react-native-firebase crashlytics未显示在firebase仪表板上
我用的是火源速降器。我这样做造成了撞车
firebase.crashlytics().crash()

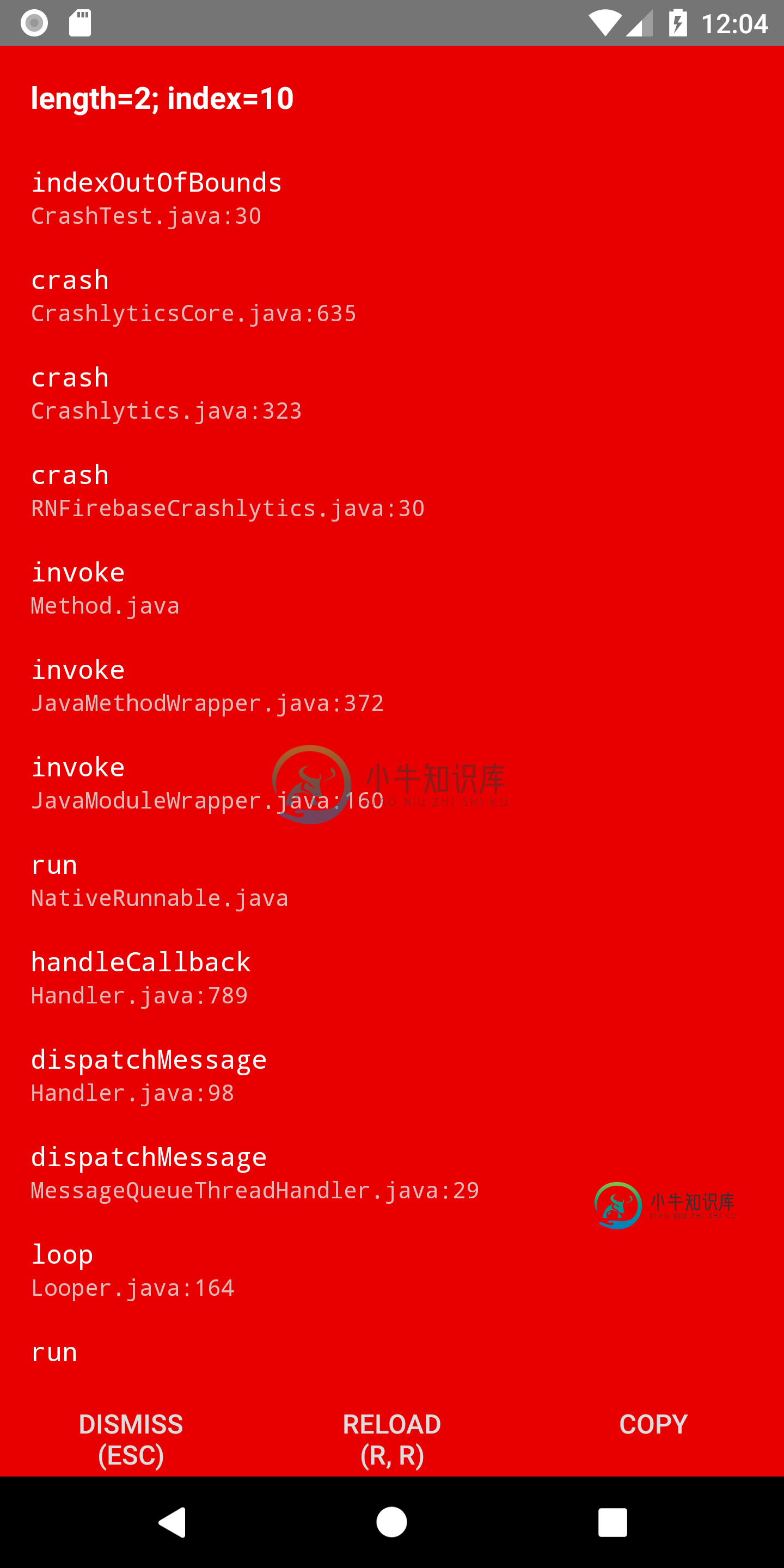
而在ios上,应用程序冻结了,我被带到了xcode上的这个页面

但在firebase的crashlytics仪表盘上,崩溃并没有出现。
共有1个答案
tl;dr:运行react-native run-android--variant=release,让Crashlytics开始正常工作,假设您已经正确设置了所有内容(自从firebase.Crashlytics().crash()使您的应用程序崩溃后,您显然已经正确设置了这些内容。)
请注意,为了使react-native run-android--variant=release能够正常工作,您需要按照以下说明为版本构建配置APK:https://facebook.github.io/react-native/docs/signed-apk-android
在撰写本答案之时,正确报告的CRASHLYTICS的证据。我从来没有像现在这样高兴看到我的免费崩溃用户评级下降:)
如果你有任何问题请告诉我!设置签名可能会有点混乱,所以如果您有任何问题请告诉我。
这是一个非常令人沮丧的问题,但幸运的是,我找到了解决办法,我和你的处境完全一样。
-
我正在更新Fabric到新的Firebase,我的Firebase显示了旧的Fabric崩溃报告,而没有Firebase报告。现在我的firebaseCrashlytics版本是4.3.1。我添加了GoogleService.info.plist、脚本阶段“${PODS_ROOT}/FireBaseCrashLytics/run”和阶段的输入文件:${DWARF_DSYM_FOLDER_PATH}
-
你可以在整个屏幕上显示仪表板。在此模式下,标题栏、工具栏、选项卡栏、页面窗格、控件列表和属性窗格将被隐藏。若要以显示视图打开仪表板,请点击 “显示”。 如果你在仪表板上添加了控件图表,则可以使用控件筛选所有图表的数据系列。 若要退出显示视图,请按 ESC 键,工作区窗口将返回其先前状态。
-
你可以在整个屏幕上显示仪表板。在此模式下,标题栏、工具栏、选项卡栏、页面窗格、控件列表和属性窗格将被隐藏。若要以显示视图打开仪表板,请点击 。 如果你在仪表板上添加了控件图表,则可以使用控件筛选所有图表的数据系列。 若要退出显示视图,请按 ESC 键,工作区窗口将返回其先前状态。
-
你可以在整个屏幕上显示仪表板。在此模式下,标题栏、工具栏、选项卡栏、页面窗格、控件列表和属性窗格将被隐藏。若要以显示视图打开仪表板,请点击 “显示”。 如果你在仪表板上添加了控件图表,则可以使用控件筛选所有图表的数据系列。 若要退出显示视图,请按 ESC 键,工作区窗口将返回其先前状态。
-
设置如下: Ubuntu 16.04上的Jenkins 2.89.2 SonarQube版本6.7(构建33306)在Ubuntu 16.04上(单独的服务器) 当我运行这个管道时,我可以看到正在分析C#代码,这只是正在分析的代码片段: 最后我成功了,一切看起来都很好,但当我检查SonarQube时,我可以看到上传的代码正在被分析以在SonarQube中显示,这通常需要一分钟左右,但当这完成时,我
-
try1:直接使用以下命令尝试: 试图使用url http://172.20.22.101:8001/api/v1访问仪表板,但它表示未经授权。 try2:创建了包含以下内容的dashboard-admin.yaml文件:

