JavaFX BorderPane多FXML空间排列和转换效果
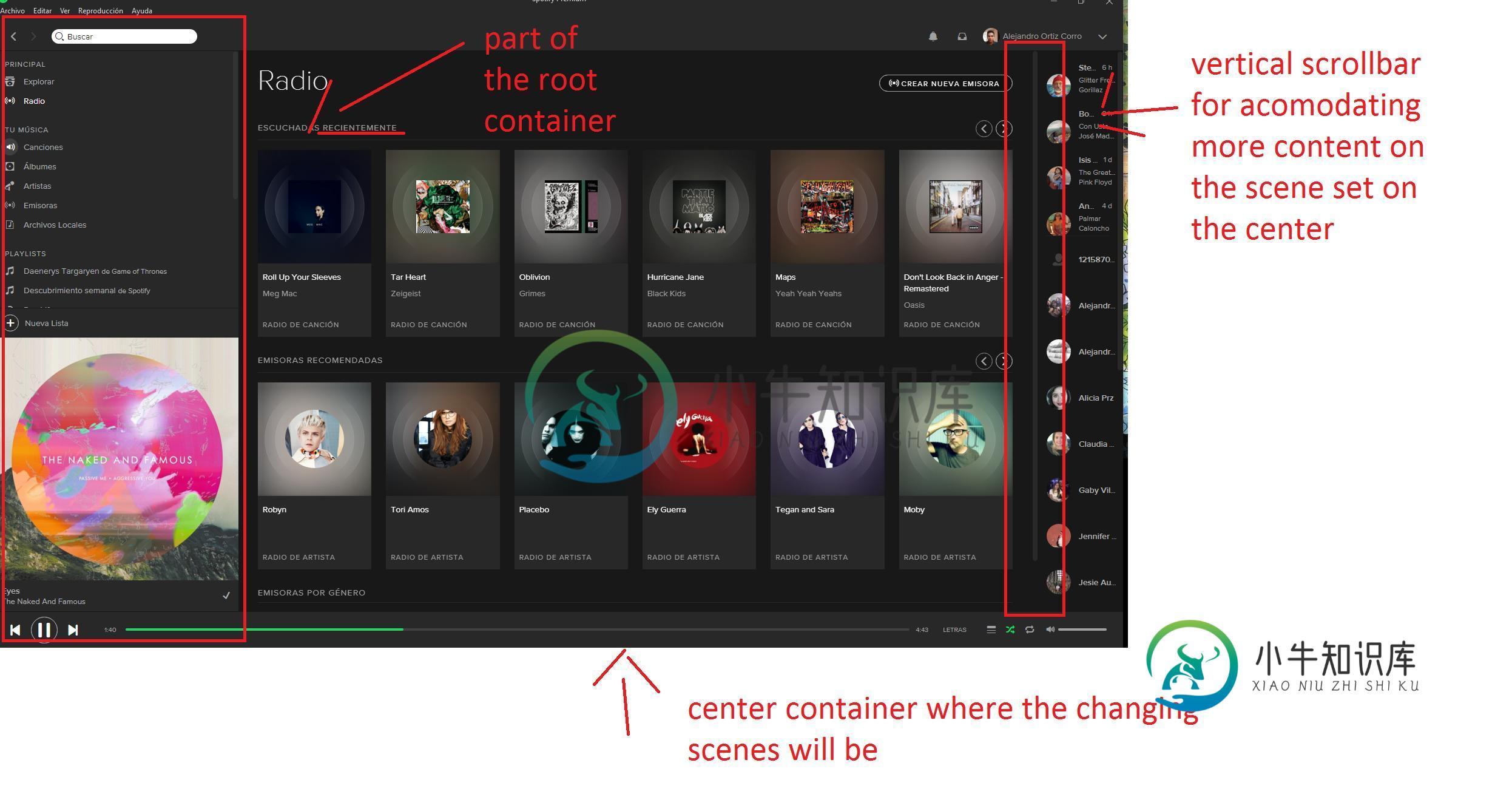
我想设计一个包含BorderPane的GUI,在容器的顶部有一个菜单栏,在容器的左侧有一个带有不同按钮的Acordion,这些按钮可以为不同的FXML文件改变容器中心的内容,比如Spotiffy的桌面应用程序

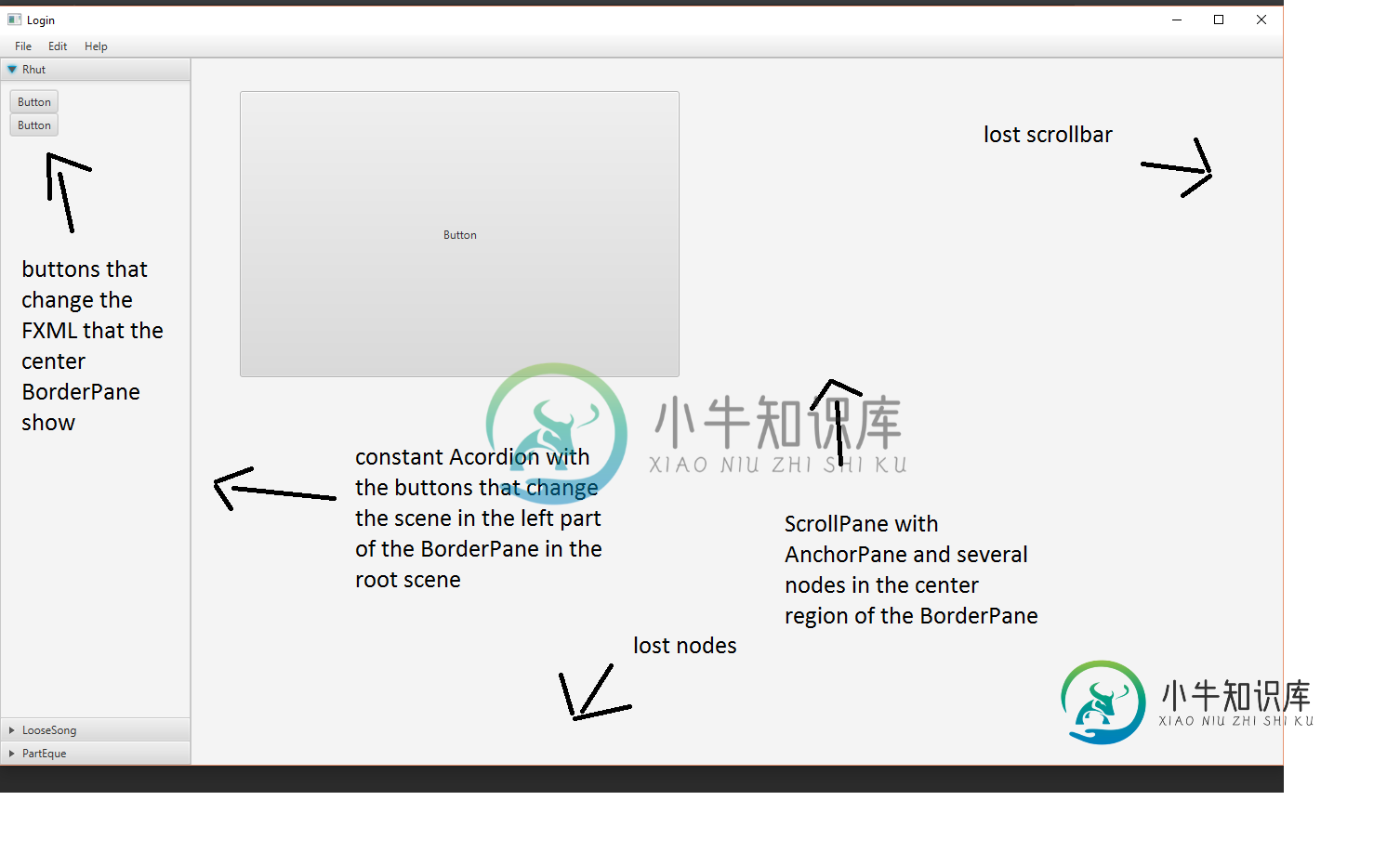
我有一个工作的原型机,它看起来是这样的

FXML的变化发生了,屁股的响应很好,我有的问题是填充BoderPane中心部分的FXML不会自动更新,如果是FXML的大部分不会显示,如果FXML较小,留给中心部分的空间会保持同样小的大小,并且留下很多空间什么也没有
这是调用新FXML的代码
public void lanzaUno(){
try {
// load first FXML
FXMLLoader loader = new FXMLLoader();
loader.setLocation(Coordinador.class.getResource(
"VistaControlador/Usuario/Uno.fxml"));
/*i put the AnchorPane inside of a
ScrollPane for the desire funcionality of alot
of vertical space for many nodes in a single FXML file
*/
ScrollPane unoAnchorPane = (ScrollPane) loader.load();
UnoController controller = loader.getController();
//example method for passing variables to the FXML controler
controller.pasoPrincipal(this, primaryStage, "Rhutt");
//puts the FXML in the center of the BorderPane
rootLayout.setCenter(unoAnchorPane);
//this if for trying to accommodate the content en the BorderPane
BorderPane.setAlignment(unoAnchorPane, Pos.TOP_LEFT);
} catch (IOException e) {
e.printStackTrace();
}
}
我的第一个问题是,在调用FXML以获取这个ocupy的内容时,缺少的是什么?borderpane中的可用空间?
