问题:

CORS Block Laravel+VueJS Axios
卢永寿
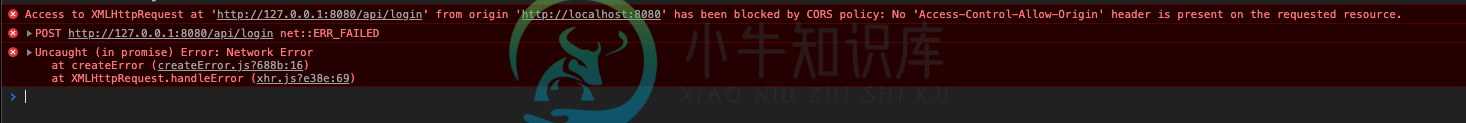
我正在使用Laravel version 7构建自己的API,但是当我从vuejs(实际上是quasar)向Laravel发出请求时,我会得到:“从origin”http://127.0.0.1:8080/API/login“访问XMLHttpRequest”已被CORS策略阻止:请求的资源上没有'Access-Control-Allog-Origin'标头“。
为了快速解决这个问题,我尝试添加(到顶部的bootstrap/app.php文件中):
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: *');
header('Access-Control-Allow-Headers: *');
我还尝试将其添加到中间件类中,如下所示:
return $next($request)
->header('Access-Control-Allow-Origin', '*')
->header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE, OPTIONS');

共有1个答案
阎辰钊
您可以通过在vue配置中设置代理来处理CORS
vue.config.js
module.exports = {
devServer: {
proxy: 'http://localhost:8080',
}
}
类似资料:

