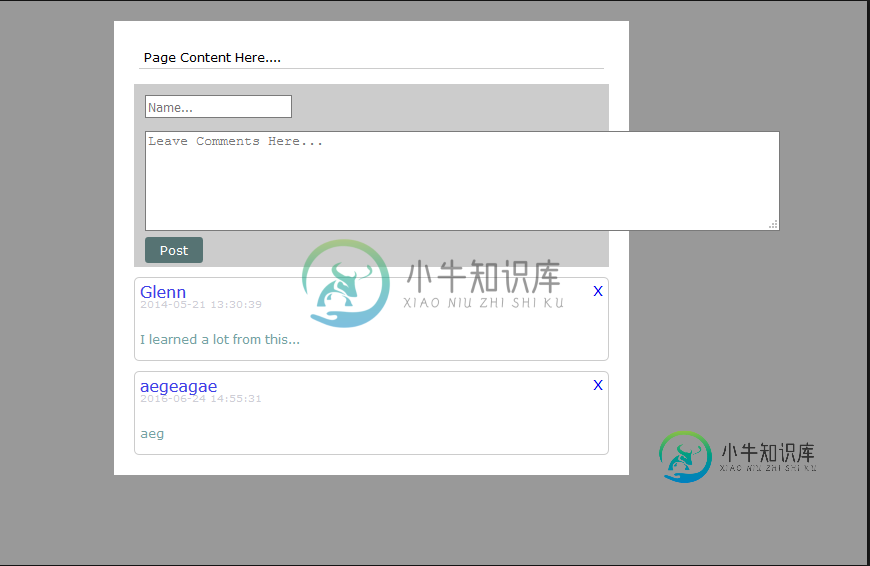
我有一个

我假设我需要添加一个@media screen查询,以便当我将浏览器的大小调整为更小或更大时使用,但我不确定将其添加到何处。
function commentSubmit() {
if (form1.name.value == '' && form1.comments.value == '') { //exit if one of the field is blank
alert('Enter your message !');
return;
}
$('#imageload').show();
var name = form1.name.value;
var comments = form1.comments.value;
var xmlhttp = new XMLHttpRequest(); //http request instance
xmlhttp.onreadystatechange = function() { //display the content of insert.php once successfully loaded
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById('comment_logs').innerHTML = xmlhttp.responseText; //the chatlogs from the db will be displayed inside the div section
$('#imageload').hide();
}
}
xmlhttp.open('GET', 'insert.php?name=' + name + '&comments=' + comments, true); //open and send http request
xmlhttp.send();
}
$(document).ready(function(e) {
$.ajaxSetup({
cache: false
});
setInterval(function() {
$('#comment_logs').load('logs.php');
}, 2000);
});body {
background: #999;
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
}
#container {
background-color: #FFF;
width: 50%;
padding: 10px;
margin: 20px;
margin-left: auto;
margin-right: auto;
}
.page_content {
margin: 15px;
padding: 5px;
border-bottom: 1px solid #CCC;
}
.comment_input {
background: #CCC;
margin: 10px;
padding: 10px;
border: 1px solid #CCC;
}
.button {
padding: 5px 15px 5px 15px;
background: #567373;
color: #FFF;
border-radius: 3px;
}
.button:hover {
background: #4D9494;
}
a {
text-decoration: none;
}
.comment_logs {
margin: 5px;
padding: 5px;
border: 1px solid #CCC;
}
.comments_content {
margin: 10px;
padding: 5px;
border: 1px solid #CCC;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
h1 {
font-size: 16px;
font-family: Verdana, Geneva, sans-serif;
color: #4040E6;
padding-bottom: 0px;
margin-bottom: 0px;
}
h2 {
font-size: 10px;
font-family: Verdana, Geneva, sans-serif;
color: #CECED6;
}
h3 {
font-size: 12px;
font-family: Verdana, Geneva, sans-serif;
color: #75A3A3;
padding-bottom: 5px;
margin-bottom: 5px
}
h4 {
font-size: 14px;
font-family: Verdana, Geneva, sans-serif;
color: #CECED6;
text-decoration: none;
}<html>
<head>
<link href="css/reset.css" rel="stylesheet" type="text/css">
<link href="css/style.css" rel="stylesheet" type="text/css">
<title>Comment Box</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
</head>
<body>
<div id="container">
<div class="page_content">
Page Content Here....
