Webpack可能需要适当的加载器来处理文件。加载程序不从导入加载CSS
我的webpack配置文件没有从导入的文件加载CSS。我已经研究了几个问题,人们已经在线更新了加载器的测试正则表达式,并添加了文件加载器和url加载器,但仍然存在同样的问题。这就好像Webpack(v3)不知道从何处或如何从我的任何导入文件加载css一样。我还应该注意到,我最初使用create-react-app创建了这个应用程序,然后删除了node_modules并设置了我自己的自定义webpack配置和babel文件。
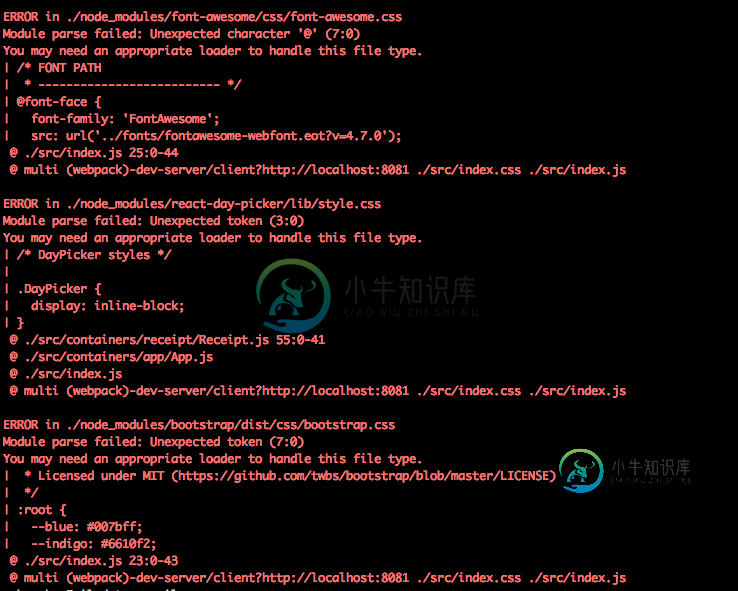
我得到的错误信息是:-

我的软件包json:-Basics是我已经安装了所有的css、sass和postcss、加载器,我可以在网上检查几个问题。这是一个react 16应用程序与react Routerv4。
"devDependencies": {
"babel": "^6.5.2",
"babel-cli": "^6.26.0",
"babel-core": "^6.26.0",
"babel-eslint": "^6.0.0",
"babel-jest": "^21.2.0",
"babel-loader": "^7.1.2",
"babel-plugin-syntax-dynamic-import": "^6.18.0",
"babel-plugin-transform-class-properties": "^6.24.1",
"babel-plugin-transform-decorators-legacy": "^1.3.4",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"babel-preset-stage-2": "^6.24.1",
"codemirror": "^5.31.0",
"css-loader": "^0.28.7",
"eslint": "^2.5.1",
"eslint-plugin-react": "^4.2.3",
"extract-text-webpack-plugin": "^3.0.2",
"file-loader": "^1.1.5",
"font-awesome-loader": "^1.0.2",
"html-webpack-plugin": "^2.30.1",
"imports-loader": "^0.7.1",
"jest": "^21.2.1",
"jquery": "^3.2.1",
"less-loader": "^4.0.5",
"node-sass": "^4.7.2",
"nodemon": "^1.9.1",
"regenerator-runtime": "^0.11.1",
"sass-loader": "^6.0.6",
"style-loader": "^0.19.0",
"transfer-webpack-plugin": "^0.1.4",
"url-loader": "^0.6.2",
"webpack": "^3.10.0",
"webpack-dev-server": "^2.9.4"
},
我的webpack配置文件。
var cssName = 'index.css';
const extractText = new extractTextPlugin(cssName);
module.exports = {
entry: ['./src/index.css', './src/index.js'],
output: {
path: path.resolve('public'),
filename: 'index_bundle.js'
},
plugins: [
extractText,
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery'
})
],
module: {
loaders: [
{
test: /\.css$/,
exclude: /node_modules/,
loader: ['style-loader', 'css-loader']
},{
test: /\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader']
},{
test: /\.(png|woff|woff2|eot|ttf|svg|jpg|jpeg)(\?v=[0-9]\.[0-9]\.[0-9])?$/,
loader: 'url-loader?limit=10000&mimetype=application/font-woff'
},{
test: /\.less$/,
loader: 'style!css!less'
},{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
cacheDirectory: true,
presets:[ 'es2015', 'react', 'stage-2' ]
}
}]
}
};
{
"presets": ["react", ["es2015", { modules: false }]],
"plugins": [
"syntax-dynamic-import",
["transform-object-rest-spread", { "useBuiltIns": true }],
"transform-decorators-legacy",
"transform-class-properties",
],
}
共有1个答案
您的css-loader配置排除了node_module,font_awesome.css所在的位置:
{
test: /\.css$/,
exclude: /node_modules/,
loader: ['style-loader', 'css-loader']
}
您可以使用include作为白名单:
{
test: /\.css$/,
include: [
path.resolve(__dirname, "your_src"),
path.resolve(__dirname, "node_modules/font-awesome")
]
loader: ['style-loader', 'css-loader']
}
-
我正在使用使用webpack设置typescript。然而,webpack在构建时给了我这个错误: 文件: 你知道问题出在哪里吗?谢谢!
-
我有一个问题,在scss中添加后台url时漏掉了一些加载器...你有什么想法吗? ./element/about/landing/landing/tlowo_podstawowe/tlowo.png 1:0模块分析失败:意外字符“”(1:0)您可能需要一个适当的加载程序来处理此文件类型,当前没有配置任何加载程序来处理此文件。请参阅https://webpack.js.org/concepts#lo
-
我正在学习反应,并试图用webpack创建一个样板。我遵循了一个教程,在他的视频作品的一切,但在我的电脑上,我得到的错误消息,一个适当的加载器需要处理一个特定的文件类型。 这就是错误产生的文件 以下是错误消息: ./src/index.js 5:16模块解析中出错失败:意外标记(5:16)您可能需要适当的加载程序来处理此文件类型。|从“./components/App”导入应用程序| ReactD
-
问题内容: 我正在尝试将Webpack与Babel一起使用来编译ES6资产,但是却收到以下错误消息: 这是我的Webpack配置的样子: 这是利用Webpack的中间件步骤: 我所有的index.js文件正在做的事情是导入react,但是似乎“ babel-loader”无法正常工作。 我正在使用’babel-loader‘6.0.0。 问题答案: 您需要安装预设: 然后配置:
-
我试图编译js文件与反应使用webpack与巴贝尔,但我得到以下错误消息: ./js/IntroAndWorkSpace.js模块解析失败时出错:C:\FULLTIME\STUDY Material\ReactJS\NewReactPoject\js\IntroAndWorkSpace.js意外标记(1:8)您可能需要适当的加载程序来处理此文件类型。SyntaxError:意外标记(1:8) 这是
-
我从webpack3升级了我的项目。x到网页4。28.4,当我运行用于生产的网页包时,它向我显示错误! 我使用happypack来提高编译速度! 它没有工作!有人能解决我的问题吗?非常感谢!

