Spring启动中的 CORS 策略冲突
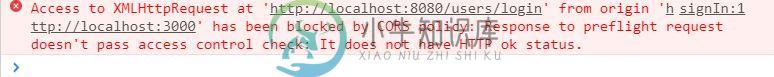
我是Spring启动的新手,我使用Spring启动实现了一些基本的REST api。当我尝试使用反应调用这些api时,我在调用一些CORS策略时出现错误。然后我找到了解决这个问题的方法,除了登录api调用之外,我所有的api终端都正常工作。我在调用时遇到了同样的错误:

这是我的Web安全java类。
@EnableWebSecurity
public class WebSecurity extends WebSecurityConfigurerAdapter {
private final UserService userDetailsService;
private final BCryptPasswordEncoder bCryptPasswordEncoder;
public WebSecurity(UserService userDetailsService, BCryptPasswordEncoder bCryptPasswordEncoder) {
this.userDetailsService = userDetailsService;
this.bCryptPasswordEncoder = bCryptPasswordEncoder;
}
@Override
protected void configure(HttpSecurity http) throws Exception {
http.csrf().disable().authorizeRequests().antMatchers(HttpMethod.POST, SecurityConstants.SIGN_UP_URL)
.permitAll().anyRequest().authenticated().and().cors().and().addFilter(getAuthenticationFilter())
.addFilter(new AuthorizationFilter(authenticationManager())).sessionManagement()
.sessionCreationPolicy(SessionCreationPolicy.STATELESS);
}
@Override
public void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.userDetailsService(userDetailsService).passwordEncoder(bCryptPasswordEncoder);
}
public AuthenticationFilter getAuthenticationFilter() throws Exception {
final AuthenticationFilter filter = new AuthenticationFilter(authenticationManager());
filter.setFilterProcessesUrl("/users/login");
return filter;
}
}
这是我的示例控制器类。
@RestController
@RequestMapping("/users")
public class UserController {
@Autowired
UserService userService;
@CrossOrigin
@GetMapping(path = "/{id}",
produces = { MediaType.APPLICATION_XML_VALUE, MediaType.APPLICATION_JSON_VALUE })
public UserRest getUser(@PathVariable String id) {
UserRest returnValue = new UserRest();
UserDto userDto = userService.getUserByUserId(id);
BeanUtils.copyProperties(userDto, returnValue);
return returnValue;
}
@CrossOrigin
@PostMapping(
consumes = { MediaType.APPLICATION_XML_VALUE, MediaType.APPLICATION_JSON_VALUE },
produces = {MediaType.APPLICATION_XML_VALUE, MediaType.APPLICATION_JSON_VALUE })
public UserRest createUser(@RequestBody UserDetailsRequestModel userDetails) {
UserRest returnValue = new UserRest();
UserDto userDto = new UserDto();
BeanUtils.copyProperties(userDetails, userDto);
UserDto createUser = userService.createUser(userDto);
BeanUtils.copyProperties(createUser, returnValue);
return returnValue;
}
}
我被这个问题困住了,我真的需要一些帮助。我尝试了stackoverflow中给出的一些与我的问题类似的答案。但这并没有解决我的问题。Mt Spring Boot版本为2.1.4
共有2个答案
试试这个,
@Configuration
public class WebConfiguration implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedMethods("*");
}
}
您也可以执行以下操作,
@Bean
public FilterRegistrationBean corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true);
config.setAllowedOrigins(Collections.singletonList("*"));
config.addAllowedHeader("*");
config.addAllowedMethod("*");
source.registerCorsConfiguration("/**", config);
FilterRegistrationBean<CorsFilter> filterRegistration = new FilterRegistrationBean<>(new CorsFilter(source));
filterRegistration.setOrder(Ordered.HIGHEST_PRECEDENCE);
return filterRegistration;
}
您面临这个问题是因为,您已经允许cors从端口8080到您的后端,但是您的react在本地端口3000上。因此,springboot不会接受来自不同端口地址的请求。
方法一:
您可以通过使用如下注释来解决这个问题:
@CrossOrigin(origins = "http://localhost:3000", maxAge = 3600)
因为您正在使用springboot,所以您也可以使用下面的全局配置来定义哪些域可以访问您的后端。
@Configuration
public class MyConfiguration {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurerAdapter() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:3000")
.allowedMethods("PUT", "DELETE", "GET", "POST") //or allow all as you like
.allowedHeaders("header1", "header2", "header3")
.exposedHeaders("header1", "header2")
.allowCredentials(false).maxAge(3600);
}
};
}
}
如果您仍然有问题,可能是因为spring security没有在您的响应头中添加像< code > Access-Control-Allow-Origin 这样的CORS头。在这种情况下,您可以定义一个定制的CORS过滤器,并将其添加到Spring Security中,以便为所有Spring Securityendpoint设置CORS响应头。您可以创建一个过滤bean,如下所示:
public class CorsFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) servletResponse;
HttpServletRequest request= (HttpServletRequest) servletRequest;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "GET,POST,DELETE,PUT,OPTIONS");
response.setHeader("Access-Control-Allow-Headers", "*");
response.setHeader("Access-Control-Allow-Credentials", true);
response.setHeader("Access-Control-Max-Age", 180);
filterChain.doFilter(servletRequest, servletResponse);
}
@Override
public void destroy() {
}
}
方法2:
由于您使用的是spring security,您还可以将CORS配置与spring security一起添加,如下所示:
@EnableWebSecurity
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.cors().and()
//other configurations that you want
}
@Bean
CorsConfigurationSource corsConfigurationSource()
{
CorsConfiguration configuration = new CorsConfiguration();
configuration.setAllowedOrigins(Arrays.asList("*"));
//or any domain that you want to restrict to
configuration.setAllowedMethods(Arrays.asList("GET","POST"));
//Add the method support as you like
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", configuration);
return source;
}
}
Spring Security将占用CORS配置,即使您按照我的knowledge.But在方法1中提供它,在Spring留档中,他们也提供了这种使用Spring Security注册CORS的方式。
在您附加的控制台日志中,据说飞行前检查失败,因为返回的http状态不正常。因此,您可以尝试注册方法2之类的COR,并添加一个过滤器,以便正确添加标头作为响应。当登录页面被访问时,Springboot正在阻止飞行前检查。您需要使用spring security正确设置cors,以允许从不同的端口访问登录页面。
确认您的登录页面/login映射允许CORS
正式文件参考文件
-
我正在使用Spring Boot和Angular 7创建一个示例应用程序。在SpringBoot中,我将http转换为https。在angular应用程序中,客户端post功能无法调用服务器Api post方法。 它抛出以下错误 访问位于“”的XMLHttpRequesthttps://localhost:8082/Demo/list“起源”http://localhost:4200'已被CORS
-
我试图生成一个简单的axios请求,如下所示(我正在使用vue.js): 但我得到以下错误: 我已经尝试过添加下面的头,但仍然不起作用 但是如果我尝试通过浏览器发出请求(简单地通过复制和粘贴url),一切都很好。 有人知道怎么帮我吗?非常感谢!
-
我在单独的服务器上运行Spring Cloud gateway,配置如下: 但每次我从React应用程序中得到: 访问位于'http://11.1.1.1:8080/api/support/tickets/create'从原点'http://localhost:3000“”已被CORS策略阻止:对飞行前请求的响应未通过访问控制检查:请求的资源上不存在“access control Allow Or
-
问题内容: 我是Java的新手。我想做一个游戏。经过大量研究,我不了解缓冲策略的工作原理。.我了解基础知识..它创建了一个屏幕外图像,您以后可以将其放入Windows对象中。 我不知道..我已经研究了很长时间了..根本没有运气..我不知道..也许所有的东西都在里面,而且它很清楚很简单,我我太愚蠢而看不见.. 感谢所有的帮助.. :) 问题答案: 运作方式如下: 该构造了一个当你调用。该知道它属于那
-
我正在尝试使用Spring Boot和React编写带有spotify api的简单应用程序。在spring boot site中,我有一个很好的工作控制器: 在使用main方法的课堂上,我有一个bean: 还有我的安全课: 当我测试endpoint时http://localhost:8080/artist在浏览器和邮递员中,它的工作方式和我预期的一样。 在反应方面,我有代码: 当我试图运行这个程
-
我陷入了这个问题:我在后端使用Spring启动应用程序,在前端使用角度应用程序,问题是当我在后端调用一个特定的Rest网址时,该URL使用我已添加到后端的jar依赖项作为maven系统范围依赖项,我得到一个cors错误。所有其他后端网址工作正常 这是我如何包含后端的jar依赖项: 还要注意,我在前端和后端之间使用了Zuul调度程序,并且我在后端进行了此配置 公共类 CorsFilter 扩展 On