我的建议是FXML的变化,当我从一个传递到另一个时,BorderPane中的变化是在瞬间发生的,看起来非常糟糕,有没有一种方法可以使转换像FXML的内容(即调用的内容)将FXML的内容推到中心?,它不需要非常详细,只需要使转换更好一点
编辑
我有一个cordinator类,在这个类中,我为所有的FXML发送和执行参数,并声明调用新的FXML的方法,所以我有一个cordinator类,一个带控制器的FXML根和两个FXML及其控制器,每一个都有不同的东西,这两个FXML是在根的BorderPane中心变化的
这是协调器类
//Variables
private Stage primaryStage;
private BorderPane rootLayout;
/**
* launh
* @param primaryStage
*
*/
@Override
public void start(Stage primaryStage) throws Exception{
// Inicializa la escena
this.primaryStage = primaryStage;
this.primaryStage.setTitle("Login");
this.primaryStage.centerOnScreen();
//star method
iniLogin();
}
/**
*load the root scene
*/
public void iniLogin(){
try {
// Carga el loader.
FXMLLoader loader = new FXMLLoader();
loader.setLocation(com.aohys.rehabSys.MVC.Coordinador.class.getResource(
"VistaControlador/Pricipal/Principal.fxml"));
rootLayout = (BorderPane) loader.load();
//the root scene
Scene scene = new Scene(rootLayout);
primaryStage.setScene(scene);
// Da acceso al programa principal.
PrincipalController controller = loader.getController();
controller.pasoPrincipal(this, primaryStage);
primaryStage.centerOnScreen();
// Muesta la escena,
primaryStage.show();
} catch (IOException e) {
e.printStackTrace();
}
}
这是我的rood FXML控件
public class PrincipalController implements Initializable {
//variable of the coordinator class
private Coordinador cordi;
private Stage stage;
/**
* method for passing parameters to the FXML
* @param cordi
* @param stage
*/
public void pasoPrincipal(Coordinador cordi, Stage stage) {
this.cordi = cordi;
this.stage = stage;
}
//FXML in root
@FXML private Button btt1;
@FXML private Button btt2;
@FXML public static StackPane stackPane;
/**
* Initializes the controller class.
*/
@Override
public void initialize(URL url, ResourceBundle rb) {
//Call the firts FXML
btt1.setOnAction((evento)->{
cordi.lanzaUno();
});
//Call the second FXML
btt2.setOnAction((evento)->{
cordi.lanzaDos();
});
}
目前,两个FXML上的控制器没有html" target="_blank">执行任何操作
共有1个答案
您应该阅读Adam Bien的AfterburnerFX库,以管理应用程序中的依赖注入和控制器。它改变了我的生活。:)
对于转换,我使用以下代码。这是一个很好的淡出/淡出从一个屏幕到下一个屏幕。在本例中,StackPane是在FXML中定义的BorderPane中心的StackPane。
下面是一个具有前面提到的StackPane的简单FXML:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.text.*?>
<?import javafx.scene.control.*?>
<?import java.lang.*?>
<?import javafx.scene.layout.*?>
<BorderPane fx:id="borderPane" minHeight="-Infinity" minWidth="-Infinity" prefHeight="768.0" prefWidth="1280.0" xmlns="http://javafx.com/javafx/8.0.40" xmlns:fx="http://javafx.com/fxml/1" fx:controller="com.tada.gui.tada.TadaPresenter">
<center>
<StackPane fx:id="stackPane" minHeight="-Infinity" minWidth="-Infinity" prefHeight="240.0" prefWidth="320.0" BorderPane.alignment="CENTER" />
</center>
</BorderPane>
以及更改为传入的新方法的setScreen方法:
/**
* Set Screen
*
* @param view
* @return boolean
*/
public boolean setScreen(Parent view) {
final DoubleProperty opacity = stackPane.opacityProperty();
if (!stackPane.getChildren().isEmpty()) { //if there is more than one screen
Timeline fade = new Timeline(
new KeyFrame(Duration.ZERO, new KeyValue(opacity, 1.0)),
new KeyFrame(new Duration(TRANSITION_TIMER), new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent t) {
stackPane.getChildren().remove(0); //remove the displayed screen
stackPane.getChildren().add(0, view); //add the screen
Timeline fadeIn = new Timeline(
new KeyFrame(Duration.ZERO, new KeyValue(opacity, 0.0)),
new KeyFrame(new Duration(TRANSITION_TIMER), new KeyValue(opacity, 1.0)));
fadeIn.play();
}
}, new KeyValue(opacity, 0.0)));
fade.play();
} else {
stackPane.setOpacity(0.0);
stackPane.getChildren().add(view); //no one else been displayed, then just show
Timeline fadeIn = new Timeline(
new KeyFrame(Duration.ZERO, new KeyValue(opacity, 0.0)),
new KeyFrame(new Duration(TRANSITION_TIMER), new KeyValue(opacity, 1.0)));
fadeIn.play();
}
return true;
}
你的控制器也需要这个...
private static final double TRANSITION_TIMER = 200;
编辑:
-
我是XSLT的新手,命名空间有问题。这是我必须转换的XML: 我正在使用以下XSLT: 结果是: 我试图删除结果输入顺序中的名称空间,但它不适合我。有人能帮我学习XSLT吗?谢谢
-
transform 这个属性的强大之处在于它可以把一个二维的空间转化成一个三维的空间,给视觉设计师更多的发挥空间,也给用户带来更好的视觉体验。 1. 官方定义 transform 属性向元素应用 3D 转换。属性允许我们对元素进行旋转、缩放、移动或倾斜。 2. 慕课解释 当给元素使用 transform 之后,它就可以在它原来所在的位置变成一个向任意空间变换的元素,这里可以通过在 Z 轴上的设置,
-
在以前我们改变元素的位置需要设置 left 、 right 这类的属性,它对其它元素有很大的影响,现在通过 transform 就可以实现任意空间的改变了。 1. 官方解释 CSS transform 属性允许你旋转,缩放,倾斜或平移给定元素。这是通过修改 CSS 视觉格式化模型的坐标空间来实现的。 2. 慕课解释 transfrom 这个属性可以改变一个目标元素在页面中的位置,例如相对原来元素所
-
问题内容: 我需要将a转换为数组;谁能告诉我它是如何完成的? 问题答案: 应当注意,两个数组的顺序可能不相同,请参见oxbow_lakes答案,以获得在需要键/值对时更好的迭代方法。
-
我有这个xml是架构版本3.0http://www.test.com/Service/v3。我需要将其降级到版本1http://www.test.com/Service/v1.为此,我使用XSL来转换它。 但我得到这样的结果 在我的输出XML中,我得到了这个 为什么将其添加到NS2:消息中? 它不在输入xml中。 我遗漏了一些东西。如果有人能指出这个问题,我将不胜感激。 我希望在输出中创建以下内容
-
我目前正在为我的学习做一个Java(+使用MySQL)应用程序:一个Hopital的数据库 我使用JavaFX编写接口代码。我有一个主FXML(用于一般视图),其中有选项卡,在每个选项卡中,我使用(fx:include)导入另一个FXML。以便我的应用程序的每个模块都有自己的控制器和自己设计的视图。 如何将变量从主控制器传递给其他控制器? 谢谢!编辑:让我给你看我的代码 首先,这是我加载我的fxm

