如何显示类别,子类和子类
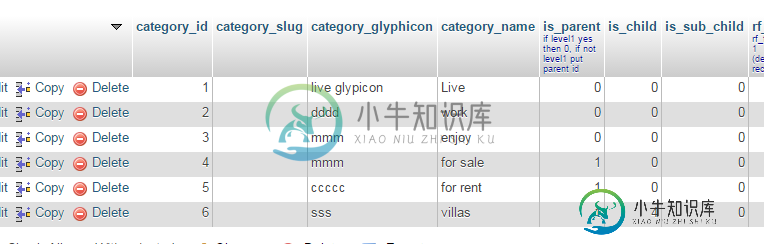
我的类别表设计如下

我有三个级别的类别
-
< li >父项 < li >孩子 < li >子系
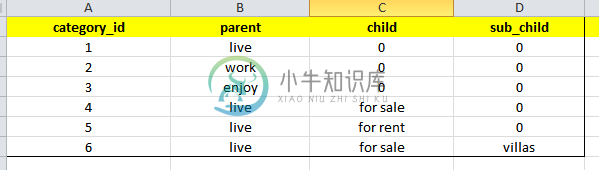
如何以下列方式显示它们?

(SELECT*From类别):我得到以下数组,如下所示
Array
(
[0] => stdClass Object
(
[category_id] => 1
[category_slug] =>
[category_glyphicon] => live glypicon
[category_name] => Live
[is_parent] => 0
[is_child] => 0
[is_sub_child] => 0
[rf_flag] => 0
[status] => 1
[category_description] =>
[created_on] => 2015-09-04 10:47:54
[updated_on] => 2015-09-05 22:48:01
)
[1] => stdClass Object
(
[category_id] => 2
[category_slug] =>
[category_glyphicon] => dddd
[category_name] => work
[is_parent] => 0
[is_child] => 0
[is_sub_child] => 0
[rf_flag] => 0
[status] => 1
[category_description] =>
[created_on] => 2015-09-04 11:41:18
[updated_on] => 2015-09-04 11:11:18
)
[2] => stdClass Object
(
[category_id] => 3
[category_slug] =>
[category_glyphicon] => mmm
[category_name] => enjoy
[is_parent] => 0
[is_child] => 0
[is_sub_child] => 0
[rf_flag] => 0
[status] => 1
[category_description] =>
[created_on] => 2015-09-04 11:41:52
[updated_on] => 2015-09-04 11:12:51
)
[3] => stdClass Object
(
[category_id] => 4
[category_slug] =>
[category_glyphicon] => mmm
[category_name] => for sale
[is_parent] => 1
[is_child] => 0
[is_sub_child] => 0
[rf_flag] => 0
[status] => 1
[category_description] =>
[created_on] => 2015-09-04 11:42:59
[updated_on] => 2015-09-04 11:12:59
)
[4] => stdClass Object
(
[category_id] => 5
[category_slug] =>
[category_glyphicon] => ccccc
[category_name] => for rent
[is_parent] => 1
[is_child] => 0
[is_sub_child] => 0
[rf_flag] => 0
[status] => 1
[category_description] =>
[created_on] => 2015-09-05 12:13:48
[updated_on] => 2015-09-04 11:43:48
)
[5] => stdClass Object
(
[category_id] => 6
[category_slug] =>
[category_glyphicon] => sss
[category_name] => villas
[is_parent] => 4
[is_child] => 1
[is_sub_child] => 0
[rf_flag] => 0
[status] => 1
[category_description] =>
[created_on] => 2015-09-05 12:14:57
[updated_on] => 2015-09-04 11:44:57
)
)
共有3个答案
多级类别功能应该遵循递归概念。下面是一个带有 codeigniter 的示例
型号:
public function get_categories(){
$this->db->select('*');
$this->db->from('categories');
$this->db->where('parent_id', 0);
$parent = $this->db->get();
$categories = $parent->result();
$i=0;
foreach($categories as $p_cat){
$categories[$i]->sub = $this->sub_categories($p_cat->cat_id);
$i++;
}
return $categories;
}
public function sub_categories($id){
$this->db->select('*');
$this->db->from('categories');
$this->db->where('parent_id', $id);
$child = $this->db->get();
$categories = $child->result();
$i=0;
foreach($categories as $p_cat){
$categories[$i]->sub = $this->sub_categories($p_cat->cat_id);
$i++;
}
return $categories;
}
通过调用这个(控制器)
public function categories(){
$this->load->model('model_categories');
$data = $this->model_categories->get_categories();
print_r($data);
}
这是https://forum.codeigniter.com/thread-69149.html官方的codeigniter论坛帖子
我得到了输出
public function get_dt_data()
{
error_reporting(1);
// data is loading into $list
$list = $this->category1_model->get_datatables();
$parenrarray=array();
foreach($list as $k){
$parenrarray[$k->category_id]=$k->category_name;
