将GridLayout JPanels放置到GridBagLayout JFrame
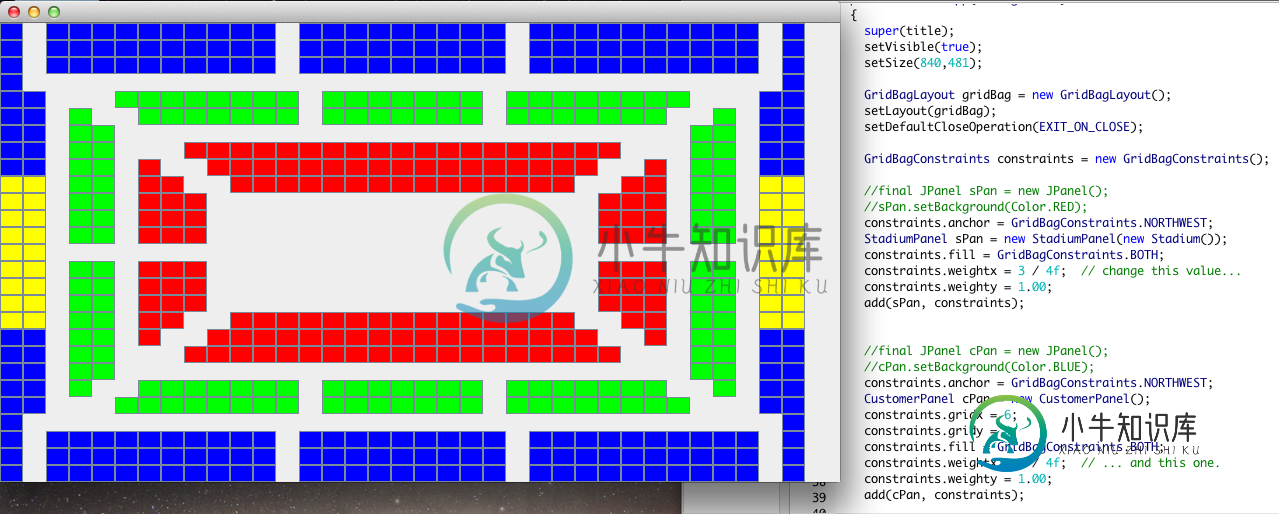
我试图使用GridBagLayout将两个JPanel放置到一个JFrame上。第一个JPanel使用gridLayout创建35列和27行JButtons,宽度应该是JFrame的3/4。此面板需要填充其可用的垂直空间。第二个JPanel也使用gridLayout,应该填充主JFrame的最后1/4。
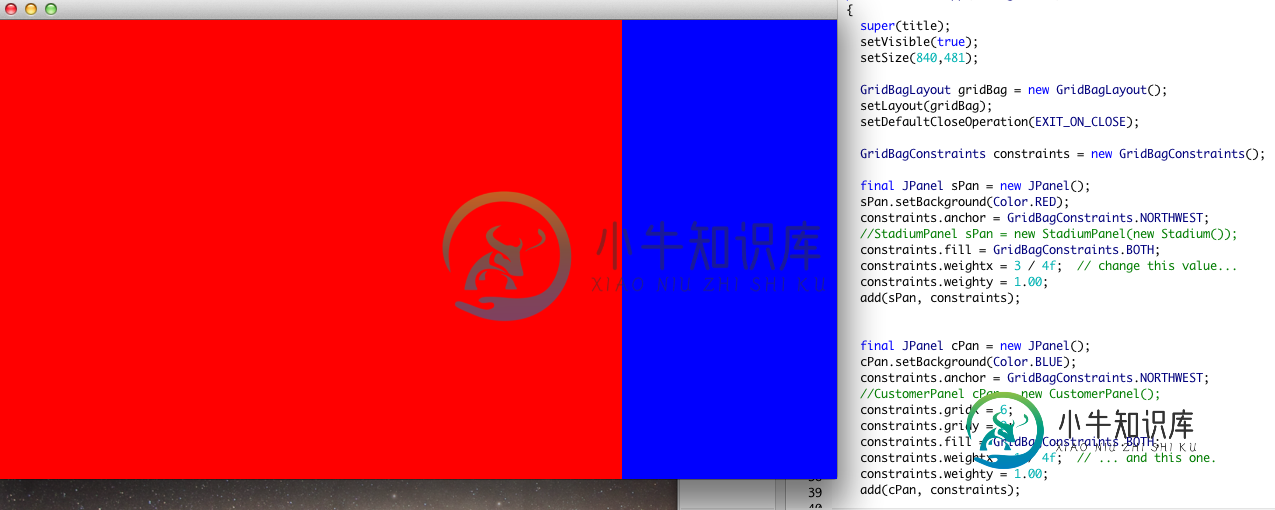
不幸的是,我的第一个JPanel(sPan)甚至不适合屏幕,并迫使整个第二个JPanel(cPan)离开屏幕。如何限制这些值在屏幕上只占允许的比例,而不相互移动?
