如何在nodejs中的Swagger UI(swagger.json)头中表示自定义令牌
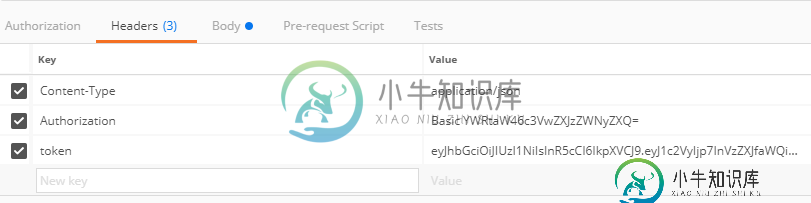
我正在用ExpressJs创建一个Restful服务器。我已经集成了swagger和jsdoc。以下是相关文件。下面(header.png)是我期望我的头在swagger UI中的样子。但是,当我打开我的招摇过市UI时(http://localhost:3000/api-docs/),我无法在标题中看到令牌标记(令牌和身份验证)。

{
"swagger": "2.0",
"info": {
"version": "1.0.0",
"title": "Viswa API"
},
"host": "localhost:3000",
"basePath": "/api",
"tags": [{
"name": "Customers",
"description": "API for customers in the system"
}],
"schemes": [
"http"
],
"consumes": [
"application/json"
],
"produces": [
"application/json"
],
"securityDefinitions": {
"Bearer": {
"type": "apiKey",
"name": "Authorization",
"in": "header"
},
"JWT": {
"type": "apiKey",
"name": "token",
"in": "header"
}
},
"paths": {
"/customer": {
"post": {
"tags": [
"Customers"
],
"description": "Create new customer in system",
"parameters": [{
"name": "customer",
"in": "body",
"description": "Customer that we want to create",
"schema": {
"$ref": "#/definitions/Customer"
}
}],
"produces": [
"application/json"
],
"responses": {
"201": {
"description": "New customer is created",
"schema": {
"$ref": "#/definitions/Customer"
}
}
}
}
}
},
"definitions": {
"Customer": {
"required": [
"email"
],
"properties": {
"customer_name": {
"type": "string"
},
"customer_email": {
"type": "string"
}
}
}
}
}
app.route
var apiRoutes = express.Router();
app.use('/api', apiRoutes);
// swagger definition
var swaggerUi = require('swagger-ui-express'),
swaggerDocument = require('../swagger.json');
app.use('/api-docs', swaggerUi.serve, swaggerUi.setup(swaggerDocument));
app.use('/api/v1', apiRoutes);
当前Swagger用户界面:
共有3个答案
您可以在路径定义中定义标头参数。喜欢这个
"paths": {
"/customer": {
parameters: [{ name: "Authorization", in: "header", type: "string", description: "auth token" }]
}
}
"security": [ { "Bearer": [] } ],
"paths": {
"/customer": {
"post": {
"security": [ { "Bearer": [] } ],
"tags": [
"Customers"
],
"description": "Create new customer in system",
"parameters": [{
"name": "customer",
"in": "body",
"description": "Customer that we want to create",
"schema": {
"$ref": "#/definitions/Customer"
}
}],
"produces": [
"application/json"
],
"responses": {
"201": {
"description": "New customer is created",
"schema": {
"$ref": "#/definitions/Customer"
}
}
}
}
}
},
您丢失了安全标签。您可以在securityDefinitions标记下方全局定义它,也可以为每个APIendpoint定义一个。
看看这个问题。
-
我试图传达身份验证/安全方案需要设置一个头,如下所示: 这是我根据swagger文档所做的:
-
我想在日志文件的开头写入自定义头行。自定义头是日期/时间,XML文件名, 在log4j中,我可以通过扩展PatternLayout来创建自定义头。 我为自定义头包含了PatternLayout的log4j属性config和子类CustomFileHeaderLayout。工作很好。 log4j.属性
-
我是新来的wordpress, im创建一个自定义职位与字段的custom_meta_box(位置,着装) 所以在我的自定义帖子列表中,我想查看我在custom_meta_box上创造的价值。 这是我目前的代码:
-
我有一个自定义ProgressBar: 然而,它没有工作--后台任务正在执行,但ProgressBar没有显示。如何使用AsyncTask在活动顶部显示ProgressBar?
-
我正在尝试ng2-file-upload,问题是我不能设置自定义头。到目前为止我已经做到了 在upload-documents.component中
-
我想为Atom编写一个命令,它由两个或多个预先存在的命令组成,比如“Select Line”和“Cut”。我该怎么做?

