REACTJS:导入符号链接组件错误:模块分析失败:意外标记:您可能需要适当的加载程序来处理此文件类型
我正在编写一个React组件库,我想在其他项目中使用它,而没有太多的开销(bit、create-react-library、generact等),也不需要发布。我想使用npm install../shared_lib将其作为/node_modules中的符号链接添加到我的项目中。此命令将符号链接添加到项目node_modules。在shared_lib中,我只有一个导出default的测试
import React from 'react';
const TryTest = function() {
return (
<div>
TryTest
</div>
)
}
export default TryTest;
我面临的问题是当我将组件导入到工作项目中时出现以下错误:
import TryTest from 'shared_lib';
错误:
ERROR in ../shared_lib/src/index.js 6:4
Module parse failed: Unexpected token (6:4)
You may need an appropriate loader to handle this file type.
| const TryTest = function() {
| return (
> <div>
| TryTest
| </div>
@ ./src/App.js 27:0-33 28:12-19
@ ./src/index.js
@ multi babel-polyfill ./src/index.js
resolve: {
symlinks: false
},
编辑:在应用了下面答案(https://stackoverflow.com/A/60980492/3006493)中的解决方案之后,我后来将symlinks prop更改为true。我不需要将其设置为false以使解决方案工作并呈现shared_lib组件。
我的应用程序的加载程序:
{
test: /\.jsx?$/,
include: [
path.join( __dirname, 'src'), // app/src
fs.realpathSync(__dirname + '/node_modules/shared_lib'), // app/node_modules/shared_lib/dist/shared_lib.js
],
exclude: /node_modules/,
use: [ 'babel-loader' ]
}
编辑:当我应用下面答案中的解决方案时,加载器现在看起来如下所示:
{
test: /\.jsx?$/,
include: [
path.join( __dirname, 'src'), // app/src
fs.realpathSync(__dirname + '/node_modules/shared_lib'), // app/node_modules/shared_lib/dist/shared_lib.js
],
exclude: /node_modules/,
use: [ {
loader: 'babel-loader',
options: require("./package.json").babel
}
]
}
{
"presets": [ "@babel/preset-react", "@babel/preset-env"]
}
**Edit:应用了下面答案中的解决方案后,我最终将babel预置放回package.json中
"babel": {
"presets": [
"@babel/preset-react",
"@babel/preset-env"
]
},
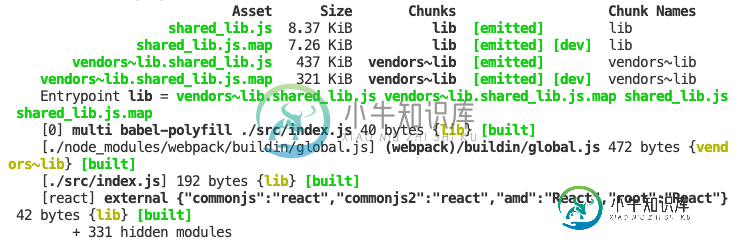
我研究了一段时间,想找到一个解决方案,显然webpack在捆绑交联的react组件方面存在问题?我不是在使用Create-React-App。所以,我尝试在将shared_lib导入项目之前捆绑它,只是想看看会发生什么。下面是最终的webpack配置(我也尝试了其他配置):
const pkg = require('./package.json');
const path = require('path');
const buildPath = path.join( __dirname, 'dist' );
const clientPath = path.join( __dirname, 'src');
const depsPath = path.join( __dirname, 'node_modules');
const libraryName = pkg.name;
module.exports = [
'cheap-module-source-map'
].map( devtool => ({
bail: true,
mode: 'development',
entry: {
lib : [ 'babel-polyfill', path.join( clientPath, 'index.js' ) ]
},
output: {
path: buildPath,
filename: 'shared_lib.js',
libraryTarget: 'umd',
publicPath: '/dist/',
library: libraryName,
umdNamedDefine: true
},
// to avoid bundling react
externals: {
'react': {
commonjs: 'react',
commonjs2: 'react',
amd: 'React',
root: 'React'
}
},
module: {
rules: [
{
test: /\.jsx?$/,
include: [
clientPath
],
exclude: /node_modules/,
use: [ 'babel-loader' ],
},
]
},
devtool,
optimization: {
splitChunks: {
chunks: 'all',
},
}
}));
和shared_lib的package.json
{
"name": "shared_lib",
"version": "1.0.0",
"description": "",
"main": "dist/shared_lib.js",
"scripts": {
"clean": "rm -rf dist/",
"build": "$(npm bin)/webpack --config ./webpack.config.js",
"prepublish": "npm run clean && npm run build"
},
"author": "",
"license": "ISC",
"peerDependencies": {
"react": "^16.8.6"
},
"devDependencies": {
"react": "^16.8.6",
"@babel/core": "^7.9.0",
"@babel/preset-env": "^7.9.0",
"@babel/preset-react": "^7.9.4",
"babel-loader": "^8.1.0",
"babel-polyfill": "^6.26.0",
"webpack": "^4.42.1",
"webpack-cli": "^3.3.11"
},
"babel": {
"presets": [
"@babel/preset-react",
"@babel/preset-env"
]
}
}


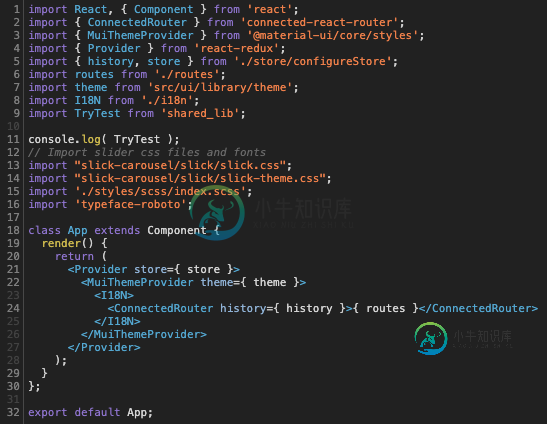
import TryTest from 'shared_lib';

console.log返回undefined。

我的应用程序中库文件的路径很好,因为如果我擦除shared_lib/dist/shared_lib.js中的所有内容,只编写export default 1,我的app.js中的console.log(TryTest)将返回1。
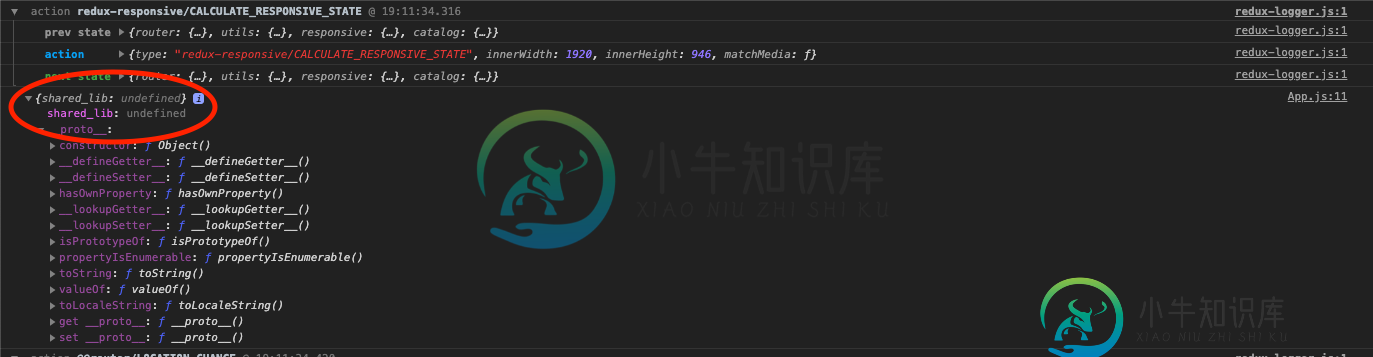
我尝试将shared_lib/webpack.config中的libraryTarget属性更改为libraryTarget:'commonjs'。console.log(TryTest)的结果变为{shared_lib:undefined}。

有人碰到过这个吗?
共有1个答案
我找到了最终适用于我的方法,并将symlinked的shared_lib呈现到应用程序中。
答案:https://github.com/webpack/webpack/issues/1643#issuecomment-552767686
良好地呈现符号链接的shared_lib组件。我没有发现使用这个解决方案的任何缺点,但它是迄今为止唯一有效的解决方案。
-
我正在尝试使用Webpack构建一个简单的React应用程序,但是在从Webpack dev服务器运行时,我遇到以下错误: 以下是我的Webpack.config.js文件内容: app.js文件内容从“React”导入React从“React dom”导入ReactDOM从“React dom”导入{Switch,BrowserRouter,Route}从“React router dom”导入
-
组件如下所示。是我正在使用链接的本地依赖项 uilib/index.css如下所示
-
我得到下面的错误,我不明白为什么我认为应该有一些与巴贝尔。我使用web开发服务器和babel。它在反应。 我的Webconfig文件如下所示: 我的package.json文件如下所示: 我错过了什么?这与path.resolve有关吗?
-
我在做“NPM运行构建”我的react应用程序时遇到了一个问题。其说法如下: 下面提到的错误: 4)./src/helloworld.jsx 5)package.json
-
未捕获错误:模块分析失败:g:\demo\my-ng2-admin\my-ng2-admin\my-ng2-admin\node_module\awesome-typescript-loader\dist\entry.js?{“configfilename”:“g:\demo\my-ng2-admin\my-ng2-admin\my-ng2-admin\src\tsconfig.json”}!g:
-
我是tryiyng运行与webpack反应。我得到以下错误: ./src/index.js 14:4模块解析失败时出错:意外标记(14:4)您可能需要适当的加载程序来处理此文件类型,目前没有配置加载程序来处理此文件。 webpack.config.js package.json

