Android WebView允许在m.facebook上上传图像。通用域名格式
因此,我有一个Android网络视图,旨在浏览m.facebook。com和我在上传图像时遇到了问题。当我点击上传图片按钮(在我的网络视图中的facebook上)时,什么都没发生。
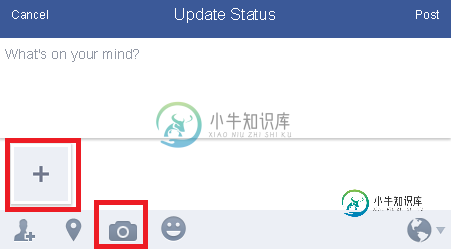
我在m.facebook上按下的按钮。com网站是这样的:

我已经定义我的WebChromeClient如下:
_webview.setWebChromeClient(new WebChromeClient() {
public void openFileChooser( ValueCallback<Uri> uploadMsg, String acceptType ) {
// BREAKPOINT HERE
mUploadMessage = uploadMsg;
Intent i = new Intent(Intent.ACTION_GET_CONTENT);
i.addCategory(Intent.CATEGORY_OPENABLE);
i.setType("image/*");
MainActivity.this.startActivityForResult( Intent.createChooser( i, "" ), MainActivity.FILECHOOSER_RESULTCODE );
}
// For Android < 3.0
public void openFileChooser( ValueCallback<Uri> uploadMsg ) {
openFileChooser( uploadMsg, "" );
}
// For Android > 4.1
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType, String capture){
openFileChooser( uploadMsg, "" );
}
});
这是我从Chirag在上一篇堆栈溢出帖子中的回答:Android WebView文件上传
我在我的“//BREAKPOINT INE”注释所在的位置放置了一个断点,即使在按下m.facebook.com.上的上传照片按钮后,它也不会被击中,我已经设置了READ_EXTERNAL_STORAGE权限。我的最低api版本是9,我的目标是21。
我还设置了一个WebViewClient,我定义如下:
private class MyWebViewClient extends WebViewClient {
Activity activity;
public MyWebViewClient(Activity myActivity){
activity = myActivity;
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url){
// This function is never called when I click the upload photo
// button.
// ... Do Stuff
}
public void onLoadResource(WebView view, String url){
// The following if statement's predicate returns false if the
// upload image button is pressed, so it's contents are of no consequence
if(url.startsWith(LINK_STRING)){
// ...
}
}
}
为了完整起见,我已将我的舱单的一部分包括在内:
<uses-sdk
android:minSdkVersion="9"
android:targetSdkVersion="21" />
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"></uses-permission>
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<meta-data android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version"/>
<activity android:name="com.google.android.gms.ads.AdActivity"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"
android:alwaysRetainTaskState="true"/> <!-- Remove this if this doesn't correct the crashing issue -->
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:screenOrientation="portrait" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
我的问题是:如何允许WebView组件从画廊和相机上传图像?
非常感谢您提供的任何帮助!
共有2个答案
添加下面的onActivityResult来处理on filechooser。这些函数允许您请求一个filechooser和在文件选择器上执行的操作。查看演示
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent intent) {
if(requestCode==FILECHOOSER_RESULTCODE){
if (null == mUploadMessage)
return;
Uri result = intent == null || resultCode != RESULT_OK ? null :intent.getData();
mUploadMessage.onReceiveValue(result); mUploadMessage = null;
}
}
您的MyWebViewClient应该如下所示
private class MyWebViewClient extends WebViewClient {
Activity activity;
public MyWebViewClient(Activity myActivity){
activity = myActivity;
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url){
// This function is never called when I click the upload photo
// button.
// ... Do Stuff
}
public void onLoadResource(WebView view, String url){
// The following if statement's predicate returns false if the
// upload image button is pressed, so it's contents are of no consequence
if(url.startsWith(LINK_STRING)){
// ...
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent intent) {
if(requestCode==FILECHOOSER_RESULTCODE){
if (null == mUploadMessage)
return;
Uri result = intent == null || resultCode != RESULT_OK ? null :intent.getData();
mUploadMessage.onReceiveValue(result); mUploadMessage = null;
}
}
}
您可以从这里下载演示相同的工作演示
您必须扩展WebChromeClient并添加四种方法,如您链接的问题中所述。
你可以使用这个图书馆,它为你做以下事情:
https://github.com/delight-im/Android-AdvancedWebView
... 或者查看源代码,看看它是如何完成的:
https://github.com/delight-im/Android-AdvancedWebView/blob/ecff154ef390a0dbdb5337bd5dea2055205c104f/Source/src/im/delight/android/webview/AdvancedWebView.java#L524
-
意见: URL: POST和GET在 中工作得很好我以前问过类似的问题,我肯定,问题是在前面,用AngularJS,我也是第一次使用AngularJS。但我现在想,可能是我的服务器应用程序出现了问题。 角代码: GET控制器工作良好,我累犯了我所有的图像: 对于文件上传,我使用了本指南 ,这里是指南中的代码: html代码:
-
我正在做一个项目,用户必须上传之前提交一个表单的图像。目前我的代码正在工作,但它选择任何格式大小,这是不需要在我的项目,所以我的目标是限制用户只选择图像文件格式定义,如jpg,jpeg和png从我希望用户只选择jpg,png和jpeg文件。 下面是我的工作代码:
-
问题内容: 我需要用户将文件上传到我的Google云端存储,而无需通过Google进行身份验证。这些主要是运行我的应用程序的Windows台式机/笔记本电脑用户。阅读完不同的身份验证机制后,我发现可恢复的上传可能是我想要的。上面的页面提供了有关如何实现此功能的REST API。我有几个问题: 这是第三方将数据上传到我的帐户而不登录任何Google帐户的正确方法吗? 是否存在包含可恢复上传相关代码的
-
经过一些研究,我发现了一个用于多部分文件上传的开放库。在我的情况下,我想上传一个图像使用PUT请求,其中的图像要么是从画廊或相机选择。以下是我正在使用的资源:1。https://github.com/gotev/android-upload-service2.https://www.simplifiedcoding.net/android-upload-image-to-server/#comme
-
在Android10设备上,我在http服务器上的webview中得到一个ERR_CLEARTEXT_NOT_PERMITTED错误,但仅在某些页面上,即使我使用network_security_config允许该域。我只能通过打开所有域来解决这个错误。我怎样才能修复这个,所以只有我的域是允许的,而不是接收错误,但没有使用?
-
我正试图用Alamofire将图像上传到服务器,但我的代码不起作用。这是我的代码: 这是urlRequestWithComponents方法: 这就是我在控制台得到的: 请求{URL:http://tranthanhphongcntt.esy.es/task_manager/IOSFileUpload/ }响应可选({URL:http://tranthanhphongcntt.esy.es/tas

