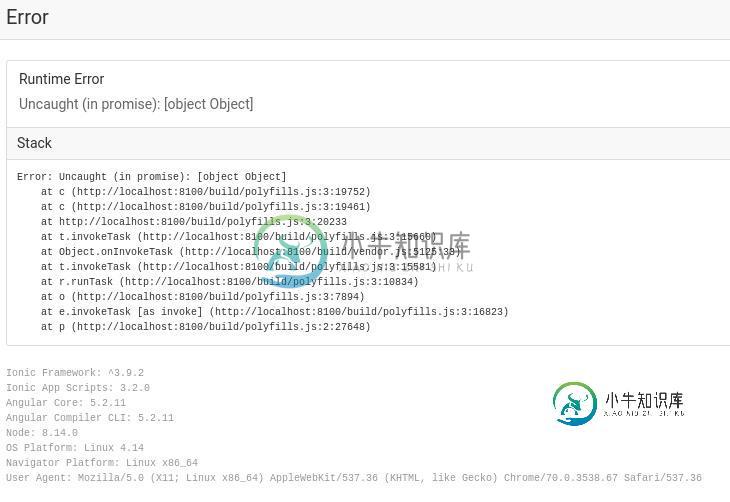
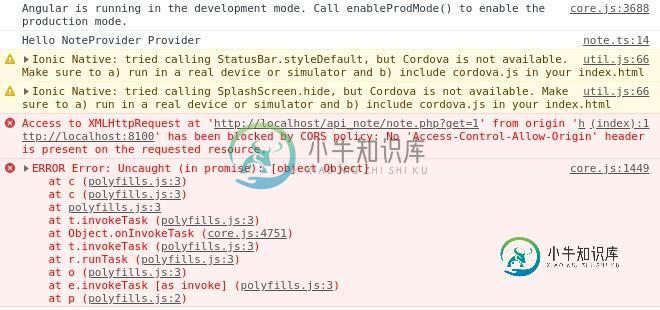
运行时错误-未捕获(promise):[对象对象]
我用这个例子来理解ionic和php与mysql之间的操作,但我发现这个错误在我看来似乎是错误的,我不明白它来自哪里。奇怪的是,当我加载一个便笺时,它会工作,并加载到数据库中。

他离开了存储库,以防他们想要可视化代码https://github.com/javazika/ionic_crud_php_msqyl


共有1个答案
您需要在项目目录中通过CMD/Terminal运行ionic service命令。
这将传输您的TypeScript,并构建您的应用程序,使其可在您的设备上运行,如从留档的描述:
启动本地开发服务器进行应用开发/测试
轻松启动在浏览器中启动的开发服务器。它监视源文件中的更改,并自动重新加载更新的版本。
它内置了实时重新加载功能,因此您可以动态编辑代码并查看这些更改。一旦您进行了更改,请在控制台中查看,应该是重建/编译。这是正在(再次)传输到JavaScript的类型脚本。
运行该命令后,它将在localhost上打开一个端口,并在浏览器中自动打开应用程序。
-
无法理解为什么在尝试实现此角度代码时会出现TypeError。它在类({constructor:function(){}})周围生成错误。不确定原因。谢谢你的帮助
-
问题内容: 我有一个HTTP API,无论成功还是失败,它都会返回JSON数据。 失败示例如下所示: 我想要在JavaScript代码中实现的是这样的: 问题答案: fulfilled return Promise.reject(resp.json()); 好吧,诺言 将 得到兑现,只是不等待它,而是立即 兑现诺言 。 我假设您宁愿执行以下操作: (或明确写出)
-
我对Vue相当陌生,我一直在尝试如何使用Axios调用Java API。 vue.config.js dashboard.vue 然而,无论我如何尝试,它总是给出错误: 在这个错误中,我编辑了dashboard.vue:19的路径,但它来自那里。这行给出了错误:。 API运行在localhost端口8080上,Vue应用程序运行在localhost端口3000上。我不确定是我做错了跨原点还是完全不
-
问题内容: 我正在尝试使用用户代理将json设置为一种状态,但出现错误: 未捕获的不变违规:对象作为React子对象无效(找到:具有键{…}的对象)。如果您打算渲染孩子的集合,请使用数组代替,或者使用React附加组件中的createFragment(object)包装对象。 设置状态的方法: 服务 杰森 问题答案: 您无法执行此操作:由于您的错误提示您尝试执行的操作无效。您正在尝试将整个数组呈现
-
问题内容: 我有这个简单的页面: 这是文件: 这是: 运行时,我在控制台中收到此错误: 代码永远不会到达这一行: 我做错了什么? 更新: 这是我从调试角度获得的一些消息: 问题答案: 在v1.2 +中, 是一个单独的模块,应独立加载(也应声明为您的主模块的依赖项)。 如果您使用的是凉亭,则可以使用以下命令下载该模块:
-
我试图在Jenkins中使用JMeter运行一个非常简单的测试。 JMeter版本2.13 使用windows批处理命令在Jenkins中执行。 在Jenkins中运行作业时,我在控制台输出中收到以下错误消息: 未捕获的异常java.lang.异常。有关详细信息,请参阅日志文件。未捕获的异常java.lang.NoClassDefFoundError:无法初始化类org.apache.jmeter

