材料2 Datepicker与日期模式验证器冲突
我有一个问题,我最初认为是regex错误,但我推断出这是material datepicker如何将日期字符串作为完整的日期对象而不是输入中显示的日期的字符串版本放入输入中的问题,从而引发验证消息。
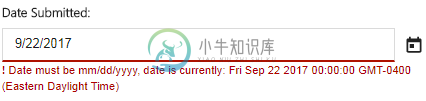
下面是我如何使用它,然后是两个屏幕截图,显示相同的日期未能通过日期选择器验证,如果日期选择器被删除/注释掉并简单地键入输入,则传递该日期。
<div class="col-xs-12 col-sm-6">
<div class="form-group" [ngClass]="{'td-group-error': (changeForm.get('changeInfoFG.dateSubmitted').touched || changeForm.get('changeInfoFG.dateSubmitted').dirty) && !changeForm.get('changeInfoFG.dateSubmitted').valid }">
<span><input id="dateSubmittedId" class="form-control" type="text" formControlName="dateSubmitted" [mdDatepicker]="sbdate" style="width:90%;display:inline-block">
<md-datepicker-toggle [for]="sbdate"></md-datepicker-toggle>
<md-datepicker #sbdate></md-datepicker></span>
<div class="error-block" *ngIf="(changeForm.get('changeInfoFG.dateSubmitted').touched || changeForm.get('changeInfoFG.dateSubmitted').dirty) && !changeForm.get('changeInfoFG.dateSubmitted').valid"
role="alert" style="color: #ae0101"> <strong>!</strong>
<span *ngIf="changeForm.get('changeInfoFG.dateSubmitted').errors.required">Required</span>
<span *ngIf="changeForm.get('changeInfoFG.dateSubmitted').errors.pattern">Date must be mm/dd/yyyy, date is currently: {{changeForm.get('changeInfoFG.dateSubmitted').value}}</span>
</div>
</div>
</div>
使用DatePicker


dateSubmitted: [null, [Validators.required, Validators.pattern('^(?:(?:10|12|0?[13578])/(?:3[01]|[12][0-9]|0?[1-9])/(?:1[8-9]\\d{2}|[2-9]\\d{3})|(?:11|0?[469])/(?:30|[12][0-9]|0?[1-9])/(?:1[8-9]\\d{2}|[2-9]\\d{3})|0?2/(?:2[0-8]|1[0-9]|0?[1-9])/(?:1[8-9]\\d{2}|[2-9]\\d{3})|0?2/29/[2468][048]00|0?2/29/[3579][26]00|0?2/29/[1][89][0][48]|0?2/29/[2-9][0-9][0][48]|0?2/29/1[89][2468][048]|0?2/29/[2-9][0-9][2468][048]|0?2/29/1[89][13579][26]|0?2/29/[2-9][0-9][13579][26])$')]],
共有1个答案
Angular Material Datepicker已经有验证器,您只需要为Datepicker创建formControlName,而不需要validators.pattern('reg exp')。
<md-form-field class="form-field" color="accent">
<input mdInput [mdDatepicker]="picker" name="birthDate"
formControlName="dateCtrl">
<md-datepicker-toggle mdSuffix [for]="picker"></md-datepicker-toggle>
<md-datepicker #picker></md-datepicker>
</md-form-field>
这是在没有验证器的情况下使用的formControlName
dateCtrl: ['']
我测试了大多数MM/DD/YYYY格式的验证,在这一年中只发现了一个错误。它可以接受5位数的年数。
import { ValidatorFn, AbstractControl } from "@angular/forms";
export function dateFormatValidator(control: AbstractControl) {
let date = control.value;
if (date) {
if (typeof date === 'string' && typeof date !== null) {
if (/[0-9]{4}-(0?[1-9]|1[0-2])-(0?[1-9]|1\d|2\d|3[01])/.test(date))
{
return null;
} else {
return { 'forbiddenName': { value: control.value } };
}
}
return null;
}
...
dateCtrl: [null, dateFormatValidator]
...
-
我正试图使用bellow提到的角材料datepicker获得日期, “依赖关系”:{“@Angulation/Animations”:“^8.2.9”,“@Angulation/CDK”:“^8.2.3”, “@Angulation/core”:“~8.2.0”, “@Angulation/Material”:“^8.2.3”, “@Angulation/Router”:“~8.2.0”,“Ang
-
我正在为我的项目使用角材料。
-
我在Angular 5中构建了一个动态表单组件(基于https://angular.io/guide/dynamic-form的留档和示例)。 一切正常,直到我尝试使用有棱角的材料。 我在这里读过很多关于类似问题的文章,但它们似乎都是因为人们没有导入正确的模块,或者没有使用mdInput或mat Input而不是matInput。我遇到的问题并非如此。 任何想法或建议将不胜感激。 已更改代码-因错
-
我已经在我的片段上实现了日期选择器,下面是代码: 我想使用material样式的DatePicker,我尝试使用这个库compile,但是结果是一样的。有什么帮助吗?我如何用材料日期选择器更改这个数据更新程序?谢谢
-
我有一个约会,它应该是一串模式。 现在,我想知道date变量是否有一个适当的日期,以满足给定的字符串模式。在上面的例子中,true/false,我显示的是预期的结果。
-
我正在制作一个有棱角的材料网站。它包含一个日期选择器。日期选择器启用了弹出窗口,但禁用了输入。在该样式下输入一条虚线。如何更改样式以使虚线为实线? 文档中有一个禁用输入的日期选择器示例:https://material.angular.io/components/datepicker/examples请参阅“禁用日期选择器”部分。