</div>
<div class="comment_input">
<form name="form1">
<input type="text" name="name" placeholder="Name..." />
<br>
<br>
<textarea name="comments" placeholder="Leave Comments Here..." style="width:635px; height:100px;"></textarea>
<br>
<br>
<a href="#" onClick="commentSubmit()" class="button">Post</a>
<br>
</form>
<div id "imageload" style="display:none;">
<img src="loading.gif" />
</div>
</div>
<div id="comment_logs">
Loading comments...<img src="loading.gif" />
</div>
</div>
</body>
</html>
共有1个答案
不要在HTML代码中使用静态样式。只要可能,就将其剥离到CSS定义中。文本区的宽度为100%在这里应该很好。
/* CSS Document */
textarea {
width: 100%;
}
body {
background: #999;
font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
}
#container {
background-color: #FFF;
width: 50%;
padding: 10px;
margin: 20px;
margin-left: auto;
margin-right: auto;
}
.page_content {
margin: 15px;
padding: 5px;
border-bottom: 1px solid #CCC;
}
.comment_input {
background: #CCC;
margin: 10px;
padding: 10px;
border: 1px solid #CCC;
}
.button {
padding: 5px 15px 5px 15px;
background: #567373;
color: #FFF;
border-radius: 3px;
}
.button:hover {
background: #4D9494;
}
a {
text-decoration: none;
}
.comment_logs {
margin: 5px;
padding: 5px;
border: 1px solid #CCC;
}
.comments_content {
margin: 10px;
padding: 5px;
border: 1px solid #CCC;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
h1 {
font-size: 16px;
font-family: Verdana, Geneva, sans-serif;
color: #4040E6;
padding-bottom: 0px;
margin-bottom: 0px;
}
h2 {
font-size: 10px;
font-family: Verdana, Geneva, sans-serif;
color: #CECED6;
}
h3 {
font-size: 12px;
font-family: Verdana, Geneva, sans-serif;
color: #75A3A3;
padding-bottom: 5px;
margin-bottom: 5px
}
h4 {
font-size: 14px;
font-family: Verdana, Geneva, sans-serif;
color: #CECED6;
text-decoration: none;
}<html>
<head>
<link href="css/reset.css" rel="stylesheet" type="text/css">
<link href="css/style.css" rel="stylesheet" type="text/css">
<title>Comment Box</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script>
function commentSubmit() {
if (form1.name.value == '' && form1.comments.value == '') { //exit if one of the field is blank
alert('Enter your message !');
return;
}
$('#imageload').show();
var name = form1.name.value;
var comments = form1.comments.value;
var xmlhttp = new XMLHttpRequest(); //http request instance
xmlhttp.onreadystatechange = function() { //display the content of insert.php once successfully loaded
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById('comment_logs').innerHTML = xmlhttp.responseText; //the chatlogs from the db will be displayed inside the div section
$('#imageload').hide();
}
}
xmlhttp.open('GET', 'insert.php?name=' + name + '&comments=' + comments, true); //open and send http request
xmlhttp.send();
}
$(document).ready(function(e) {
$.ajaxSetup({
cache: false
});
setInterval(function() {
$('#comment_logs').load('logs.php');
}, 2000);
});
</script>
</head>
<body>
<div id="container">
<div class="page_content">
Page Content Here....
</div>
<div class="comment_input">
<form name="form1">
<input type="text" name="name" placeholder="Name..." />
</br>
</br>
<textarea name="comments" placeholder="Leave Comments Here..."></textarea>
</br>
</br>
<a href=" # " onClick="commentSubmit() " class="button ">Post</a>
</br>
</form>
<div id "imageload " style="display:none; ">
<img src="loading.gif " />
</div>
</div>
<div id="comment_logs ">
Loading comments...
<img src="loading.gif " />
<div>
</div>
</body>
</html>-
我们正在使用ApacheJMeter进行web应用程序的性能测试。显然,与加载期间在浏览器中加载页面相比,响应时间太长。当我们在加载期间打开页面时,它会在2秒内打开,但是JMeter报告70秒。我了解浏览器内存缓存和磁盘缓存在浏览器中使用,但JMeter缓存管理器是否也这样做。如何断言它,比较响应头是一个选项。对此有任何想法将不胜感激。
-
我正在为我的公司设计一个RoR项目,我们的开发团队已经遇到了一些关于设计的争论,特别是数据库。 我们有一个名为的模型,需要持久化。这是一个非常非常小的模型,除了 id 之外只有三个 db 列,但是当我们投入生产时,可能会有很多这样的模型。我们每天看到多达 1,000,000 次插入。模型将只能由其上的两个外键搜索,这些外键可以索引。同样,这些模型永远不必被删除,但我们也不必在它们大约三个月大后保留
-
问题内容: 我正在尝试运行我的应用程序,但在编译时出现错误,当最小字符超过时,代码太大。 那么,除了JSP:include还是将页面分成多个部分,还有其他方法吗?如何在Glassfish服务器的编译中设置JSP页面的最大字符数限制? 谢谢 问题答案: Java类的大小限制为(64k),此问题中对此进行了详细描述:Java类/异常表的最大大小 因此,这是一个硬限制,不应覆盖(如果内部地址为2字节,从
-
我正在寻找解决方案,如何在selenium webdriver的页面对象模型中获取相对于另一个对象的页面对象 我的测试代码: 下一页 配置类 我的测试课 在FirstPage和NextPage这两个类中,我都通过xpath找到元素,xpath具有相同的第一部分//div[@class='widget'],这意味着所有元素(如按钮和链接)都在这个小部件下,我在我的所有页面中都有相同的小部件xpath
-
本章是一个针对页面对象设计模式的教程引导。 一个页面对象表示在你测试的WEB应用程序的用户界面上的区域。 使用页面对象模式的好处: 创建可复用的代码以便于在多个测试用例间共享 减少重复的代码量 如果用户界面变化,只需要修改一处 6.1. 测试用例 下面是一个在python.org网站搜索一个词并保证一些结果可以找到的测试用例。 import unittest from selenium impor
-
<ion-item> <ion-label stacked>Message</ion-label> <ion-textarea [(ngModel)]="msg"></ion-textarea> </ion-item>

