自定义进度绘图不适用于Android Lollipop(API 21)设备
我有一个进度可绘制的,在运行AndroidLollipop的设备上无法正常工作。


<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval">
<solid android:color="@color/colorTranslucentBlack"/>
</shape>
</item>
<item android:id="@android:id/progress">
<rotate
android:fromDegrees="270"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="270">
<shape
android:innerRadiusRatio="2.5"
android:shape="ring"
android:thicknessRatio="25.0">
<gradient
android:centerColor="@android:color/holo_red_dark"
android:endColor="@android:color/holo_red_dark"
android:startColor="@android:color/holo_red_dark"
android:type="sweep"/>
</shape>
</rotate>
</item>
<item android:id="@android:id/secondaryProgress">
<rotate
android:fromDegrees="270"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="270">
<shape
android:innerRadiusRatio="2.5"
android:shape="ring"
android:thicknessRatio="25.0">
<gradient
android:centerColor="@android:color/holo_red_dark"
android:endColor="@android:color/holo_red_dark"
android:startColor="@android:color/holo_red_dark"
android:type="sweep"/>
</shape>
</rotate>
</item>
</layer-list>
<ProgressBar
android:id="@+id/circle_progress"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="70dp"
android:layout_height="70dp"
android:gravity="center"
android:progress="65"
android:indeterminate="false"
android:progressDrawable="@drawable/circle_percentage_drawable"
/>
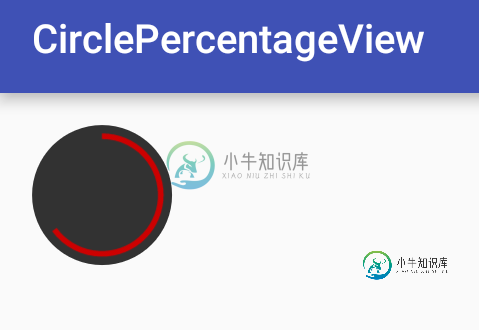
在运行Android M、KitKat和Jellybean的设备上,绘制为65%的圆圈的渲染显示。然而,如果相同的代码在Android Lollipop(API 21)上运行,圆圈显示为100%。
完整的源代码可在这里获得:https://github.com/slashrootv200/CircleProgressPercentage
共有1个答案
在您的循环进度条xml中添加android: useLevel=true"
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="oval"
android:useLevel="true">
<solid android:color="@color/colorTranslucentBlack"/>
</shape>
</item>
<item android:id="@android:id/progress">
<rotate
android:fromDegrees="270"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="270">
<shape
android:innerRadiusRatio="2.5"
android:shape="ring"
android:thicknessRatio="25.0"
android:useLevel="true">
<gradient
android:centerColor="@android:color/holo_red_dark"
android:endColor="@android:color/holo_red_dark"
android:startColor="@android:color/holo_red_dark"
android:type="sweep"/>
</shape>
</rotate>
</item>
<item android:id="@android:id/secondaryProgress">
<rotate
android:fromDegrees="270"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="270">
<shape
android:innerRadiusRatio="2.5"
android:shape="ring"
android:thicknessRatio="25.0"
android:useLevel="true">
<gradient
android:centerColor="@android:color/holo_red_dark"
android:endColor="@android:color/holo_red_dark"
android:startColor="@android:color/holo_red_dark"
android:type="sweep"/>
</shape>
</rotate>
</item>
</layer-list>
-
代码如下: 这是适配器,我在这里为列表做了自己的设计(< code>R.layout.zalistu),它在仿真器中工作,但在设备上它给我一个错误(应用程序意外停止),如果我使用< code>simple_list_item_1,那么它在仿真器和我的设备上都可以正常工作。 这里是R:layout.zalistu: 日志猫: 我设备上的Android版本是2.3.7,模拟器上的版本是4.0.4(AP
-
我是Android开发的新手 我试图在应用程序中创建自定义标题栏。它正在模拟器中工作。但是当我在我的设备上运行这个应用程序时…它停止了(没有加载) 自定义标题栏的 XML 代码 我的活动类中的代码 模拟器中没有问题...它在那里工作正常,但在真实设备中不起作用,如果有人请告诉我解决方案。
-
我想通过一个自定义的泛型unapply函数压缩我的计算器,该函数计算参数并在成功时返回值。 但是这失败了,错误 有什么方法可以实现这一点吗?我已经研究了类型标签,不适用方法的隐式转换,但我不知道如何将它们集成到这个问题中。如何正确定义Eval?
-
我有一些自定义角色,例如: 当使用'ROLE_USER'时,“spans”中的文本可以正常显示,但当使用其他角色时,文本无法显示。然后我在自定义角色中添加'ROLE_'前缀,它又变得正常了。 我尝试删除“ROLE\uu0”前缀约束,如下所示: 它也不起作用。知道如何删除强制的“ROLE\uuux”前缀吗?
-
我使用spring boot和spring boot starter hateoas开发了一个rest服务。我在定制ObjectMapper时遇到了一个问题。代码如下: 一个pplication.java 依赖关系: 账单java: BillController.java: 我得到的输出是: 但是我需要“账单”代替“billList”。这是因为ObjectMapper没有被定制。我是否错过了任何配
-
我有一个Flume组件在监听Syslog流。我做了一个自定义的拦截器来修改调用,但它不起作用。我做错了什么?谢谢你,Andrea 拦截器是一个编译良好的JAR文件,位于@FLUME_HOME/bin目录中 系统将事件记录在文件中而不修改它们,这是相关的DEBUG日志:

