Android布局:水平的recycle view在一个垂直的recycle view在一个有滚动行为的Viewpager中
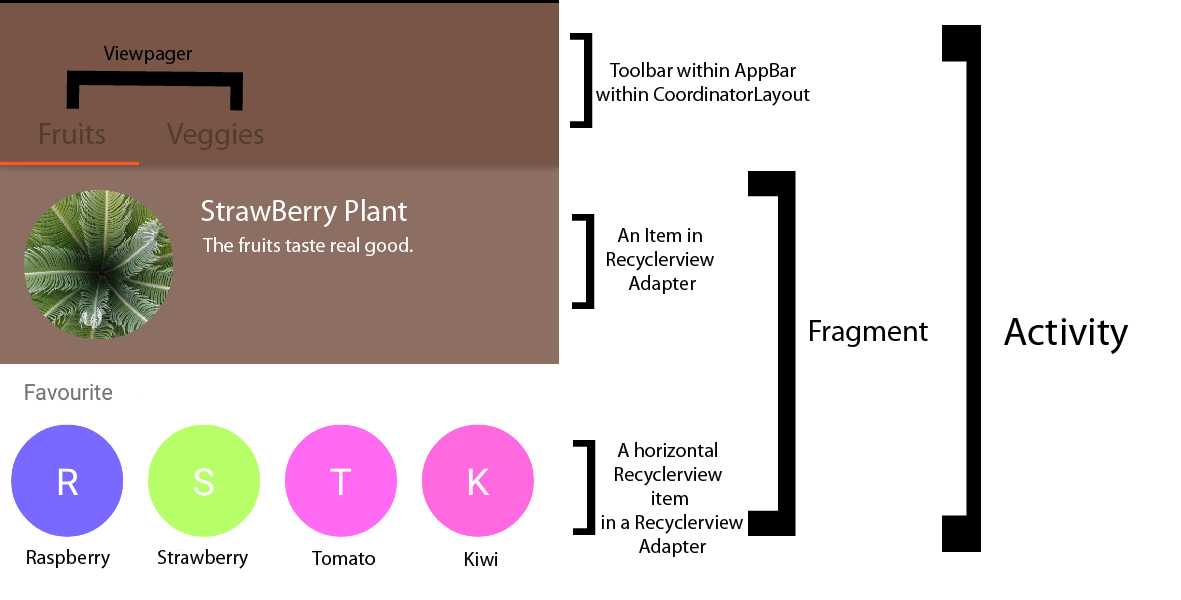
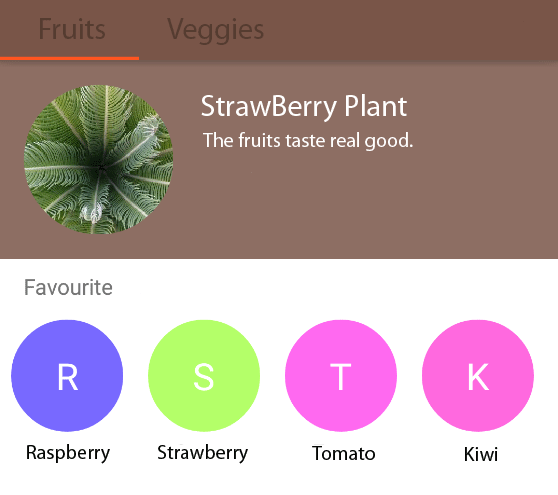
这是我试图使用下面映射的所有元素构建的应用程序:

一切正常,但是,我希望内部水平回收器视图不要捕获任何垂直卷轴。所有垂直滚动必须朝向外部垂直回收器视图,而不是水平滚动,以便垂直滚动将允许工具栏根据其滚动标志退出视图。
当我把手指放在回收器视图的“StrawBerry Plant”部分并向上滚动时,它会滚动工具栏:

如果我将手指放在水平滚动视图上并向上滚动,它根本不会滚动出工具栏。
以下是我目前为止的xml布局代码。
活动xml布局:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/fragment_container"
android:clipChildren="false">
<android.support.design.widget.CoordinatorLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/container"
>
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|enterAlways">
</android.support.v7.widget.Toolbar>
<android.support.design.widget.TabLayout
android:id="@+id/sliding_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
style="@style/CustomTabLayout"
/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
/>
</android.support.design.widget.CoordinatorLayout>
</FrameLayout>
“水果”片段xml布局(这是片段的代码-片段在上图中被标记):
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar"
android:visibility="gone"
android:layout_centerInParent="true"
android:indeterminate="true"/>
<!-- <android.support.v7.widget.RecyclerView-->
<com.example.simon.customshapes.VerticallyScrollRecyclerView
android:id="@+id/main_recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout>
我使用了一个名为VerticalLyScrollRecyclerView的自定义类,它遵循在视图组中处理触摸事件的Google示例。其目的是拦截和使用所有垂直滚动事件,以便它将滚动到/退出工具栏:http://developer.android.com/training/gestures/viewgroup.html
VerticallyScrollRecycleView的代码如下:
public class VerticallyScrollRecyclerView extends RecyclerView {
public VerticallyScrollRecyclerView(Context context) {
super(context);
}
public VerticallyScrollRecyclerView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public VerticallyScrollRecyclerView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
ViewConfiguration vc = ViewConfiguration.get(this.getContext());
private int mTouchSlop = vc.getScaledTouchSlop();
private boolean mIsScrolling;
private float startY;
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
final int action = MotionEventCompat.getActionMasked(ev);
// Always handle the case of the touch gesture being complete.
if (action == MotionEvent.ACTION_CANCEL || action == MotionEvent.ACTION_UP) {
// Release the scroll.
mIsScrolling = false;
startY = ev.getY();
return super.onInterceptTouchEvent(ev); // Do not intercept touch event, let the child handle it
}
switch (action) {
case MotionEvent.ACTION_MOVE: {
Log.e("VRecView", "its moving");
if (mIsScrolling) {
// We're currently scrolling, so yes, intercept the
// touch event!
return true;
}
// If the user has dragged her finger horizontally more than
// the touch slop, start the scroll
// left as an exercise for the reader
final float yDiff = calculateDistanceY(ev.getY());
Log.e("yDiff ", ""+yDiff);
// Touch slop should be calculated using ViewConfiguration
// constants.
if (Math.abs(yDiff) > 5) {
// Start scrolling!
Log.e("Scroll", "we are scrolling vertically");
mIsScrolling = true;
return true;
}
break;
}
}
return super.onInterceptTouchEvent(ev);
}
private float calculateDistanceY(float endY) {
return startY - endY;
}
}
“最喜欢的”布局是垂直回收器视图中的回收器视图:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@color/white"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Favourite"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:layout_marginLeft="16dp"
android:id="@+id/header_fav"/>
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_below="@+id/header_fav"
android:id="@+id/recyclerview_fav">
</android.support.v7.widget.RecyclerView>
</RelativeLayout>
这已经困扰了我一段时间,我还没有设法想出解决方案。有谁知道如何解决这个问题?
给格里芬多5分以获得正确答案,当然,还有声誉分数等等。
共有3个答案
我有点晚了,但这肯定会对其他面临同样问题的人有用
mRecyclerView.addOnItemTouchListener(new RecyclerView.OnItemTouchListener() {
@Override
public boolean onInterceptTouchEvent(RecyclerView rv, MotionEvent e) {
int action = e.getAction();
// Toast.makeText(getActivity(),"HERE",Toast.LENGTH_SHORT).show();
switch (action) {
case MotionEvent.ACTION_POINTER_UP:
rv.getParent().requestDisallowInterceptTouchEvent(true);
break;
}
return false;
}
如果还有人在看,试试这个:
private val Y_BUFFER = 10
private var preX = 0f
private var preY = 0f
mView.rv.addOnItemTouchListener(object : RecyclerView.OnItemTouchListener {
override fun onTouchEvent(p0: RecyclerView, p1: MotionEvent) {
}
override fun onInterceptTouchEvent(rv: RecyclerView, e: MotionEvent): Boolean {
when (e.action) {
MotionEvent.ACTION_DOWN -> rv.parent.requestDisallowInterceptTouchEvent(true)
MotionEvent.ACTION_MOVE -> {
if (Math.abs(e.x - preX) > Math.abs(e.y - preY)) {
rv.parent.requestDisallowInterceptTouchEvent(true)
} else if (Math.abs(e.y - preY) > Y_BUFFER) {
rv.parent.requestDisallowInterceptTouchEvent(false)
}
}
}
preX = e.x
preY = e.y
return false
}
override fun onRequestDisallowInterceptTouchEvent(p0: Boolean) {
}
})
它检查当前是否水平滚动,然后不允许父处理事件
测试溶液:
所有你需要的是调用mInnerRecycler.setNestedScrollingEnabled(false);在你的内部RecycleViews
解释:
RecyclerView通过实现NestedScrollingChild,支持API 21视图时,这是一个很有价值的功能。
在任何情况下,默认情况下,RecyclView在初始化时调用RecyclerView.setNestedScrollingEnabled(true);本身。现在,回到问题,由于您的两个RecyclView都在具有AppBarBePerformance or的相同ViewPager中,协调布局必须决定当您从内部RecyclView滚动时响应哪个滚动;当您的内部RecyclView的嵌套滚动被启用时,它会获得滚动焦点,并且协调布局将选择响应其在外部RecyclView的滚动上的滚动。问题是,由于您的内部RecyclView不垂直滚动,因此没有垂直滚动更改(从协调布局的角度来看),如果没有更改,AppBarLayout也不会更改。
在您的情况下,由于内部的循环视图正在向不同的方向滚动,您可以禁用它,从而导致协调视图忽略其滚动,并响应外部的RecyclerView。
这是一个很好的例子
通知:
xml 属性 android:nestedScrollingEnabled=“boolean” 不适用于 RecyclerView,尝试使用 android:nestedScrollingEnabled=“false” 将导致 java.lang.NullPointerException,因此,至少现在,您必须在代码中执行此操作。
-
我正在使用GridView创建一个组件来创建像Excel这样的表。在这里,我最初创建了一个2x2网格,稍后当用户单击按钮时,会添加额外的行和列。 这是我添加新专栏的做法:- 这可以正常工作并添加额外的列。问题是当添加列时,以前的列会收缩以适应新列,从而使每次添加新列时列看起来更小。我想一次只在屏幕上显示2列,然后让用户水平向前滚动以查看更多列。现在网格只能垂直滚动。同样,我希望在添加新行时发生这种
-
问题内容: 如标题中所述,我一直在尝试通过水平滚动设置某种垂直流布局。布局中的组件将是JLabels。让我画一幅画: 同一窗口,垂直扩展 因此,标签将填充可用的垂直空间,然后创建一个新列。一旦可用的水平空间用尽,就会出现一个 水平 滚动条。 垂直滚动条通常不应出现;但是,如果窗口的垂直高度异常小,最好有一个垂直滚动条。 任何帮助是极大的赞赏。我是Java的新手,所以任何其他解释都将是很棒的。谢谢!
-
我在水平滚动视图中实现了一个表格布局,这也是垂直滚动视图的一部分。它是这样工作的;当垂直或水平滚动时,它会为每种滚动类型显式滚动。意思是当垂直滚动时,水平滚动根本不会发生,比如说,如果手指对角移动,就不会发生垂直或水平滚动。要水平滚动,必须再次触摸它,并且它只在水平方向滚动,如果手指对角移动,就不会发生垂直或水平滚动。[这里也是如此]。 一次手指触摸似乎只处理一次回调。我也需要对角线滚动,应该同时
-
水平 & 垂直居中对齐 元素居中对齐 要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;。 设置到元素的宽度将防止它溢出到容器的边缘。 元素通过指定宽度,并将两边的空外边距平均分配: div 元素是居中的 .center { margin: auto; width: 50%; border: 3px solid green; padding: 10px; } 注意:
-
我的目标是创建一个具有特定条件的表: 如果显示宽度太小,无法容纳内容,请添加水平滚动条,并且不要收缩单元格。 如果显示高度太小,无法容纳内容,请添加垂直滚动条,并且不要收缩单元格。 我设法实现了这一点,但我有一个问题,如果显示宽度和高度都太小,不能适合内容,垂直滚动条是完美的,但水平滚动条隐藏在垂直溢出下。因此,如果用户希望看到整个第一行,他/她需要垂直滚动到末尾,然后水平滚动到末尾,最后垂直往回
-
我有一个回收演示,但当我运行该演示时,总是显示错误消息“recycleview recycerview:No adapter attached;skipping layout” 这是我主要的activity课 这是我的RecyclerViewAdapter代码