如果我在代码中使用一个带有背景色的空白JPanel,那么一切都非常好:


我推测,当我实例化我的sPan对象时,它正在调整每个按钮的大小,以适应整个JFrame的大小。然后,当我实例化cPan对象并试图将其放置在sPan对象旁边时,按钮不会调整自己的大小以适应主JFrame中的附加面板。有人知道我怎么解决这个吗?
我必须使用GridBagLayout来完成这个任务,所以不能使用普通的gridLayout。任何关于正在发生的事情的提示都将不胜感激。
共有1个答案
你能简单地处理两列吗?第一个取可用宽度的5/6,第二个取剩余的1/6?
您可以尝试以下方法:
final JPanel sPan = new JPanel();
sPan.setBackground(Color.RED);
constraints.fill = GridBagConstraints.BOTH;
constraints.weightx = 5 / 6f; // change this value...
constraints.weighty = 1.00;
add(sPan, constraints);
final JPanel cPan = new JPanel();
cPan.setBackground(Color.BLUE);
constraints.fill = GridBagConstraints.BOTH;
constraints.weightx = 1 / 6f; // ... and this one.
constraints.weighty = 1.00;
add(cPan, constraints);
请注意:我将jpanels替换为一些带有背景色的空jpanels,所以即使这样,您也可以看到发生了什么。
-
问题内容: 如何将几个元素放置在另一个元素周围的圆中,并使这些元素也都可单击链接?我希望它看起来像下面的图片,但是我不知道如何实现这种效果。 这有可能吗? 问题答案: 是的,仅使用CSS很有可能而且非常简单。您只需要 清楚要与图像链接的角度即可 (我在末尾添加了一段代码,用于在 您悬停其中一个角度时显示它们)。 演示 您首先需要一个包装器。我将其直径设置为24em(width: 24em; hei
-
问题内容: 请看下面的简单代码: 如您所见,以上代码旨在从服务器(以json格式)获取商店列表,并将响应映射到Shop对象数组。现在,我需要放置新商店,例如/ api / shop / 1。请求实体应具有与返回实体完全相同的格式。 我应该在网址中添加/ 1,创建新的Shop类对象,并用我要放置的值填充所有字段,然后与HttpMethod.PUT进行交换吗? 请为我澄清一下,我是Spring的初学者
-
我正在尝试使用scipy将Voigt剖面拟合到发射线光谱。优化曲线拟合。 我不明白如何定义最初的猜测 数据包含多条合并在一起的发射线。我还想去卷积数据 谁能告诉我如何定义初始猜测,以及如何去卷积发射线。我对中感兴趣。 用voigt拟合的数据 这是我的单个Voigt配置文件的代码
-
问题内容: Hibernate配置文件(.hbm.xml)的理想位置是 但我想将这些配置设置放在其他位置,例如 我怎样才能做到这一点? 如果我将配置文件放在该位置,并且启动了Tomcat,则在加载该配置时会出现错误提示 找不到hibernate.cfg.xml 问题答案: 要配置文件的位置,请使用而不是在创建时。 要配置文件的位置,请使用。 也可以看看: Java文档
-
这是流放之路新联盟的开始,你决定创建一个公会,其唯一目的是共享资源并作为一个团队成长。 招募流放者、挖掘者、货币翻转者和工匠。 主宰经济并升级您的公会成员。 注意:本游戏无存档系统,刷新会丢失进度从头开始!
-
问题内容: 我有一个设置100%宽度的主包装div。在里面,我想有两个div,一个是固定宽度的,另一个是填充其余空间的。我如何浮动第二个div来填充其余的空间。谢谢你的帮助。 问题答案: 有很多方法可以满足您的要求: 使用CSS 属性:

