AWS API网关API返回请求头失败错误
我正在使用react.js应用程序调用API。我从AWS API网关收到关于CORS策略的错误:
CORS策略阻止从来源“http://localhost:3000”访问位于“https://awsapigatewayid.execute-api.ap-south-1.amazonaws.com/staging/top10”的XMLHttpRequest:飞行前响应中的access-control-allog-headers不允许请求头字段access-control-allog-orgin。
从React应用程序代码调用api,比如:
let options = {
url: `https://awsapigatewayid.execute-api.ap-south-1.amazonaws.com/staging/top10`,
method: 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
'X-Req-Time': getCurrentTimestamp(),
'Access-Control-Allow-Origin': '*',
},
data: data || {},
};
if (isAuthorised) {
options.headers['X-Auth-Token'] = 'usertokengoeshere';
}
const response = await axios(options);

共有1个答案
您需要从API调用中删除'access-control-allog-origin':'*',以解决错误,而是将其添加到Lambda响应中。最好不要使用'*',而是使用您的实际来源。
-
我对API网关和Lambda非常陌生。我正在尝试将基于Node.js Express的API部署到lambda。我使用的是AWSlapes中的aws无服务器express示例。因此,我的大部分AWS配置都是自动为我创建的。 似乎我的API通过API网关正常工作。我的post和get方法工作正常。但是,我需要支持CORS。我的应用程序应该返回正确的CORS对选项请求的响应,但它在AWS上不起作用。
-
我正在使用React Native开发一个简单的应用程序。我正在Genymotion Android Emulator上测试它。我已经创建了本地web服务器来侦听请求,它正在运行http://localhost:8082/API/.我已经测试了api,工作正常。然后,我从索引中发出一个获取请求。Androidjs。 以下是来自React本机代码的API示例请求: 以下是Api服务器的代码(使用fl
-
我正在开发一个脚本,以访问图形API阅读我们的广告中的所有用户。我正在通过以下方式使用AXIOS执行一个请求: 然而,这失败了,因为: client_id=535FB089-9FF3-47B6-9BFB-4F1264799865&scope=https%3a%2f%2fgraph.microsoft.com%2f.default&client_secret=qwgdyamab0yskul1qkv5
-
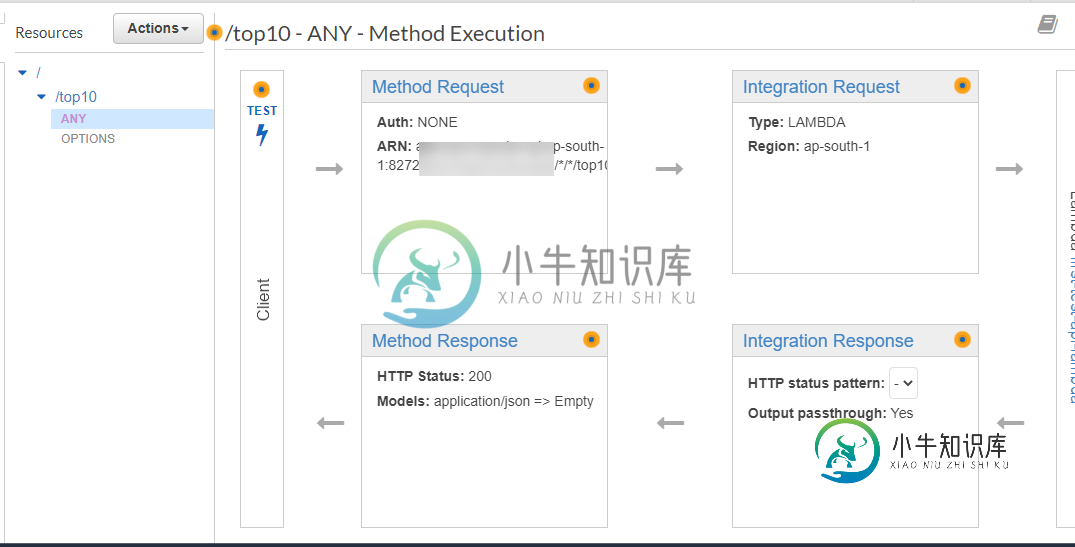
✔加200积分响应期权法 ✔将Access-Control-Allog-Headers,Access-Control-Allog-Methods,Access-Control-Allog-Origin方法响应头添加到OPTIONS ✔将Access-Control-Allow-Headers,Access-Control-Allow-Methods,Access-Control-Allow-Ori
-
我在google sheets中有一个脚本,可以将当前的工作表作为附件发送到电子邮件中。 这个脚本在我看来100%都能正常工作,但是任何其他运行相同脚本的人都会出错。寻找想法或解决方案,这样每个人都可以使用脚本,而不仅仅是我。他们都已授权脚本运行,但仍然存在相同的错误。(脚本下面列出的错误) 其他人收到的错误,每次都对我有效: https://docs.google.com/a/stratusvi
-
我试图使用Gmail API将用户设置应用到Gmail帐户,但它不断返回错误400错误请求。 我可以看到错误代码在Gmail API控制台,它来自我的服务号,所以代码不可能是如此错误,但它让我发疯,只是不能找出什么是错误的。 如果有人能给我指出正确的方向,我会非常感激。

