如何在角度和离子上传照管程序中删除文件?
我在我的项目中使用了角,离子和火基。我使用Uploadcare向应用程序上传和检索照片。我可以删除数据库中的文件,但问题是实际的图像仍然上传到UploadCare存储中。
以下是我的代码:
organization.service.ts-这是我在Firebase和上传关怀中连接应用程序的地方



Organization.Service.ts
deleteOrg(orgId: string){
return this.http
.delete(`https://db-student-portal-default-rtdb.firebaseio.com/add-organization/${orgId}.json`)
.pipe(switchMap(() => {
return this.allOrg;
}),
take(1),
tap(orgs => {
this.organization.next(orgs.filter(o => o.id !== orgId))
})
);
}
//This is the function to delete the image in UploadCare
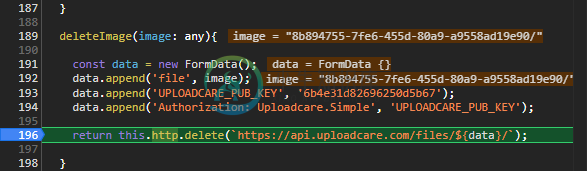
deleteImage(image: any){
let httpHeader = new HttpHeaders();
httpHeader.set('Authorization', `Uploadcare.Simple ${PUB_KEY}:${SEC_KEY}`);
httpHeader.set('Accept', 'application/vnd.uploadcare-v0.5+json');
this.http.delete(`https://api.uploadcare.com/files/${image}/`, {headers: httpHeader});
}
Organization.Page.ts
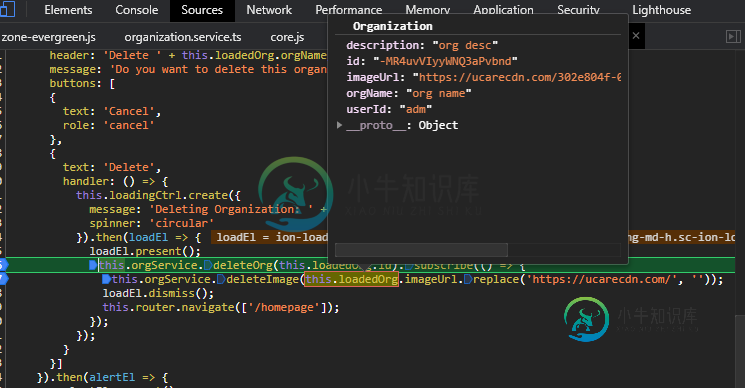
onDeleteOrg(){
this.alertCtrl.create({
header: 'Delete ' + this.loadedOrg.orgName,
message: 'Do you want to delete this organization?',
buttons: [
{
text: 'Cancel',
role: 'cancel'
},
{
text: 'Delete',
handler: () => {
this.loadingCtrl.create({
message: 'Deleting Organization: ' + this.loadedOrg.orgName,
spinner: 'circular'
}).then(loadEl => {
loadEl.present();
//THIS IS WHERE THE DELETION HAPPEN (in the Firebase)
this.orgService.deleteOrg(this.loadedOrg.id).subscribe(() => {
//THIS IS WHERE THE DELETION HAPPEN (in the UploadCare)
this.orgService.deleteImage(this.loadedOrg.imageUrl.replace('https://ucarecdn.com/', ''));
loadEl.dismiss();
this.router.navigate(['/homepage']);
});
});
}
}]
}).then(alertEl => {
alertEl.present();
});
}
共有1个答案
Simple授权方案要求您同时提供公共和秘密API密钥(请参见Uploadcare REST API参考)。你应该这样修改你的代码
let httpHeaders = new HttpHeaders();
httpHeaders.set('Authorization', `Uploadcare.Simple ${YOUR_PUBLIC_KEY}:${YOUR_SECRET_KEY}`);
httpHeaders.set('Accept', 'application/vnd.uploadcare-v0.5+json');
this.httpClient.delete(`https://api.uploadcare.com/files/${uuid}/`, { headers: httpHeaders });
请注意,在前端实现文件删除逻辑是不安全的,不建议使用,因为它会公开您的密钥。您应该在应用程序的后端实现它,这样应用程序的用户就无法访问包括密钥的请求细节,或者使用基于令牌的上传护理auth方案。
-
问题内容: 我使用了以下代码,图像已被删除,但缩略图仍然显示。 问题答案: 要删除缩略图,您必须启用addRemoveLinks:true,并在dropzonejs中使用“ removedfile”选项 removefile:每当从列表中删除文件时调用。您可以听一下,并根据需要从服务器中删除文件。 我还添加了一个ajax调用,用于删除脚本,它看起来像这样: 它对我有效,因此希望对您有所帮助。
-
如何删除每个索引,我有一个参数和删除按钮,我试图将我的参数放在我的删除按钮中,但它不起作用如何解决这个问题? 超文本标记语言
-
问题内容: 我遇到的情况是,我有一个表格,其中有一行,其中有两个文本字段条目,我必须上载该行的文件,并且这种行可以是“ N”,然后是可以在整个表单中输入的主文件,而这些文件是表单的一部分,我必须在单击保存按钮后立即提交所有这些文件。 我有点被ng-upload困扰,它需要一个api调用,而对于这种形式,我真的不能超过一个api调用。示例html代码如下: 问题答案: 这是文件值绑定指令示例.. h
-
在firebase中,存储功能非常舒适。但我有两个问题需要使用存储功能。 如何防止用户无限制地上传文件?例如)如果我可以写入/{uid}/{时间戳}/{文件名}路径,用户可以上传直到存储空间爆炸。 如何跟踪旧文件并将其删除?如果用户上传包含图像文件的聊天消息并删除图像,则文件仍存在于存储中。有没有钩子来管理它? 谢谢大家!
-
我如何编辑我的函数以从我的用户状态中删除项目?在user.cart中,它是数组。 函数如下: 下面是按钮:
-
嘿,我有一个来自后端的数组,我在其中映射并添加了复选框,如下图所示 - 是有 json 对象,它有一个数组选定的测试对象是哪个被选中面板 并且在左侧面板中显示考试数量,即7,我想要的是当我取消选择考试数量时,它应该从数组中删除,计数应该减少,就像如果取消选择2测试长度应该在左侧面板中为5一样,我尝试了删除函数,但它删除了整行 我的html文件 ts文件 如果有人知道如何在取消选择时删除测试长度,我

