为什么我不能改变月食4.4.2上的“高对比度”主题?
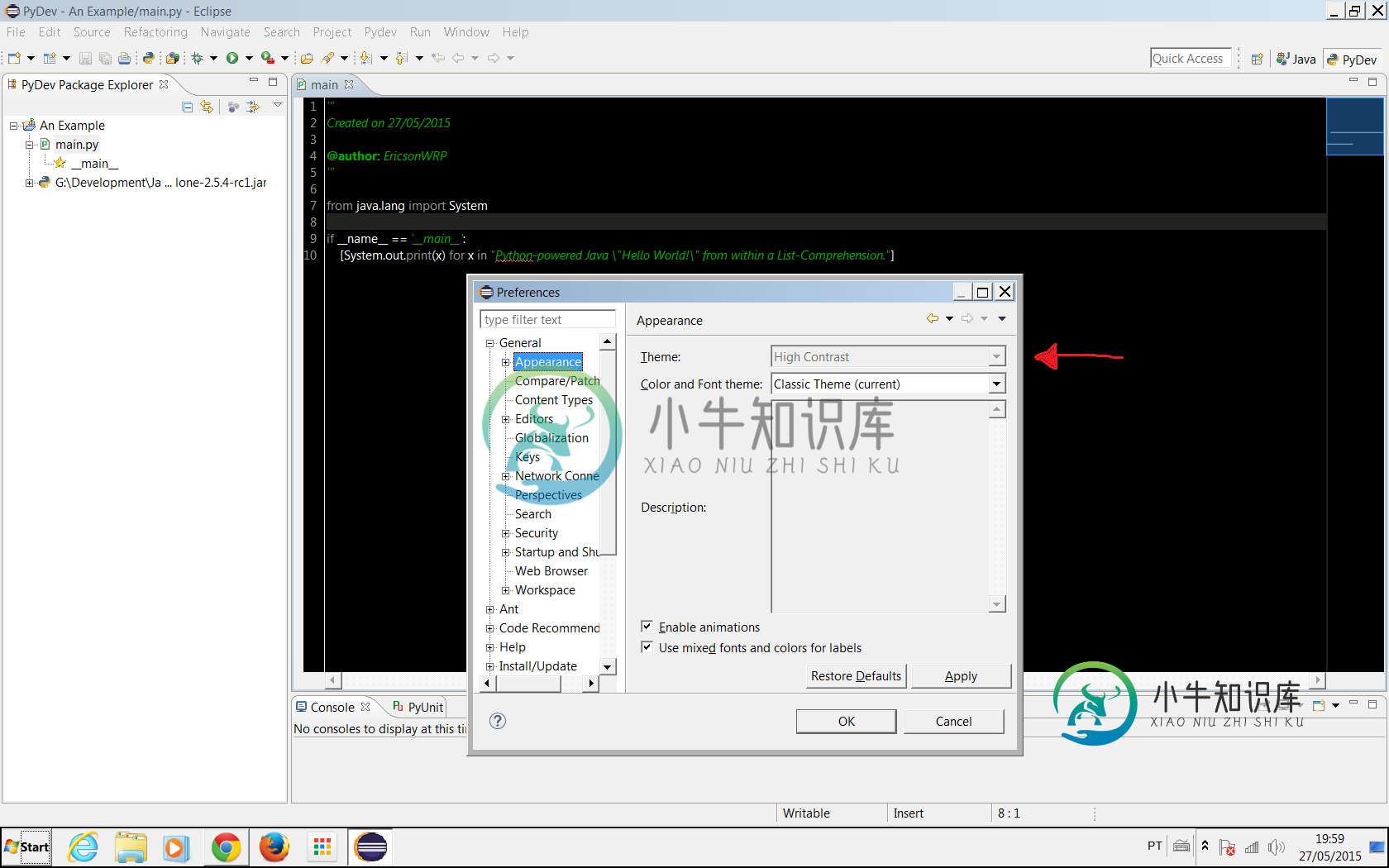
让我从开普勒转到卢娜的其中一件事是,我可以有一个全食黑暗主题的promise。所以我已经安装了MoonRise UI主题,但是当我转到窗口->通用->外观来最终更改主题时,我得到了一个奇妙的灰色区域,锁定在“高对比度”上:

我还从Eclipse Marketplace上安装了“主题”插件,一切似乎都很好,除了事实是它不是,我在谷歌上搜索了它,每个人似乎都对自己的黑暗主题很满意,但我不喜欢它。
那么,为什么?
共有1个答案
嗯,我找到了原因(这是一个相当模糊的原因)。我使用的是Windows7,为了节省一些内存,我已经禁用了Windows中的“主题”服务。
当我要继续讨论时,我记得Eclipse是用Java实现的,尽管它是跨平台的,但Eclipse的主题部分必须使用AWT中的某些东西,并使用Windows中的“主题”服务(然后我注意到“高对比度”与我禁用服务后使用的完全相同(也是唯一可用的))。因此,我按下WINDOWS按钮+R,键入“services.msc”,再次启用“主题”服务,将WINDOWS主题切换到占用内存的主题,然后,现在我能够将Eclipse中的主题切换到Moonrise。
所以,如果有人使用Windows并得到了这个问题,这就是如何解决它。
-
基本上,我试图用一个名为“a”的变量设置数组的长度,并将其声明为3和int。当我试图用for循环查看所有元素时,我不会将“null”作为元素。到现在为止,一直都还不错。然而,当有人想向该数组中添加一个元素时,我会向提到的变量“a”中添加1,从而延长该数组的长度,并允许我向该数组中再添加一个元素。但它不起作用。以下是代码: }
-
问题内容: 我有两个div,高度为90%,但显示方式有所不同。 我试图在它们周围放一个外部div,但这没有帮助。另外,在Firefox,Chrome,Opera和Safari上也是如此。 有人可以解释为什么我遇到这个问题吗? 下面是我的代码: 问题答案: 使用(视口高度)代替百分比。它将获取浏览器的高度并相应地调整其大小,例如 试试这个代码 与CSS
-
问题内容: 我有两个div,高度为90%,但显示方式有所不同。 我试图在它们周围放一个外部div,但这没有帮助。此外,在Firefox,Chrome,Opera和Safari上也是如此。 有人可以解释为什么我遇到这个问题吗? 下面是我的代码: 问题答案: 使用(视口高度)代替百分比。它将获取浏览器的高度并相应地调整其大小,例如 试试这个代码 与CSS
-
问题内容: 我试图获取我的Layout 以适合我要移植到Java的程序的外观,在此之前,我已经使用了多个LayoutManager并获得了巨大的成功,但是由于某些原因,我似乎无法获得此布局都在工作。我的目标是有权利(东)侧的包含一个“查找下一个”和自上而下的命令“取消”按钮,然后在下面的任何额外的空间,从而使两个按钮总是在的顶部,但由于某种原因,它会不断忽略更改a宽度的任何尝试(这是我迷失的地方)
-
我正在为一个非常简单的图库webapp整理布局,但是当我使用HTML5 doctype声明时,我的一些div(100%)的高度会立即缩小,而且我似乎无法使用CSS使它们丰满起来。 我的HTML在https://dl.dropbox.com/u/16178847/eyewitness/b/index.htmlcss在https://dl.dropbox.com/u/16178847/eyewitne
-
我使用的是Eclipse Color Theme插件。 当我更改主题时,除了.等之外,所有的颜色都改变了。 它们保持黑色,而当我试图使用深色主题时,这使得事情变得困难。 问题是在使用Groovy时没有正确设置语法颜色。 这解决了问题

