动画约束推动UIView上面的键盘问题[重复]
我有这个CommentViewController。它嵌入在容器视图中。在这个CommentViewController中,有一个UITableView来显示注释和UIView,其中包含一个UITextField和一个UIButton。包含这两个对象的UIView通过自动布局在底部、右侧和左侧固定到安全区域,顶部固定到UITableView。
现在,当用户点击UITextField时,整个视图(包含按钮和文本字段)应该被提升到键盘上方。我正在尝试为视图的底部约束设置动画,但它不起作用。
这是代码:
override func viewDidLoad() {
super.viewDidLoad()
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillShow(_:)), name: NSNotification.Name.UIKeyboardWillShow, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillHide(_:)), name: NSNotification.Name.UIKeyboardWillHide, object: nil)
}
@objc func keyboardWillShow(_ notification: NSNotification) {
let keyboardFrame = (notification.userInfo?[UIKeyboardFrameEndUserInfoKey] as AnyObject).cgRectValue
UIView.animate(withDuration: 0.3) {
self.textFieldViewBottomConstraint.constant = keyboardFrame!.height
}
}
这是故事板:

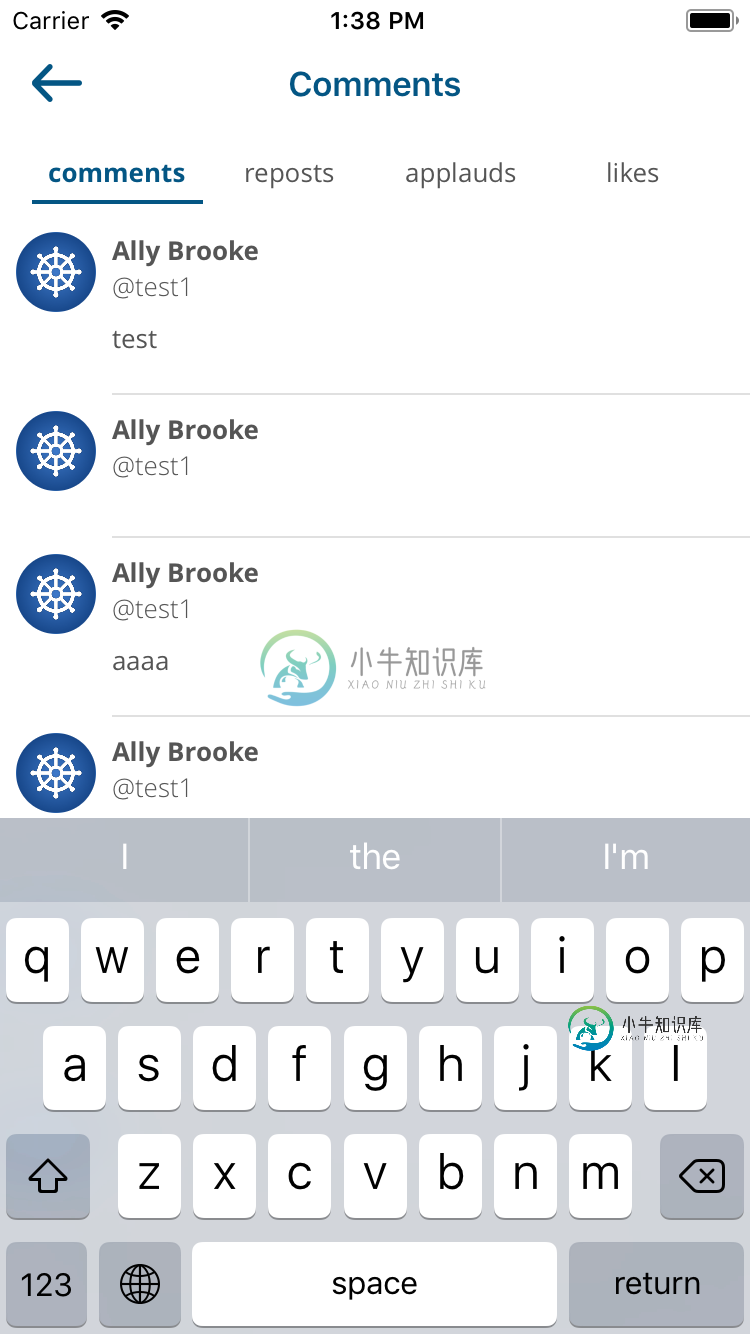
这是点击文本字段后的结果。

PS:当我点击UITextField时,控制台显示以下消息:
2018-06-04 14:11:52.471848 0300AppName[91846:8829073][MC]用于systemgroup.com.apple.configurationprofiles路径的系统组容器 /Users/d/Library/Developer/CoreSimulator/Devices/C89347A2-1598-4F31-BBAC-1F98F970A248/data/Containers/Shared/SystemGroup/systemgroup.com.apple.configurationprofiles2018-06-04 14:11:52.472588 0300Shipper[91846:8829073][MC]从私有有效用户设置中读取。
共有1个答案
你需要给self打电话。看法LayoutIfNeed()更改约束常数后
self.textFieldViewBottomConstraint.constant = keyboardFrame!.height
