移动到另一台计算机后react项目出错
我是一个新的反应,我在我的反应应用程序中使用与babel加载器的webpack
我的项目运行良好,直到我更换了机器,我已经复制了所有文件,除了node_module(使用npm install安装它)
当我尝试运行或构建项目时,它在旧机器上正确运行时给了我错误

import React from 'react';
import ReactDOM from 'react-dom';
import App from './app.js';
import {HashRouter,Route,Switch} from 'react-router-dom';
import '../node_modules/bootstrap/dist/css/bootstrap.css'
ReactDOM.render(
<HashRouter>
<App />
</HashRouter>
, document.getElementById('app'));
RS-MacBook-Pro:内部RD$npm启动
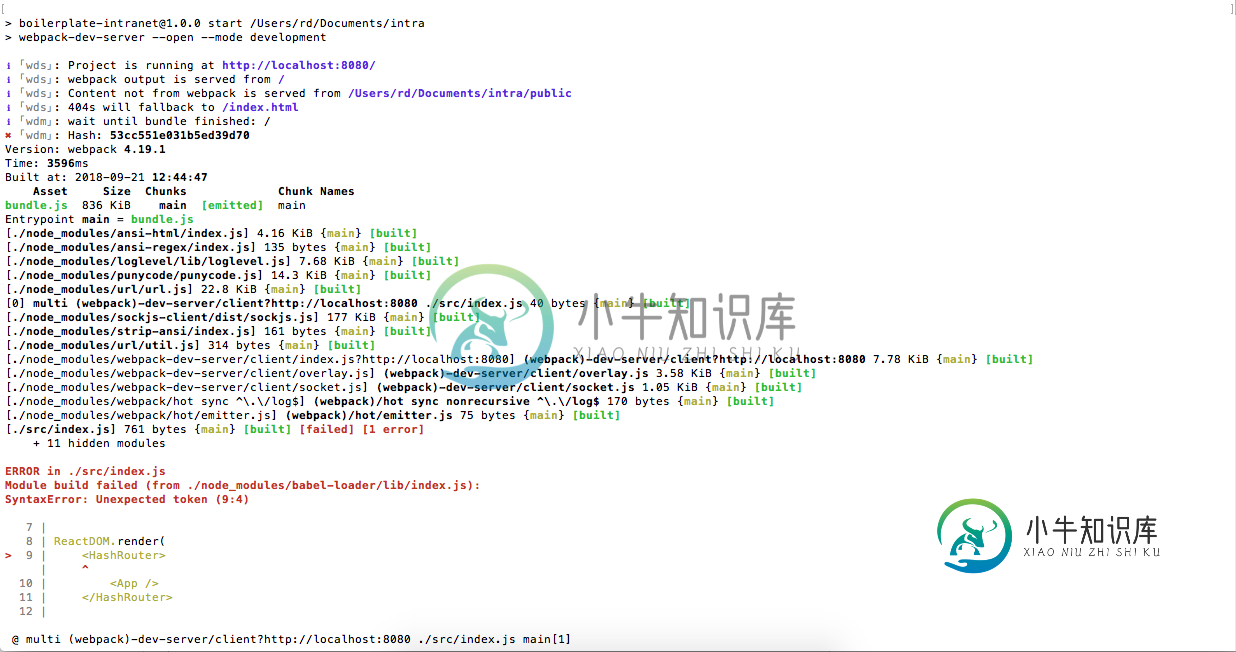
样板-Intranet@1.0.0启动/Users/RD/Documents/IntraWebPack-Dev-Server--Open--Mode development
WDS:项目正在http://localhost:8080/运行。wds后:webpack输出由/punwds提供:不来自webpack的内容由/users/rd/documents/intra/publicℹ提供。wds@:404S将回退到/index.html(ℹ):请等待绑定完成:/✖2.WDM?:hash:53cc551e031b5ed39d70版本:webpack 4.19.1 time:3596ms build at:2018-09-21 12:44:47资产大小块组块名称bundle.js 836 KiB main[发出]main入口点main=bundle.js[./node_modules/ansi-html/index.js]4.16 KiB{main}[build][./node_modules/ansi-regex/index.js]135字节{main}[build]ient/overlay.js](webpack)-dev-server/client/overlay.js 3.58KiB{main}[build][./node_modules/webpack-dev-server/client/socket.js](webpack)-dev-server/client/socket.js 1.05KiB{main}[build][./node_modules/webpack/hot sync^./log$](webpack)/hot sync非递归^./log$170字节{main}[build]
./src/index.js模块生成错误失败(来自./node_modules/babel-loader/lib/index.js):语法错误:意外标记(9:4)
7 8 Reactdom.Render(
9^10 11 12
共有1个答案
某些版本的babel-core和babel-loader不兼容,如果您不介意有一个特定的版本,请尝试将它们更新到最新版本
npm install -D babel-loader @babel/core @babel/preset-env webpack-
我无法在React原生项目中构建我的android项目,我只是在我的旧计算机中使用了这个项目,它构建得很好,但是在我从我的新macbook克隆它之后,我收到了错误。 我试图删除缓存文件夹,但没有帮助。 我得到的错误是: 失败:构建失败,但有例外。 出错的地方:无法打开设置重新映射类缓存为espeq8f7vbnwrshulq11juyl(/用户/(用户名)/. gradle/缓存/5.0/脚本重新映
-
我一直在计算机上从事laravel5项目,但现在我想继续另一个项目,但不知道如何:( 我使用的是wampserver,项目位于“www”文件夹中,这是我在尝试打开项目时遇到的错误:“内部服务器错误” 服务器遇到内部错误或配置错误,无法完成您的请求“
-
我使用gradle创建了一个项目,并创建了gradle包装器。如何确保项目在没有安装gradle的机器上构建和运行?
-
问题内容: 我目前正在研究一个项目,我想在另一台计算机或电话上对其进行测试。这台计算机连接在同一网络上。 我该如何连接 ? 我正在使用(模块)作为服务器。 问题答案: 将您的应用程序配置为运行而不是。例如: 然后从另一台计算机连接到(或任何本地IP地址)。
-
我有一台netflix eureka服务器运行在IP: 在该计算机中,eureka服务器运行于: Eureka:Client:ServiceUrl:DefaultZone:http://136.144.28.122:8761/Eureka/ 我不认为是正确的,因为客户端服务没有在eureka服务器中注册。
-
试了好几个方法,只好问到这里。所以最近我在我自己的一个网站上工作,这个网站是在我的本地桌面上开发的(使用xampp),但是现在我想从我的笔记本电脑(ubuntu 16.04)在同一个网站上工作(本地),所以我在我的笔记本电脑上安装了xampp(lampp)尝试了以下方法:- 1.)我从桌面(localhost/phpmyadmin)导出了数据库 2。)已从桌面版本复制wordpress/wp内容文