}
//echo '<pre>';print_r($list);echo'</pre>';;
//echo '<pre>';print_r($parenrarray);echo'</pre>';exit();
$data = array();
$no = $_POST['start'];
foreach ($list as $p) {
$no++;
$row = array();
$row[] = "<input type='checkbox' class='deleteRow' value='".$row['category_id']."' /> #".$no ;
$row[] = $p->category_id;
// DISPLAY TABLE HIERARCHY ----
$y=($p->is_parent !=0)?$parenrarray[$p->is_parent]:$p->category_name;
$x=$p->is_child !=0 ?$parenrarray[$p->is_child]:($p->is_parent !=0 ?$p->category_name:'0');
$z=$p->is_child !=0 ?$p->category_name:'0';
$row[] = "<a href='".base_url()."admin/category/level1/$p->category_name'>".$y.'</a>';
$row[] = "<a href='".base_url()."admin/category/level1/$p->category_name'>".$x.'</a>';
$row[] = "<a href='".base_url()."admin/category/level1/$p->category_name'>".$z.'</a>';
// DATA ACTIONS-------
$row[] = '<a class="btn btn-xs btn-primary" href="javascript:void()" title="Edit" onclick="edit_person('."'".$p->category_id."'".')">
<i class="glyphicon glyphicon-pencil"></i> Edit</a>
<a class="btn btn-xs btn-danger" href="javascript:void()" title="Hapus" onclick="delete_person('."'".$p->category_id."'".')">
<i class="glyphicon glyphicon-trash"></i> Delete</a>';
$data[] = $row;
}
$output = array(
"draw" => $_POST['draw'],
"recordsTotal" => $this->categories->count_all(),
"recordsFiltered" => $this->categories->count_filtered(),
"data" => $data,
);
//output to json format
echo json_encode($output);
}
尝试以下代码
我假设您有mysqli db连接
//assuming db connction with mysqli
$res=$db->query("select * from categories");
if($res){
echo "<table>";
echo "<tr>";
echo "<td>A</td><td>B</td><td>C</td><td>D</td>";
echo "</tr>";
$index = 1;
while( $row = $res->fetch_array()){
echo "<td>".$index."</td>";
if($row['is_parent']>0){
echo "<td>".$row['category_name']."</td>";
echo "<td>0</td>";
echo "<td>0</td>";
}else if($row['is_child']>0){
echo "<td>0</td>";
echo "<td>".$row['category_name']."</td>";
echo "<td>0</td>";
}else if($row['is_sub_child']>0){
echo "<td>0</td>";
echo "<td>0</td>";
echo "<td>".$row['category_name']."</td>";
}
$index++;
}
echo "</table>";
}else{
echo $db->error;
}
-
我正试图通过WoodPress主题中的一个函数从woocommerce获取产品类别,我已经做到了: 这将按层次列出所有顶级类别及其下的子类别,但我有子类别(子类别)的子类别,因此如何列出这些子类别。
-
我需要一些关于Woocommerce类别显示选项的帮助。在Wordpress仪表板中,我按照以下链接全局设置类别显示选项<外观- 有三种显示选项可用。 展示产品 目前,选择了第三个选项,它显示子类别以及父类别和子类别下的所有产品。但是,我想排除子类别下的所有产品。换句话说,我只想在父类别下显示子类别和产品。 我在几个教程网站上找到了以下片段。代码完全按照我想要的方式工作,但它也禁用了管理产品搜索和
-
我是初学者(PHP) 我显示这个日期在PHP嵌套'ul'喜欢(代码)- 一切都很好,没有问题。。。。我的问题,如果点击主分类得到我在这个类别中还没有主题。。。。我需要代码来选择用户是否在主类别中选择了主类别回显子类别——如果选择了子类别,则只显示子类别中的数据,或者用户是否在主类别示例中选择了主类别回显主题::我有类别Photosession和子类别- > 通知- 这是我选择帖子的代码 我认为我的
-
问题内容: 我想在选择 列表(下拉列表)中显示类别,子类别和子子类别,就像WordPress在其管理面板中显示的方式一样。 首先看一下我的数据库表(tb_categories)- 数据库表 我想要以下HTML格式的输出- 输出 两项“无”和“未分类”在代码中进行了硬编码。我 想知道如何 使用选择列表选项以层次结构顺序显示类别及其子类别。 我正在尝试使用自我连接的以下sql查询。这 是- And t
-
我正在尝试获取子类别的子类别的产品类别 这段代码按层次列出了它们下面的所有顶级类别和子类别,但我有子类别(sub-sub-category)的子类别,因此如何列出这些子类别(使用clic)。 BO中的类别 在FO中列出类别
-
我试图在Woocommerce的当前子类别下显示子类别,比如这个网站。 我有2个家长类别“产品”和“部门”。然后我有一个菜单链接,可以同时访问两者。 当我在“产品”中时,我想看到子类别的图片,类别的标题,然后是所有子类别的标题和链接。 例如,父类别是“产品”,施工是子类别,密封剂 密封胶 这里有一个屏幕截图可以更好地解释它:

