JavaFX工具提示-边框颜色错误
我在JavaFX中的工具提示有问题。为了说明这个问题的核心,我通过IntelliJ Idea创建了新的JavaFX项目。该项目的根窗格是HBox with对齐="CENTER",并且HBox包含四个按钮(文本:按钮A-D)。每个按钮都设置了带有文本的工具提示:示例工具提示A-B。通过fxml文件,我还加载了保存在名为styles.css.的文件中的级联样式
问题描述:我启动应用程序,当我将鼠标悬停在第一个按钮上时,它的工具提示看起来和CSS文件描述的一模一样。当我在第二个按钮上悬停时,工具提示的右边框会稍微亮一点。但当我将鼠标悬停在第三个或第四个按钮上时,工具提示的右红色边框略微可见,而我们可以看到它的背景(黄色)和边框颜色的混合。其他边界都没有这样做,只有正确的边界。这很奇怪。
我尝试过:我尝试过改变字体系列、字体大小和填充。
我的问题:是什么导致了这个问题?你有解决那个问题的办法吗?你也有这个麻烦吗?
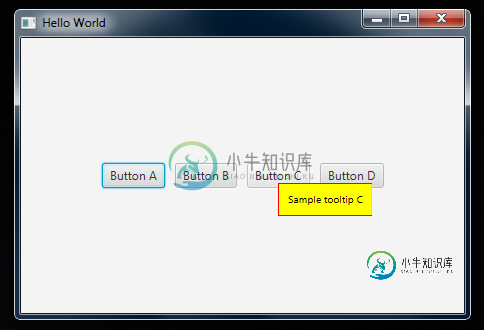
截图显示了我描述的问题

*鼠标光标悬停在按钮C上
主要的JAVA
package sample;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
Parent root = FXMLLoader.load(getClass().getResource("sample.fxml"));
primaryStage.setTitle("Hello World");
primaryStage.setScene(new Scene(root, 300, 275));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
控制器。JAVA
package sample;
public class Controller {
}
样品fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<HBox alignment="CENTER" spacing="10.0" stylesheets="@styles.css" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1">
<children>
<Button mnemonicParsing="false" text="Button A">
<tooltip>
<Tooltip text="Sample tooltip A" />
</tooltip>
</Button>
<Button mnemonicParsing="false" text="Button B">
<tooltip>
<Tooltip text="Sample tooltip B" />
</tooltip>
</Button>
<Button mnemonicParsing="false" text="Button C">
<tooltip>
<Tooltip text="Sample tooltip C" />
</tooltip>
</Button>
<Button mnemonicParsing="false" text="Button D">
<tooltip>
<Tooltip text="Sample tooltip D" />
</tooltip>
</Button>
</children>
</HBox>
风格。css
.tooltip{
-fx-text-fill: black;
-fx-background-radius: 0px;
-fx-background-color: yellow;
-fx-effect: null;
-fx-border-width: 1px;
-fx-border-color: red;}
PS:对不起我的英语。如果是JavaFX的错误,解决问题的地方非常尖锐!
共有2个答案
尽量使边界透明:
.tooltip{
-fx-text-fill: black;
-fx-background-radius: 0px;
-fx-background-color: transparent,red,yellow;
-fx-background-insets: 0, 1, 2;
-fx-effect: null;
}
我设法重现了你的问题,所以我一直在试图找出这种奇怪/有问题行为的原因。
首先,我认为这与文本的长度有关,因为“C”和“A”的长度不同。
出于调试目的,我用代码创建了场景。
@Override
public void start(Stage primaryStage) throws IOException {
Button bA=new Button("Button A");
Tooltip tA=new Tooltip("Sample tooltip A");
tA.widthProperty().addListener((obs,b,b1)->System.out.println("A: "+tA.getWidth()));
bA.setTooltip(tA);
Button bB=new Button("Button B");
Tooltip tB=new Tooltip("Sample tooltip B");
tB.widthProperty().addListener((obs,b,b1)->System.out.println("B: "+tB.getWidth()));
bB.setTooltip(tB);
Button bC=new Button("Button C");
Tooltip tC=new Tooltip("Sample tooltip C");
tC.widthProperty().addListener((obs,b,b1)->System.out.println("C: "+tC.getWidth()));
bC.setTooltip(tC);
Button bD=new Button("Button D");
Tooltip tD=new Tooltip("Sample tooltip D");
tD.widthProperty().addListener((obs,b,b1)->System.out.println("D: "+tD.getWidth()));
bD.setTooltip(tD);
HBox root =new HBox(10,bA,bB,bC,bD);
Scene scene = new Scene(root, 300, 250);
scene.getStylesheets().add(getClass().getResource("root.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
}
在这里,我添加了一个侦听器来更改工具提示的宽度。
这是输出:
A: 18.0
A: 0.0
A: 95.16523742675781
A: 95.0
A: 95.16523742675781
A: 95.0
B: 18.0
B: 0.0
B: 94.43310546875
B: 94.0
B: 94.43310546875
B: 94.0
C: 18.0
C: 0.0
C: 94.9012680053711
C: 94.0
C: 94.9012680053711
C: 94.0
D: 18.0
D: 0.0
D: 95.73799133300781
D: 95.0
D: 95.73799133300781
D: 95.0
你注意到每个工具提示都有它的真实宽度,然后它被截断了吗?
这意味着“A”的工具提示只被截断了几次,从95.17到95,没有可见的迹象,但“C”从94.90到94,几乎是1个像素,所以右边框几乎不可见!
我说不出这种行为的原因。但我们可以试着解决它。
一个简单的解决方案可能是为文本提供足够的空间。在您的FXML文件中,这将解决问题:
<Tooltip prefWidth="100" text="Sample tooltip A" />
...
<Tooltip prefWidth="100" text="Sample tooltip C" />
...
更精确的解决方案是为每个工具提示设置所需的宽度:如果我们将文本长度四舍五入并添加20px的填充,工具提示将仅宽一个像素,并且每个按钮工具提示的边框都将可见。
这就是你可以做到的(为了简单起见,填充和边框硬编码):
private final double PADDING = 9d;
private final double BORDER = 1d;
private void setTooltipWidth(Tooltip tooltip){
if(tooltip==null ||
tooltip.getScene()==null ||
tooltip.getScene().getRoot()==null){
return;
}
Text text=(Text)tooltip.getScene().getRoot().lookup(".text");
if(text==null || text.getLayoutBounds().getWidth()==0){
return;
}
double width=2d*(PADDING+BORDER)+Math.ceil(text.getLayoutBounds().getWidth());
tooltip.setPrefWidth(width);
}
现在,对于每个按钮:
tC.widthProperty().addListener((obs,b,b1)->setTooltipWidth(tC));
如果我们再次打印宽度变化,现在将在按钮“C”上显示:
C: 18.0
C: 0.0
C: 94.9012680053711
C: 94.0
C: 94.9012680053711
C: 95.0
工具提示将正确显示:
-
问题内容: 我正在尝试将 工具提示 颜色更改为红色。但是,我还希望有其他多种颜色,所以我不只是要替换原始工具提示的颜色。 我将如何去做呢? 问题答案: 您可以使用这种方式: 在CSS中: Moeen MH:使用最新版本的引导程序,您可能需要执行以下操作才能消除黑色箭头: 将其用于Bootstrap 4: 完整摘要:
-
当前结果:下边框为灰色 所需结果:所有边框均为白色 问题:CSS中的边框颜色设置为白色
-
我有一个表格,每个边框都设置为1px宽。我希望顶部、左侧和底部边框是黑色的,右侧边框是白色的。所以,我使用了这个css代码 问题出现在IE9中,其中右上角的像素为白色,而右下角的像素为黑色。 我怀疑问题来自IE9重组样式的方式,因为当我在开发工具控制台中查看我的表的css时,它是这样排序的: 这让我想,也许,用于定义颜色的顺序使其顶部边框为黑色,然后右侧边框为白色(覆盖右上角),然后底部边框为黑色
-
问题内容: 我想在表格中某个字段的上方放置一条线,以表明它是上述值的总和。但是,该表默认情况下已经带有边框。 这是一个示例:我有一张折叠了边框的桌子。我将边框底部设置在一个字段上,将边框顶部设置在其下方的字段上。这两个都指定相同的边框。使用最上面的CSS。有没有一种方法可以使用最底层的? 这显示了两个单元格之间有一条红线。有办法获得金线吗? 问题答案: 这是的已定义行为。《 O’Reilly CS
-
我想创建一个透明的圆形按钮,点击它应该有条带边框。我想用HTML、CSS或者必要的java脚本来实现这一点。 以下是一个示例:https://jsfiddle.net/chrichrichri/a9dpg582/38/ 结合: 到目前为止,我在Firefox中对其进行了测试-边框图像考虑了边框半径,但始终存在边框颜色覆盖-如果我有50%的透明度,我会看到条带和选定的颜色-但我只想要条带…如果我使用
-
我在使用JavaFX时遇到了以下问题。 在Java Scene Builder中使用样式表works重新定义工具提示样式。 在eclipse中重新定义执行时的工具提示样式,在由scene builder生成的FXML文件中包含相同的样式表 不起作用(任何其他属性重定义都起作用)。 使用代码指令在eclipse中使用相同样式表重新定义执行时的工具提示样式: 编辑:换句话说,我想成为一个在FXML文件

