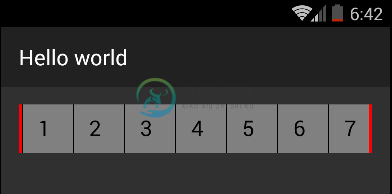
黑线意外出现在错误的位置
我使用画布创建了这幅画,但在这样做之后,由于某种原因,我讨厌地在最左边的红色矩形之间出现一条黑线

public class RectangleTextView extends View {
private final Paint mBackPaint = new Paint();
private final Paint mRedPaint = new Paint();
private TextPaint mTextPaint;
public RectangleTextView(Context context, AttributeSet attrs) {
super(context, attrs);
int valueInPx = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 1, getResources().getDisplayMetrics());
int valueInSp = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 20, getResources().getDisplayMetrics());
mRedPaint.setColor(Color.RED);
mBackPaint.setAntiAlias(false);
mBackPaint.setColor(Color.BLACK);
mBackPaint.setStrokeWidth(valueInPx);
mBackPaint.setStyle(Paint.Style.STROKE);
mTextPaint = new TextPaint(TextPaint.ANTI_ALIAS_FLAG);
mTextPaint.setColor(Color.BLACK);
mTextPaint.setTextAlign(Paint.Align.CENTER);
mTextPaint.setTextSize(valueInSp);
String pageTitle = getResources().getString(R.string.app_name);
}
@Override protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (getWidth() == 0)
return;
//draw end rectangles
int mSideRectWidth = 10;
canvas.drawRect(0, 0, mSideRectWidth, getHeight(), mRedPaint); //draw left end rectangle
canvas.drawRect(getWidth() - mSideRectWidth, 0, getWidth(), getHeight(), mRedPaint); //draw right end rectangle
//draw grey boxes
setBackgroundColor(Color.parseColor("#808080"));
int boxWidth = (getWidth() - mSideRectWidth) / 7;
for (int i = 0; i < 7; i++) {
//draw black lines
canvas.drawLine(mSideRectWidth + boxWidth * i, 0, mSideRectWidth + boxWidth * i, getHeight(), mBackPaint);
//draw text views
canvas.drawText(Integer.toString(i + 1), (i * boxWidth) + (boxWidth / 2), ((canvas.getHeight() / 2) - ((mTextPaint.descent() + mTextPaint.ascent()) / 2)), mTextPaint);
}
}
}
共有3个答案
for (int i = 0; i < 7; i++) {
//draw black lines
canvas.drawLine(mSideRectWidth + boxWidth * i, 0, mSideRectWidth + boxWidth * i, getHeight(), mBackPaint);
你的循环画了7条黑线,我想你去掉最左边的第一条就只要6条线了。
试试这个:
for (int i = 0; i < 7; i++) {
//draw black lines
if(i>0)
canvas.drawLine(mSideRectWidth + boxWidth * i, 0, mSideRectWidth + boxWidth * i, getHeight(), mBackPaint);
//draw text views
canvas.drawText(Integer.toString(i + 1), (i * boxWidth) + (boxWidth / 2), ((canvas.getHeight() / 2) - ((mTextPaint.descent() + mTextPaint.ascent()) / 2)), mTextPaint);
}
for (int i = 0; i < 7; i++) {
//draw black lines
canvas.drawLine(mSideRectWidth + boxWidth * i, 0, mSideRectWidth + boxWidth * i, getHeight(), mBackPaint);
...
}
您调用<code>drawLine
for (int i = 0; i < 7; i++) {
//draw black lines
if (i != 0) { // guards against the first line from ever being renderd
canvas.drawLine(mSideRectWidth + boxWidth * i, 0, mSideRectWidth + boxWidth * i, getHeight(), mBackPaint);
}
...
}
你会去掉那条线,因为你不希望第一条线被画出来,你希望它充当分隔符。
还有许多其他的选择,如配对和连接。你可以防备最后一个,然后划清界限。这是我想到的最简单的解决办法。
你不想要“第一”黑线,所以跳过“0”索引...像这样:
for (int i = 1; i < 7; i++) {
//draw black lines
canvas.drawLine(mSideRectWidth + boxWidth * i, 0, (mSideRectWidth/2) + boxWidth * i, getHeight(), mBackPaint);
}
for (int i = 0; i < 7; i++) {
//draw text views
canvas.drawText(Integer.toString(i + 1), (i * boxWidth) + (boxWidth / 2), ((canvas.getHeight() / 2) - ((mTextPaint.descent() + mTextPaint.ascent()) / 2)), mTextPaint);
}
这应该会有帮助。
编辑:还有,你没有占左边的红线,所以不会“居中”(既然两边各有一条线,你只需要缩小1/2):
for (int i = 1; i < 7; i++) {
//draw black lines
canvas.drawLine((mSideRectWidth/2) + boxWidth * i, 0, mSideRectWidth + boxWidth * i, getHeight(), mBackPaint);
}
for (int i = 0; i < 7; i++) {
//draw text views
canvas.drawText(Integer.toString(i + 1), (mSideRectWidth / 2) + (i * boxWidth) + (boxWidth / 2), ((canvas.getHeight() / 2) - ((mTextPaint.descent() + mTextPaint.ascent()) / 2)), mTextPaint);
}
-
我正在向服务器执行POST请求,它会“正确”响应,但当尝试调用函数时,我收到以下错误: Google\PROTOBUF\内部\GPBDecodeException:解析过程中发生错误:意外的线型。在Google\PROTOBUF\内部\Message.php第353行 我在PHP中使用CURL: var\u dump($curlResponse)的结果如下: 在纯文本中,它应该如下所示: 我的响应
-
基本上,我正在youtube上做注册和登录教程。它使用的是旧版本的PHP,我试图更新代码,但出现以下错误: 分析错误:语法错误,在第23行的C:\Program Files(x86)\EasyPHP-DevServer-14.1VC11\data\localweb\projects\Forum\Forum\core\functions\users.php中出现意外“,” users.php
-
我用php、mysql和pdo开发了mvc,在托管站点时,这个问题出现在我在登录控制器中创建的管理控制面板中 问题如浏览器中所示 解析错误:语法错误,意外的'['在 /home/trustlabseg/public_html/test/app/C_LoginController.php第21行 我在这里搜索了所有相同的错误,并不是没有人解决我的问题 代码是 当我删除最后一行的页面加载,但仍然无法登
-
我在Heroku上托管了一个Springboot应用程序。构建和部署工作得非常好。然而,每当我想访问该方法时,我都会看到这个错误<代码>出现意外错误(类型=错误请求,状态=400) 如果我使用loclhost,但使用Heroku的应用程序时抛出错误,那么它在Postman上运行得非常好。 这是控制器的样子。我猜这就是问题的来源。 . 你认为我能做些什么让api在Heroku上工作?
-
这里我有一个表单的html代码。创建事件的表单。它要求用户提供一些信息,然后他必须按下创建按钮。 这里是我的表单的java代码。 我不知道为什么按下按钮后,它会给我一个错误,比如: 白标签错误页。此应用程序没有/Error的显式映射,因此您将其视为回退。 Tue Dec 29 00:24:57 EET 2020有一个意外错误(type=For的,状态=403)。禁止。 配置类

