共有1个答案
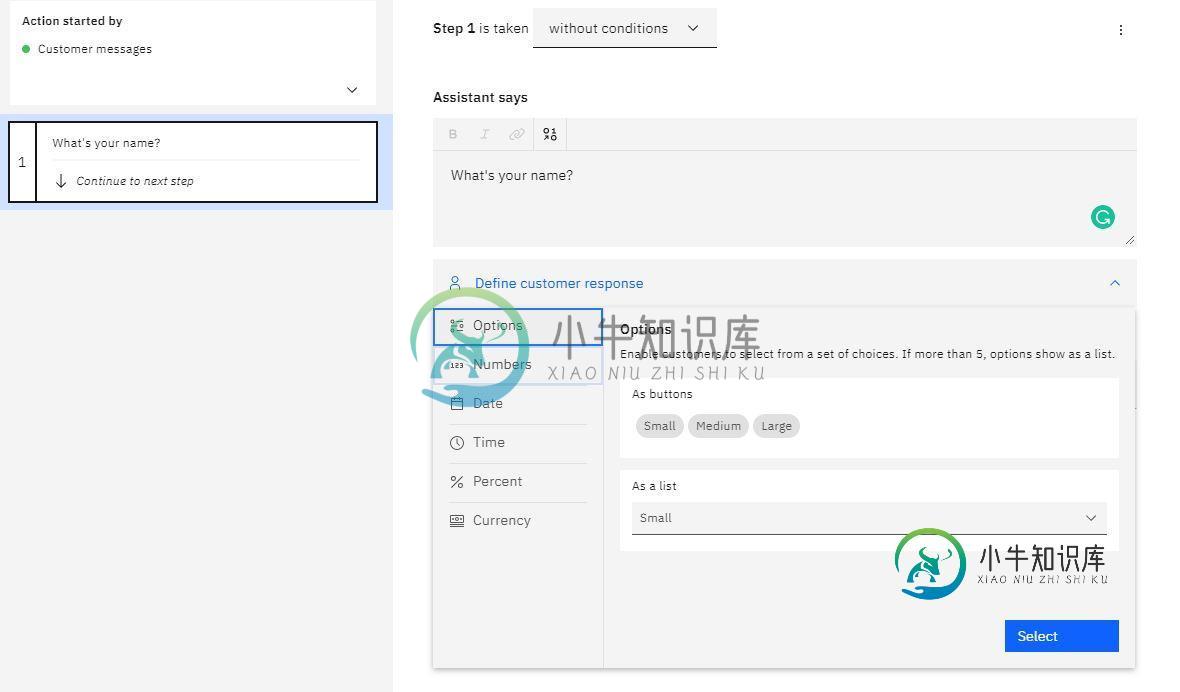
只有在有特殊结构(例如选项)或特殊验证(前置)的情况下,您才能定义客户响应。
当你为一个动作建模时,不需要等待用户的任意文本,因为用户输入动作时已经设置了意图。因此,在每个步骤中,您都需要从用户那里收集一些信息。
-
英文原文:http://emberjs.com/guides/templates/input-helpers/ Ember.js中的{{input}}和{{textarea}}助手是创建通用表单控件最简单的方法。{{input}}包裹了Ember.js内置的Ember.TextField和Ember.Checkbox视图,而{{textarea}}则包裹了Ember.TextArea视图。使用这些
-
对齐 我们使用几个简单的类来是你的页面进行对齐。 垂直对齐 通过增加 valign-wrapper 类来使包裹的内容垂直居中。 <div class="valign-wrapper"> <h5 class="valign">这个应该垂直居中对齐</h5> </div> 文本对齐 这些类用于水平对齐内容。我们有 .left-align, .right-align 和 .center-align <d
-
问题内容: 我正在做SharedPreferences帮助器类,以使我的代码看起来不错。 问题是我应该使这些方法静态化并在每个方法中初始化SharedPreferences还是更好地使其不处于静态状态并从其他类中调用一次SharedPreferencesHelper类?谢谢 问题答案: 我不会引用上下文。我宁愿将和及其作为您的帮助器类的静态成员。这样,您无需在每次需要读取/写入时都实例化。进一步的
-
注意: 这部分正在开发中。 Yii 提供许多类来简化常见编码,如对字条串或数组的操作, HTML 代码生成,等等。这些助手类被编写在命名空间 yii\helpers 下,并且 全是静态类 (就是说它们只包含静态属性和静态方法,而且不能实例化)。 可以通过调用其中一个静态方法来使用助手类,如下: use yii\helpers\Html; echo Html::encode('Test > tes
-
fabric.docs.unwrap_tasks(module, hide_nontasks=False) 将 module 中的任务对象替换为自己封装的函数。 具体来说,你可以将 WrappedCallableTask 的实例替换为其 .wrapped 属性(原先被封装的函数)。 它应该和 Sphinx 文档工具一起使用,使用在项目 conf.py 文件的底部,用于保证文档工具只会接触到“真正”
-
获取支持的快递公司列表 https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/express/by-business/logistics.getAllDelivery.html $app->express->listProviders(); { "count": 8, "data": [ {