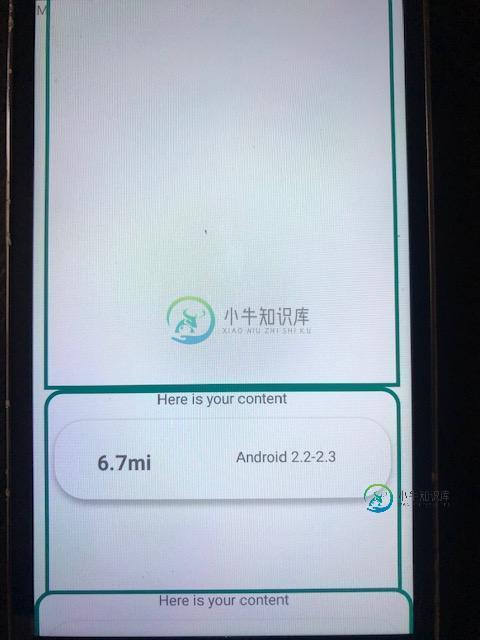
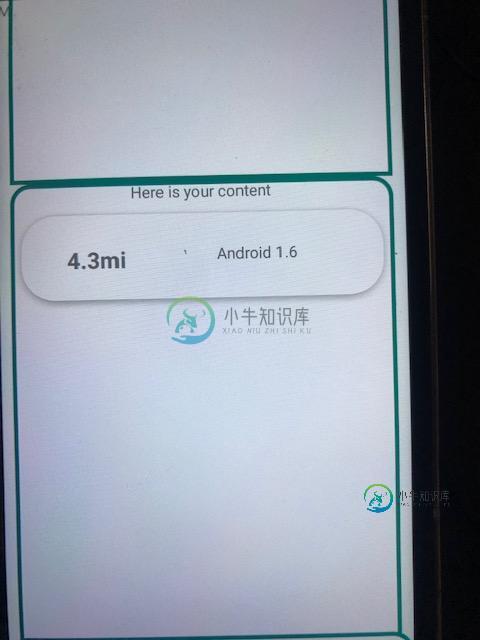
回收站视图和卡片在滚动时创建多个副本
我正试着用一张纸牌做一张底纸。我可以把卡片放在最下面的纸上,但我在回收视图上遇到了问题。如图所示,它创建了多个底部纸张,其中包含卡片。我曾试图解决这个问题,但迄今为止运气不佳。我如何才能使其底部的纸张包含带有回收视图的卡片?我认为问题在于activity_main中的Recyclerview,但不知道该放在哪里。


MainActivity.kt
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
if (supportActionBar != null)
supportActionBar?.hide()
val modelList = readFromAsset()
val adapter = CustomAdapter(modelList, this)
rcv.layoutManager = LinearLayoutManager(this, RecyclerView.VERTICAL, false) as RecyclerView.LayoutManager?
rcv.adapter = adapter;
configureBackdrop()
}
private var mBottomSheetBehavior: BottomSheetBehavior<View?>? = null
private fun configureBackdrop() {
// Get the fragment reference
val fragment = supportFragmentManager.findFragmentById(R.id.filter_fragment)
fragment?.let {
// Get the BottomSheetBehavior from the fragment view
BottomSheetBehavior.from(it.view)?.let { bsb ->
mBottomSheetBehavior = bsb
}
}
}
private fun readFromAsset(): List<Model> {
val modeList = mutableListOf<Model>()
val bufferReader = application.assets.open("android_version.json").bufferedReader()
val json_string = bufferReader.use {
it.readText()
}
val jsonArray = JSONArray(json_string);
for (i in 0..jsonArray.length() - 1) {
val jsonObject: JSONObject = jsonArray.getJSONObject(i)
val model = Model(jsonObject.getString("name"), jsonObject.getString("version"))
modeList.add(model)
}
return modeList
}
}
CustomAdapter.kt
class CustomAdapter(val modelList: List<Model>, val context: Context) :
RecyclerView.Adapter<RecyclerView.ViewHolder>() {
override fun onBindViewHolder(holder: RecyclerView.ViewHolder, position: Int) {
(holder as ViewHolder).bind(modelList.get(position));
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerView.ViewHolder {
val layoutInflater = LayoutInflater.from(parent.context)
return ViewHolder(layoutInflater.inflate(R.layout.backdrop_fragment, parent, false))
}
override fun getItemCount(): Int {
return modelList.size;
}
lateinit var mClickListener: ClickListener
fun setOnItemClickListener(aClickListener: ClickListener) {
mClickListener = aClickListener
}
interface ClickListener {
fun onClick(pos: Int, aView: View)
}
inner class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView), View.OnClickListener {
init {
itemView.setOnClickListener(this)
}
override fun onClick(p0: View?) {
mClickListener.onClick(adapterPosition, itemView)
}
fun bind(model: Model): Unit {
itemView.txt.text = model.name
itemView.sub_txt.text = model.version
val id = context.resources.getIdentifier(model.name.toLowerCase(), "drawable", context.packageName)
itemView.img.setBackgroundResource(id)
}
}
}
activity_main
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:text="@string/main_activity_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<androidx.recyclerview.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:id="@+id/rcv"/>
<fragment
app:behavior_hideable="false"
app:behavior_peekHeight="100dp"
android:layout_marginTop="?attr/actionBarSize"
app:behavior_skipCollapsed="false"
android:id="@+id/filter_fragment"
app:layout_behavior="com.google.android.material.bottomsheet.BottomSheetBehavior"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:name="behavior.sheet.bottom.BackdropFragment" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
backdrop_fragment
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/backdrop_fragment_background"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/backdrop_content" />
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="75dp"
android:clickable="true"
android:focusable="true"
android:foreground="?android:attr/selectableItemBackground"
android:orientation="vertical"
card_view:cardCornerRadius="30dp"
card_view:cardElevation="5dp"
card_view:cardUseCompatPadding="false"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
card_view:contentPadding="10dp">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:text="Title"
android:textSize="20sp"
android:textStyle="bold" />
<ImageView
android:id="@+id/img"
android:layout_width="30dp"
android:layout_height="match_parent"
android:layout_marginStart="25dp"
android:layout_toRightOf="@+id/txt"
android:contentDescription="@string/app_name" />
<TextView
android:id="@+id/sub_txt"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="25dp"
android:layout_toRightOf="@+id/img"
android:autoSizeMaxTextSize="8sp"
android:autoSizeMinTextSize="6sp"
android:autoSizeStepGranularity="2sp"
android:autoSizeTextType="uniform"
android:text="Title" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
共有2个答案
在activity_main布局文件中有回收视图,而不是在Fragment布局文件中。
这是你应该做的,创建一个继承BottomSheetDialogFragment()的类。见下文。
在 app/build.gradle 中添加依赖项实现 'com.google.android.material:material:1.2.0-alpha04'。
创建您的底部工作表类
class BottomSheetExampleDialogFragment : BottomSheetDialogFragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
) : View? =
inflater.inflate(R.layout.bottom_sheet_example_dialog_fragment, container, false)
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
// Handle RecyclerView here
}
}
底部工作表布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rcv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
然后在您的 MainActivity 中,您可以使用以下命令显示底部工作表
val bottomSheetFragment = BottomSheetExampleDialogFragment()
bottomSheetFragment.show(supportFragmentManager, bottomSheetFragment.getTag())
请将底部工作表线性布局设置为换行内容
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/backdrop_fragment_background"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/backdrop_content" />
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="75dp"
android:clickable="true"
android:focusable="true"
android:foreground="?android:attr/selectableItemBackground"
android:orientation="vertical"
card_view:cardCornerRadius="30dp"
card_view:cardElevation="5dp"
card_view:cardUseCompatPadding="false"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
card_view:contentPadding="10dp">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:text="Title"
android:textSize="20sp"
android:textStyle="bold" />
<ImageView
android:id="@+id/img"
android:layout_width="30dp"
android:layout_height="match_parent"
android:layout_marginStart="25dp"
android:layout_toRightOf="@+id/txt"
android:contentDescription="@string/app_name" />
<TextView
android:id="@+id/sub_txt"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="25dp"
android:layout_toRightOf="@+id/img"
android:autoSizeMaxTextSize="8sp"
android:autoSizeMinTextSize="6sp"
android:autoSizeStepGranularity="2sp"
android:autoSizeTextType="uniform"
android:text="Title" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
-
这是我的活动: 卡片xml 活动xml 这是我的自定义适配器 我已经看了很多关于如何让它工作的指南,但它仍然不起作用。有人知道发生了什么事吗?我的版本是25.0。1,并导入所有模块。但它并没有在布局中添加一张卡片。
-
在中,
-
向下和向上滚动后滚动回收器视图时遇到问题。这个想法是改变元素的颜色,但是当我向下滚动时,一切都很好,当滚动向上时——不应该着色的元素正在改变颜色。 这是我的适配器:
-
我做了一个水平循环视图,效果很好(多亏了这个),但滚动和数据的方向是从左向右扩展的;那么,我该如何更改RecyclerView滚动方向,如下图所示? 我的代码:
-
我有一个关于Android的RecyclerView的问题。状态 我正在使用RecyclerView,如何使用它并将其与RecyclerView绑定。状态 我的目的是保存RecyclerView的滚动位置。
-
单击时的卡片视图正在工作。但回收器视图的区域不可单击。如何使其可点击,以便捕获卡片视图的事件。

