在行/列Jetpack Compose中创建一个较大的项目
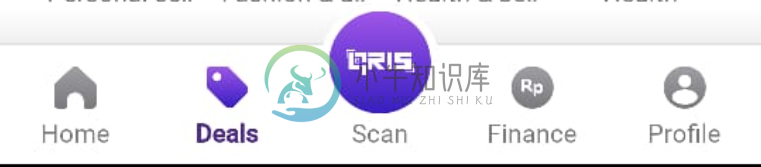
如何创建BottomNavigation,其中一项大于父项,但不使用floatingActionButton。比如像这样:

我试着用盒子包裹图标,但它被切割成这样:

然后我尝试分离这个按钮并使用constraintLayout来定位它,但是constraintLayout像这样覆盖了屏幕。甚至当我用颜色给它上色的时候。透明,感觉就像颜色。白色(我不知道为什么颜色。透明对我来说永远不合适)。在这张照片中,为了清晰起见,我给它涂上了红色。

那么如何在不创建重度自定义可组合的情况下完成这种底部NavBar呢?
更新:所以我尝试基于MARSK和Dharman注释制作代码(顺便说一句,谢谢)。这就是我
BoxWithConstraints(
modifier = Modifier
.fillMaxWidth()
.wrapContentHeight()
.background(Color.Transparent)
) {
Box(
modifier = Modifier
.fillMaxWidth()
.height(56.dp)
.background(Color.White)
.align(Alignment.BottomCenter)
)
Row(
modifier = Modifier
.zIndex(56.dp.value)
.fillMaxWidth()
.selectableGroup(),
horizontalArrangement = Arrangement.SpaceBetween,
) {
items.forEach { item ->
val selected = item == currentSection
BottomNavigationItem(
modifier = Modifier
.align(Alignment.Bottom)
.then(
Modifier.height(
if (item == HomeSection.SCAN) 84.dp else 56.dp
)
),
selected = selected,
icon = {
if (item == HomeSection.SCAN) {
ScanButton(navController = navController, visible = true)
} else {
ImageBottomBar(
icon = if (selected) item.iconOnSelected else item.icon,
description = stringResource(id = item.title)
)
}
},
label = {
Text(
text = stringResource(item.title),
color = if (selected) Color(0xFF361DC0) else LocalContentColor.current.copy(
alpha = LocalContentAlpha.current
),
style = TextStyle(
fontFamily = RavierFont,
fontWeight = if (selected) FontWeight.Bold else FontWeight.Normal,
fontSize = 12.sp,
lineHeight = 18.sp,
),
maxLines = 1,
)
},
onClick = {
if (item.route != currentRoute && item != HomeSection.SCAN) {
navController.navigate(item.route) {
launchSingleTop = true
restoreState = true
popUpTo(findStartDestination(navController.graph).id) {
saveState = true
}
}
}
}
)
}
}
}
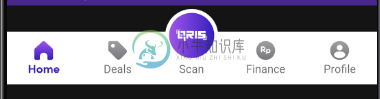
它在预览版中可以工作,但当我在应用程序中尝试时却无法工作。这一个在预览中,透明的工作如预期:

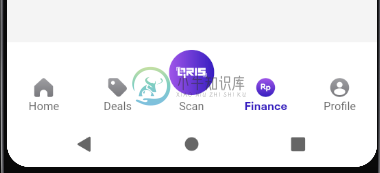
当我试着启动它时,透明的东西不起作用了:

注意:我将其分配给基架的底部栏,以便可以访问导航组件。是透明色不起作用的原因吗?
更新2:所以使透明的内部填充值不起作用。我通过手动设置填充底部来修复它:
PaddingValues(
start = paddingValues.calculateStartPadding(
layoutDirection = LayoutDirection.Ltr
),
end = paddingValues.calculateEndPadding(
layoutDirection = LayoutDirection.Ltr
),
top = paddingValues.calculateTopPadding(),
bottom = SPACE_X7,
)
共有1个答案
定制的可组合家具真的不重。
不管怎样,试试这个:-
创建一个 MaxWidth 容器(可能是 BoxWithConstraints 或其他),保持其背景透明,设置包装内容的高度。像往常一样创建选项卡,但使用 Modifier.size(较大大小)显式地保持较大选项卡的图标大小。
完成此设置后,在此容器内添加另一个白色背景的容器,覆盖原始容器的特定高度。比如说60%
现在,将所有图标和选项卡的z索引设置为高于最后添加的容器的z索引。为此使用Modifier.zIndex。维奥拉,你已经准备好了你的曲子。
为了设置内部容器的特定百分比高度,您需要访问原始容器的高度。为此,请使用 BoxWithConstraints,或者只是实现一个简单的自定义布局可组合
-
首先,打开Android Studio并选择Create new Project,然后它会让你输入一个名字,你可以任意取一个名字,比如:Weather App。然后你需要输入公司域名。如果你不会真正发布这个app,这个字段就不是特别重要了,但是如果你有的话可以使用自己的域名。然后任意选择一个目录作为这个项目的保存地址。 下一步,它会让你选择最小的API版本。我们选择API 15,因为我们有一个库需
-
我想创建一个可以容纳10个元素的空列表(或者任何最好的方式)。 然后,我要在该列表中分配值,例如,该列表应该显示0到9: 但当我运行此代码时,它会生成一个错误,或者在另一种情况下,它只显示(空)。 有人能解释为什么吗?
-
基本上,我需要这样的行列表: [0,0] [1,0],[0,1] [2,0],[1,1],[0,2] [3,0],[2,1],[1,2],[0,3] [4,0],[3,1],[2,2],[1,3],[0,4] 最多可添加任意数量的元素,然后再返回 [4,1],[3,2],[2,3],[1,4] [4,2],[3,3],[2,4] [4,3],[3,4] [4,4] 我只是希望所有这些对都在一个大的
-
我有一个数据框,其中一些单元格包含多个值的列表。我不想在一个单元格中存储多个值,而是希望扩展dataframe,以便列表中的每个项都有自己的行(在所有其他列中都有相同的值)。因此,如果我有: 如何转换为长格式,例如: 索引并不重要,可以将现有列设置为索引,而最终的顺序并不重要。
-
如果你已经使用过Android Studio和Gradle,那么这一章会比较简单。我不会给出很多细节和截图,因为用户界面和细节可能会一直变化。 我们的应用是由一个简单的天气app组成,正如所使用的Google’s Beginners Course in Udacity。我们可能会关注不同的事情,但是app的想法都是一样的,你会发现在一个典型的app里面会包括很多不同的东西。如果你的Android开
-
问题内容: 在Python中创建新的空列表的最佳方法是什么? 要么 我之所以这样问是因为两个原因: 技术原因,关于哪个更快。(创建一个类会导致开销吗?) 代码可读性-这是标准约定。 问题答案: 您可以通过以下方法测试哪段代码更快: 但是,实际上,这种初始化很可能只是程序的一小部分,因此担心此初始化可能会出错。 可读性非常主观。我更喜欢,但是像AlexMartelli这样的一些非常博学的人更喜欢,因

