反应路由器不重定向到确切的url
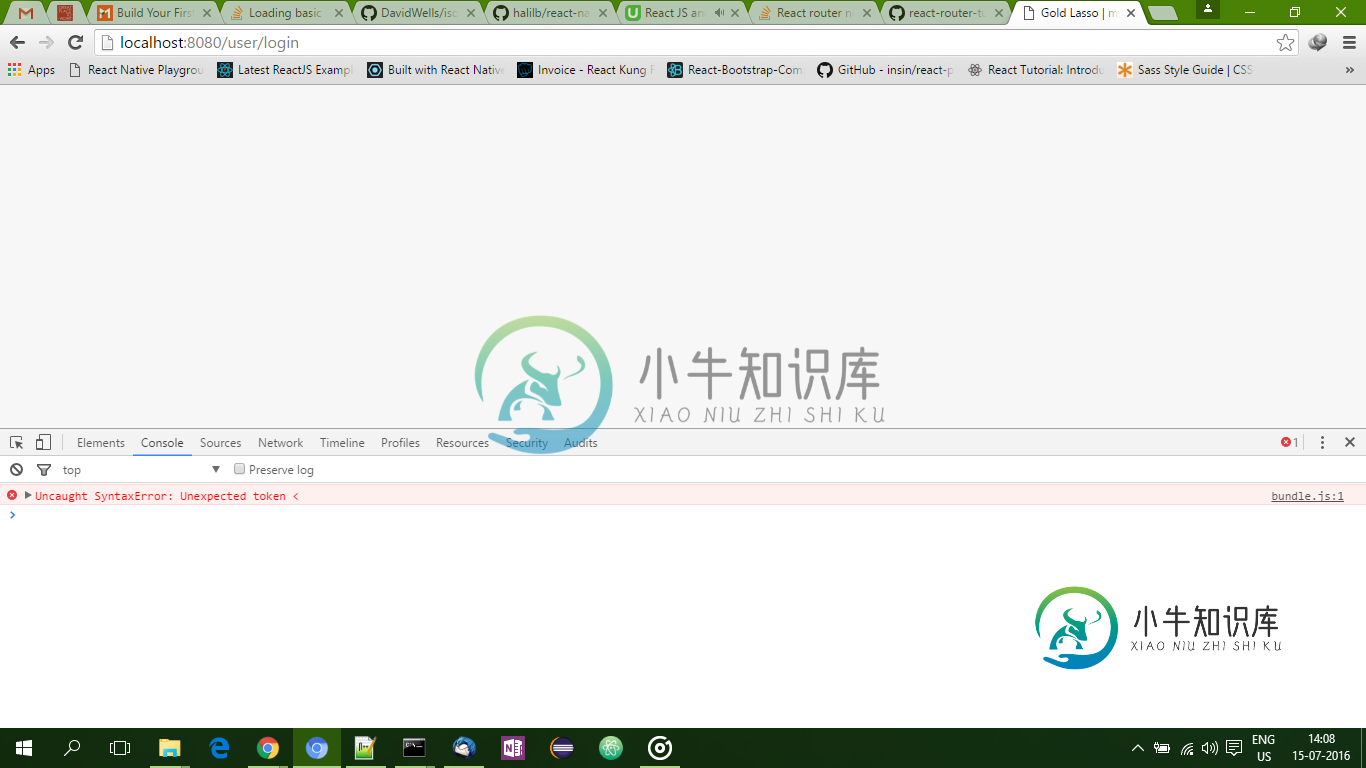
我正在构建一个使用react-router的web应用程序。当我点击url localhost:8080/user时,它工作得很好。当我点击localhost:8080/user/login时,它不起作用,控制台显示意外标记>这是什么意思?我不明白这个问题。
在这行代码中还有一件事,当我换到其他类时,它也不起作用。
Routes.js
import React from 'react';
import UserBase from './UserBase.js';
import Dashboard from './Dashboard.js';
import Login from './Login.js';
// var ReactRouter = require('react-router');
// var Router = ReactRouter.Router;
// var Route = ReactRouter.Route;
import { Router, Route, IndexRoute, Link, IndexLink, browserHistory } from 'react-router'
var Routes = (
<Router history={browserHistory}>
<Route path="/" component={Login}/>
<Route path="user" component={UserBase}>
<IndexRoute component={Dashboard} />
<Route path="login" component={Login}/>
</Route>
</Router>
);
module.exports = Routes;
import React from 'react';
class Login extends React.Component{
constructor(){
super();
}
render(){
return (
<div className="login">
<a className="hiddenanchor" id="signup"></a>
<a className="hiddenanchor" id="signin"></a>
<div className="login_wrapper">
<div className="animate form login_form">
<section className="login_content">
<form>
<h1>Login Form</h1>
</form>
</section>
</div>
<div id="register" className="animate form registration_form">
<section className="login_content">
<form>
<h1>Create Account</h1>
</form>
</section>
</div>
</div>
</div>
);
}
}
export default Login;
var app = express();
app.use('/', express.static(path.join(__dirname, 'public')));
app.get('*', function(req, res) {
res.sendFile(path.join(__dirname + '/public/index.html'));
});
webpack.config.js
module.exports = {
entry: "./app/components/EntryPoint.js",
output: {
filename:"public/bundle.js"
},
module : {
loaders: [
{
test: /\.jsx?$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel',
query: {
presets: ['react', 'es2015']
}
}
]
}
};

暂时还没有答案
-
我已经稍微调整了React路由器的私有路由示例,以便与Redux玩得很好,但是当链接或重定向到其他页面时,不会呈现任何组件。这个例子可以在这里找到: https://reacttraining.com/react-router/web/example/auth-workflow 他们的PrivateRoute组件如下所示: 但是,因为我已经把它合并到一个Redux应用程序中,我不得不稍微调整一下私
-
我在react-redux项目中使用react-router-dom 5.1.2。对于我的路由,我有两个文件。第一个是App.js,其中包含redux存储和BrowserRout的提供程序: 在下一层,我有Main.js,它有到所有组件的路径 我遇到的问题是,当我使用path=“/games/:game_id/fighters/new”进入路线时,而不是显示FighterForm。js,它会重定向
-
考虑以下事项: 我有一个应用模板,一个HeaderTemboard,和参数化的路由集与相同的处理程序(在应用模板)。我希望在没有找到东西的时候能够服务404路线。例如, /CA/SanFrancisco应该由区域查找和处理,而 /SanFranciscoz应该是404。 下面是我如何快速测试路线的。 问题是 /SanFranciscoz总是由区域页面处理,但我希望它是404。此外,如果我向第一个路
-
问题内容: 我正在使用react-redux和标准react-routing。确定动作后,我需要重定向。 例如:我已经注册了几个步骤。并采取以下措施: 我希望他重定向到带有registrationStep2的页面。怎么做? ps在历史浏览器中从未使用过“ / registrationStep2”。仅在成功注册结果步骤1页面之后,才会显示此页面。 问题答案: 使用React Router 2+,无论
-
我使用的是和。我需要在一个动作被发送后重定向。

