OpenAPI生成器类型脚本axios多部分/表单数据如何使用生成的函数
我有一个有效的OpenAPI规范,用于包含multipart/form data的表单,其中包含一个文件和一个额外的文本字段。(由NestJS Swagger生成,记录于此)
它可以从Swagger用户界面工作,但我不知道如何让OpenAPI生成器为typescript axios生成的API代码工作。
这里是OpenAPI YAML
"/users/files":
post:
operationId: UsersController_addPrivateFile
summary: "..."
parameters: []
requestBody:
required: true
content:
multipart/form-data:
schema:
"$ref": "#/components/schemas/UploadFileDto"
...
UploadFileDto:
type: object
properties:
file:
type: file
properties:
file:
type: string
format: binary
description: "..."
example: "'file': <any-kind-of-binary-file>"
user_id:
type: string
description: "..."
example: cus_IPqRS333voIGbS
required:
- file
- user_id
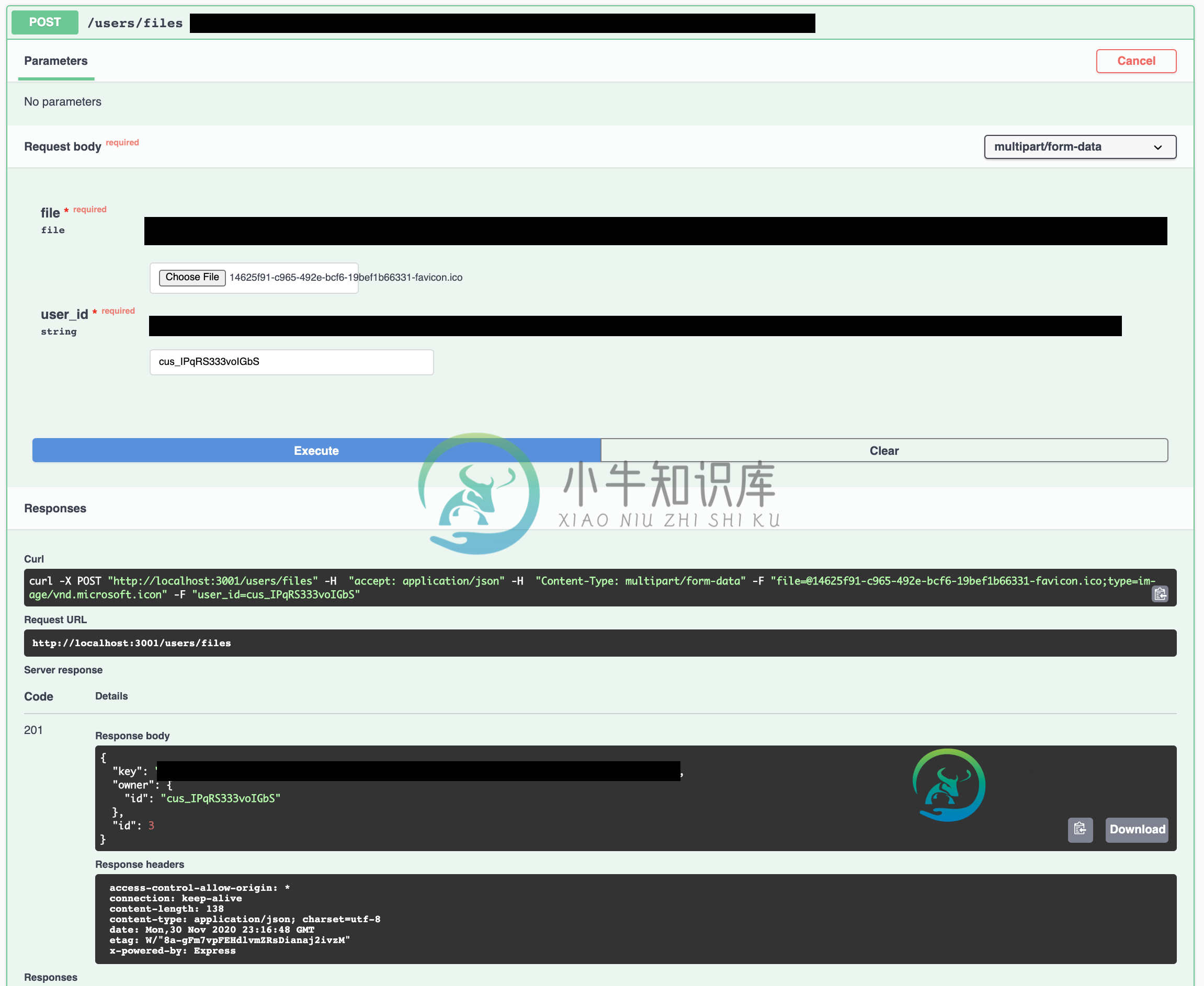
下面是在大摇大摆的用户界面中工作的样子

Axios输出似乎尊重API(我省略了这些函数中不相关的部分)
public usersControllerAddPrivateFile(file: object, userId: string) {
return UsersApiFp(this.configuration)
.usersControllerAddPrivateFile(file, userId)
.then((request) => request(this.axios, this.basePath));
}
async usersControllerAddPrivateFile(file, userId){
const localVarAxiosArgs = await UsersApiAxiosParamCreator(
configuration,
).usersControllerAddPrivateFile(file, userId);
return (...) => {
const axiosRequestArgs = {
...localVarAxiosArgs.options,
...
};
return axios.request(axiosRequestArgs);
};
}
usersControllerAddPrivateFile(file, userId){
...
const localVarFormParams = new FormData();
localVarFormParams.append('file', file as any);
localVarFormParams.append('user_id', userId as any);
localVarHeaderParameter['Content-Type'] = 'multipart/form-data';
...
}
我这样调用函数
onFileUpload = () => {
const formData = new FormData();
formData.append('file', this.state.selectedFile);
const usersApi = new UsersApi();
usersApi.usersControllerAddPrivateFile(formData,this.state.data.user_id,);
};
客户端和服务器上的登录都显示尸体不见了。。。尽管文件和用户ID都存在


共有1个答案
查看生成的代码可以看出,函数只需要原始文件,并将其捆绑到表单数据中:
js prettyprint-override">usersControllerAddPrivateFile(file, userId){
...
const localVarFormParams = new FormData();
localVarFormParams.append('file', file as any);
localVarFormParams.append('user_id', userId as any);
localVarHeaderParameter['Content-Type'] = 'multipart/form-data';
...
}
因此,只需从
onFileUpload = () => {
const formData = new FormData();
formData.append('file', this.state.selectedFile);
const usersApi = new UsersApi();
usersApi.usersControllerAddPrivateFile(formData,this.state.data.user_id,);
};
到
const usersApi = new UsersApi();
usersApi.usersControllerAddPrivateFile(
this.state.selectedFile,
this.state.data.user_id,
);
解决了问题
-
OpenAPI3.0规范规定,没有任何类型的模式将匹配任何数据类型。 没有类型的模式匹配任何数据类型--数字、字符串、对象等等。 因此,对此进行建模的正确方法是下面的Swagger定义,其中没有属性: 但是,每个开放问题Swagger-core#3834,Java值都映射到OpenAPI类型,而不是任意类型。如上所述,这意味着这样的API返回或接受不是OpenAPI的类型是不正确的,例如、、等。
-
我正在使用openapi生成器生成typescript获取。我喜欢使用openapi生成器,因为它支持DTO作为查询参数,如果我有10个这样的查询参数,则会将方法生成为RequestDto。这太棒了,想象一下有10个参数并排作为方法输入,噩梦。无论如何,这很好,但当你这样使用它时: java-jar-openapi-generator-cli-4.0.3。jar生成-i/swagger-spec.
-
我正在用spring mvc中的put方法发送一些包含多部分数据的数据。sme进程正在处理post请求,但在put请求中生成错误。这是我的代码片段: 生成的错误是:HTTP状态400-所需的字符串参数“name”不存在 键入状态报告 消息所需的字符串参数“name”不存在 说明客户端发送的请求在语法上不正确。
-
问题内容: 我需要执行一些python机器学习代码,并希望从Google Cloud Function中的节点进程执行它。 我想使用node,因为我有一些稍后要运行的firebase管理任务。我也有一个我满意的节点的部署工作流。 这可能吗?如果是这样,您能举个例子吗? 问题答案: 是的,这是可能的,您可能需要使用http://www.pyinstaller.org/来打包python代码。看看我的
-
我在OpenAPI定义中使用来引用映射对象。我的OAS部分如下所示: 使用
-
如何为动态创建的函数声明泛型类型? 我如何在中使用并传递? < code>useFoo的预期用法