UIView.animate(withDuration: 0.3) {
self.view.layoutIfNeeded()
}
//
NotificationCenter.default.addObserver(self, selector: #selector(self.keyboardWillShow(_:)), name: NSNotification.Name.UIKeyboardDidShow, object: nil)
编辑:
为底部约束设置常量属性取决于哪个元素是约束中的第一个元素,所以如果约束看起来像这样
这里textfield是第一个
textfield_Bottom=view_Bottom*乘数常数。-
这里是第一个景观
view_Bottom=textfield_Bottom*乘数常数-
-
我正在以编程方式创建UIView,之后我将使用约束从下到上设置该视图的动画。但动画不会显示在此视图对象上。
-
我有一个UIImageView,我想在背景上用平移效果慢慢动画。我的背景图像视图有四个约束: 从顶部到顶部布局指南的距离(零) 图像视图的视图模式设置为“纵横比填充”。当我运行我的应用程序时,没有问题,会显示静态图像。我添加以下代码来设置视图的动画: 然后我调用[self-AnimateBackground Horizontal:YES] 视图将显示:。发生的情况如下: 图像从一个意外(但始终相同
-
当我打开视图控制器时,我有一个从顶部飞出的视图。我已将UIView的Y约束设置为-200,当视图加载时,将调用以下内容,一切正常: 但是现在我有一个关闭按钮,它应该将动画回到-200位置,然后从屏幕上删除视图控制器。但是这个动画没有发生。视图控制器被直接删除。这是我正在做的: 我提到了这个链接。这似乎对他们有效,但对我无效。请帮忙。
-
在我的人造示例中,我有以下单个视图: 如您所见,它由几个简单的约束组成: 将水平和垂直中心对齐, 高度(设置为常数) 前导空格和尾随空格(设置为常量) 我想要实现的是让这个红色/粉红色的视图从顶部“进来”。传统上,在一个没有约束的世界中,我只需修改,但我不确定在约束世界中如何进行类似操作。 为了重申我的问题,我如何使我的视图从场景开始,并为从顶部飞入的视图设置动画? 我考虑过设置垂直中心约束的动画
-
我在viewcontroller的中央有一个UITextField(搜索字段),我正在使用UIView(liveView)创建一条细线。我以编程方式创建线视图及其约束。lineView本质上是一个下划线,当用户键入时,它在文本字段下的宽度会增加。用户按enter键后,我将调整约束,以便文本字段和视图移动到viewcontroller的顶部。我让它工作起来了,但随着线视图向上移动,它开始淡出并消失。
-
所以我手头有一个非常奇怪的问题,数小时的搜索没有提供任何信息。 我有一个包含uitextfield的uiview。现在,该视图最初位于可见屏幕之外,坐标为x=-500,y=-500。 然而,在响应按钮按下此视图动画和移动到屏幕的中心。 现在,每当我点击作为此视图子视图的uitextfield时。此视图会在屏幕外移动回其原始坐标。 我已经疯狂地检查了我的代码,一旦它进入,就没有任何东西会再次将视图移

