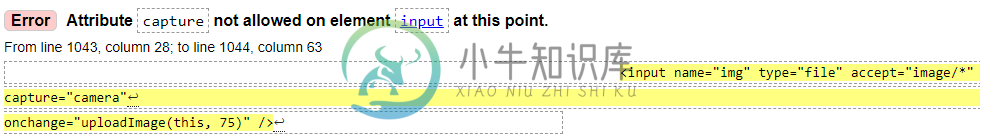
此时不允许对元素输入进行属性捕获
这行代码:
<input name="img" type="file" accept="image/*" capture="camera" onchange="uploadImage(this, 75)" />
未能通过W3C HTML5验证程序检查:

共有1个答案
这是验证器中的一个错误。
即使到目前为止,capture属性还没有进入HTML规范,但它已经处于“W3C推荐”状态(HTML媒体捕获)。因此,它应该包含在验证器中。
2018年3月,W3C邮件列表中提出了一个问题,验证团队的一名成员承认了这一点。它于2020年3月21日修复。
如果您想了解更多有关HTML媒体捕获的正确语法,请阅读本文。
-
我无法在poller标记下添加属性“fixed-rate”,因此“属性'fixed-rate'不允许出现在元素'int:poller'中”。请参考下面的xml文件。 请帮帮忙 将代码更改为 null null 我的情况低于例外 违规资源:类路径资源[AppCont.xml];嵌套异常为org.springframework.beans.factory.XML.xmlBeanDefinitionSt
-
问题内容: 我跑了 运行该命令后,当尝试在Windows操作系统上运行任何npm命令时,我不断收到以下内容。 已从删除所有文件 那没起效。 有什么建议吗? 问题答案: 运行此命令是我的错误。 npm config设置前缀/ usr / local 路径不适用于Windows。此命令在以下位置更改了前缀变量 要访问此目录并对其进行更改,我需要以管理员身份运行cmd。 所以我做了: 以管理员身份运行c
-
来自ISO/IEC 9899:201x第5.1.2.3节程序执行第4段: 关于volatile对象,这里允许的优化是什么?有人能给出一个可以优化掉的易失性访问的例子吗? 由于Volatile访问是一种可观察的行为(在第6段中描述),似乎没有任何优化可以针对Volatile进行,所以,我很想知道第4节中允许的优化是什么。
-
问题内容: 我有一个类Library,它包含一个Book对象数组,我需要根据Book的Title或PageNumber属性对数组进行排序。我不允许问题与Book一起使用Comparable类。您如何建议我对图书馆中的书籍进行排序?写我自己的排序?还是有更简单的方法?如果您需要代码片段,请问! 问题答案: 您可以提供一个用于比较您希望的任何类型的对象,否则。 对于数组和集合,请使用 甚至像TreeS
-
问题内容: 这个答案描述了如何使用CSS3设置复选框样式,而无需使用: 这在Chrome 22中有效,但在Firefox 15或IE 9中无效。 鉴于后两种浏览器均缺乏支持, 根据CSS3规范 , Chrome的行为是否有效? 问题答案: 这是未知的土地;规格并不能解决问题。在CSS 2.1规范说 : “注意。该规范并未完全定义:before和:after与替换元素(例如HTML中的IMG)的交互

