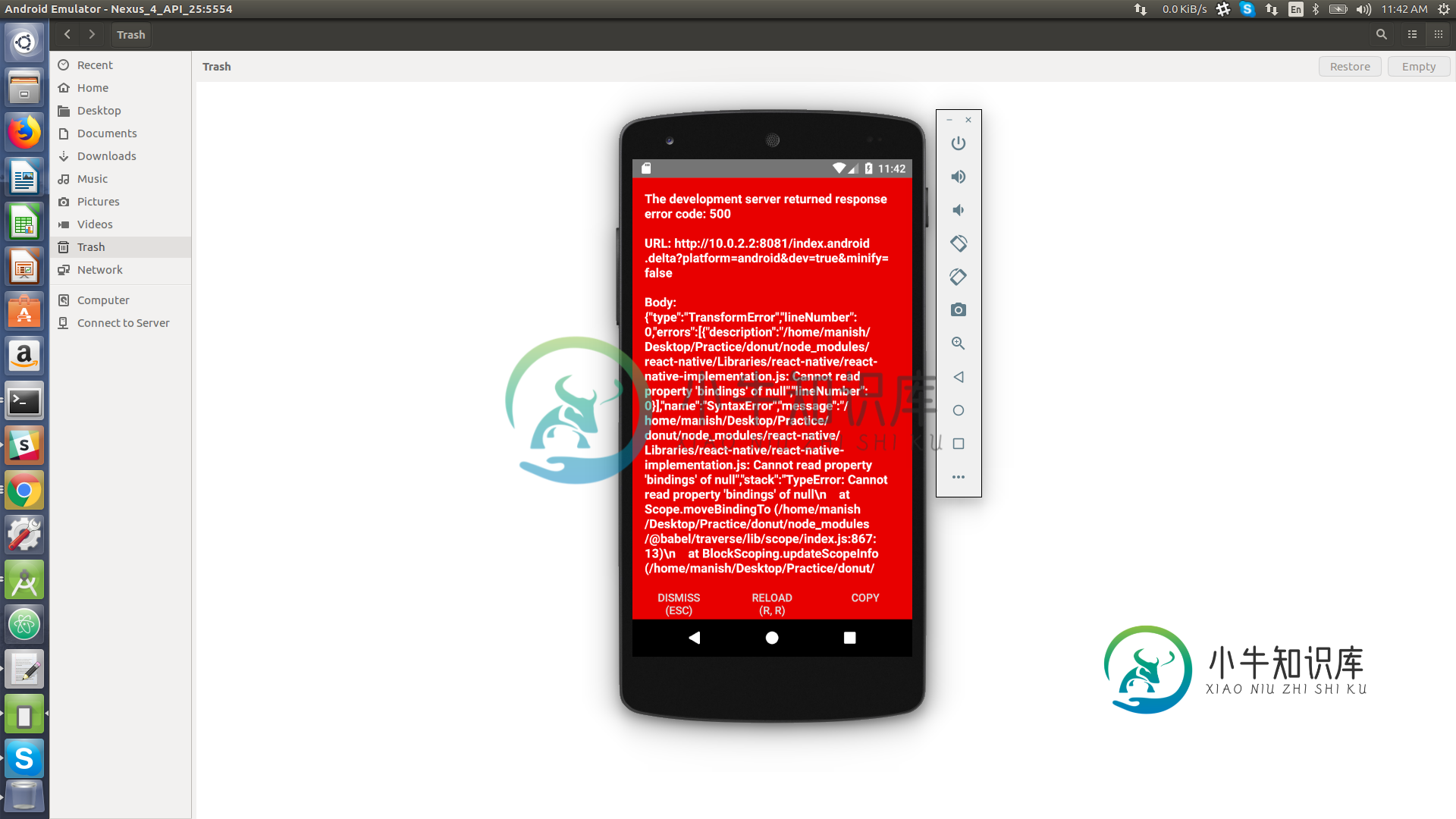
错误:绑定失败:TypeError:无法读取null的属性“bindings”

React-Native: 0.57.1 react-nady-cli: 2.0.1节点: v8.11.3 npm: 5.6.0
巴别塔版本详情:
“devDependencies”:“@babel/runtime”:“^7.0.0”,“babel jest”:“20.0.3”,“babel preset react native”:“^2.1.0”,“jest”:“20.0.4”,“react test renderer”:“16.0.0-alpha.12”,“schedule”:“^0.4.0”;“jest”:{“preset”:“react native”}
错误:
错误:捆绑失败:TypeError:无法读取属性'绑定'的空在Scope.moveBindingTo(/home/manish/Desktop/实践/甜甜圈/node_modules/@babel/traverse/lib/作用域/index.js:867: 13)在BlockScoping.updateScopeInfo(/home/manish/桌面/实践/甜甜圈/node_modules/babel-plugin-变换-es2015-块范围/lib/index.js:364: 17)在BlockScoping.run(/home/manish/Desktop/实践/甜甜圈/node_modules/babel-plugin-变换-es2015-块范围/lib/index.js:330: 12)在PluginPass。BlockStatementSwitchStatementProgram(/home/manish/桌面/实践/甜甜圈/node_modules/babel-plugin-变换-es2015-block-范围界定/lib/node_modules: 24)at newFn(/home/manish/桌面/实践/甜甜圈/node_modules/@babel/traverse/lib/visitors.js:193: 21)at NodePath._call(/home/manish/桌面/实践/甜甜圈/node_modules/@babel/traverse/lib/路径/context.js:53: 20)at NodePath.call(/home/manish/桌面/实践/甜甜圈/node_modules/@babel/traverse/lib/路径/context.js:40: 17)at NodePath.visit(/home/manish/桌面/实践/甜甜圈/node_modules/@babel/traverse/lib/路径/context.js:88: 12)at TraversalContext.visitQueue(/home/manish/桌面/实践/甜甜圈/index.js:70/@babel/traverse/lib/context.js:118: 16)BUNDLE[android, dev]./index.android.js ░░░░░░░░░░░░░░░░
由于巴别塔的原因,错误似乎来了。但是无法得到解决方案。这个问题的解决方案是什么?
共有1个答案
我在依赖项中使用了babel-preset-react-local,它已被弃用,而不是metro-react-local-babel-preset:"^0.47.0"。因此,我在. babelrc文件中更新了它,并添加了以下行:
{
"presets": ["module:metro-react-native-babel-preset"]
}
上面的代码解决了这个问题。
-
我收到以下JavaScript错误: TypeError:无法读取null的属性“title” 代码如下: mds-iMac: cmscart imac$nodemo app[nodemo] 1.11.0[nodemo]随时重启,输入[nodemo]观看:.[nodemo]启动(node: 2274)DeprecationWarning:在猫鼬中被弃用 [nodemon]应用程序崩溃-正在等待文件
-
我正在制作一个登录和注册页面。我正在使用护照进行身份验证。我也在使用mongos se。一切都很好,但是我不知道为什么user.name未定义。我尝试了在堆栈上找到的与此问题相关的每个解决方案,但都不匹配。 router.js passport配置。js公司 错误如下: TypeError:无法读取C:\Users\Miguel\Desktop\RestaurantControl\src\rout
-
当我在react中工作时。当我想要侧边页时,我会显示“TypeError:不能读取未定义的属性(读取'pathname')”!
-
我想在索引页的菜单部分显示我的产品。我试图从contentful API显示文本和图像等内容,但我得到了这个错误: TypeError:无法读取null的属性“fixed” src/components/homepageComponents/Product.js:6 3从“../../utils”导入{styles} 4从“gatsby-image”导入Img 5 6导出默认函数Product({
-
如果函数在组件中,那么一切都很好。如果我把它单独取出并导出到一个组件中,那么我会得到一个错误TypeError:不能读取未定义的属性(读取'reduce')
-
问题内容: 我收到以下错误 未捕获的TypeError:无法读取null的属性’appendChild’ myRequest.onreadystatechange @ script.js:20 与我下面的代码 这是我的JavaScript文件 这是内容 这是一个简单文本文件的内容。 我在这里按照@Tejs的建议将脚本标签放在html的底部,但仍然出现此错误。 问题答案: 执行回调时,页面上没有ID

