libgdx box2d车身-如何以恒定速度和特定方向移动车身?
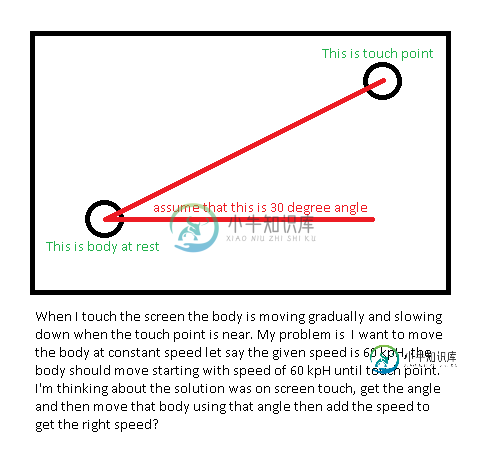
当我触摸屏幕时,身体会逐渐移动,当触摸点靠近时,身体会变慢。我的问题是我想以恒定的速度移动身体,假设给定的速度是60 kpH,身体应该以60 kpH的速度开始移动,直到接触点。我在想解决方案是在屏幕上触摸,获得角度,然后使用该角度移动身体,然后增加速度以获得正确的速度?

共有1个答案
我不确定这是否是正确的方法。但是当我在目标Direction.nor()处使用. nor()函数时,身体现在正以恒定的速度移动!现在的问题是当方向已经到达时,身体像昏迷一样摇晃。:)
-
在纯java中,只需向坐标添加值,如下所示: 有没有办法对Box2D身体这样做?因为如果我这样做: 然后物体继续朝那个方向运动,直到我施加一个不同的力。那么,有没有办法让它以恒定的速度移动,而不是永远以恒定的速度移动?我尝试过摩擦,但似乎很痛苦。
-
嗯,我想做一个双语言网页,所以我做了两个样式表,一个rtl.css和另一个ltr.css,我有rtl样式表链接到我的HTML...它链接正确,我尝试改变背景颜色,它改变了...所以问题是,当我尝试下面的代码时,它根本不起作用…它仍然是ltr 我甚至试过: 我尝试指定“unicode-bidi:override;”和embed,但没有任何帮助
-
我试图创建一个游戏,在其中我可以旋转矩形,并将其向前或向后移动,当我按下右键时,它会顺时针旋转,如果我按下左键,它会逆时针旋转,但我有一个问题,如果我向上或向下移动,它只会在我按下右键和左键时旋转相同,但我预期它们会向上或向下移动,我已经看过其他的程序,并试图复制他们的方法,但我仍然错过了一些东西,有人请帮助,提前感谢 下面是我的确切代码: }
-
在Woocommerce中,我需要在添加产品时跳过购物车页面,并直接重定向到仅限订阅产品类型的签出。 我在其他地方找到了下面的代码,它适用于跳过基于产品ID的购物车页面,但是我不能正确地使用产品类型(请参阅下面我尝试的内容)。 我尝试的:(它破坏了整个网站:变成了一个blanc页面) 有没有办法做到这一点?
-
出于好奇,考虑到下面的示例,为什么在#container div上有边距会导致浏览器中出现垂直滚动条?容器的高度比设置为100%的车身高度小得多。 我已经将除了#容器之外的所有元素的填充和边距设置为0。注意,我故意省略了#container div上的绝对定位。在这种情况下,浏览器是如何计算身体的高度的,边距是如何影响它的? JSFiddle上的示例
-
在IOS SpriteKit中玩SKSprites,我基本上想让一个sprite随机移动某个方向一定距离,然后选择一个新的随机方向和距离。。非常简单,创建一个生成随机数的方法,然后创建动画,并在动画的完成块中调用相同的例程。 这确实有效,但也可以防止动画以相同的速度移动,因为动画都基于持续时间。。如果物体必须移动100,它将以1/2的速度移动,如果下一个随机命令它移动200。。。那我该怎么让它以一

