在面板中添加一个复杂的图像,在一个自定义的用户界面中在其周围添加按钮
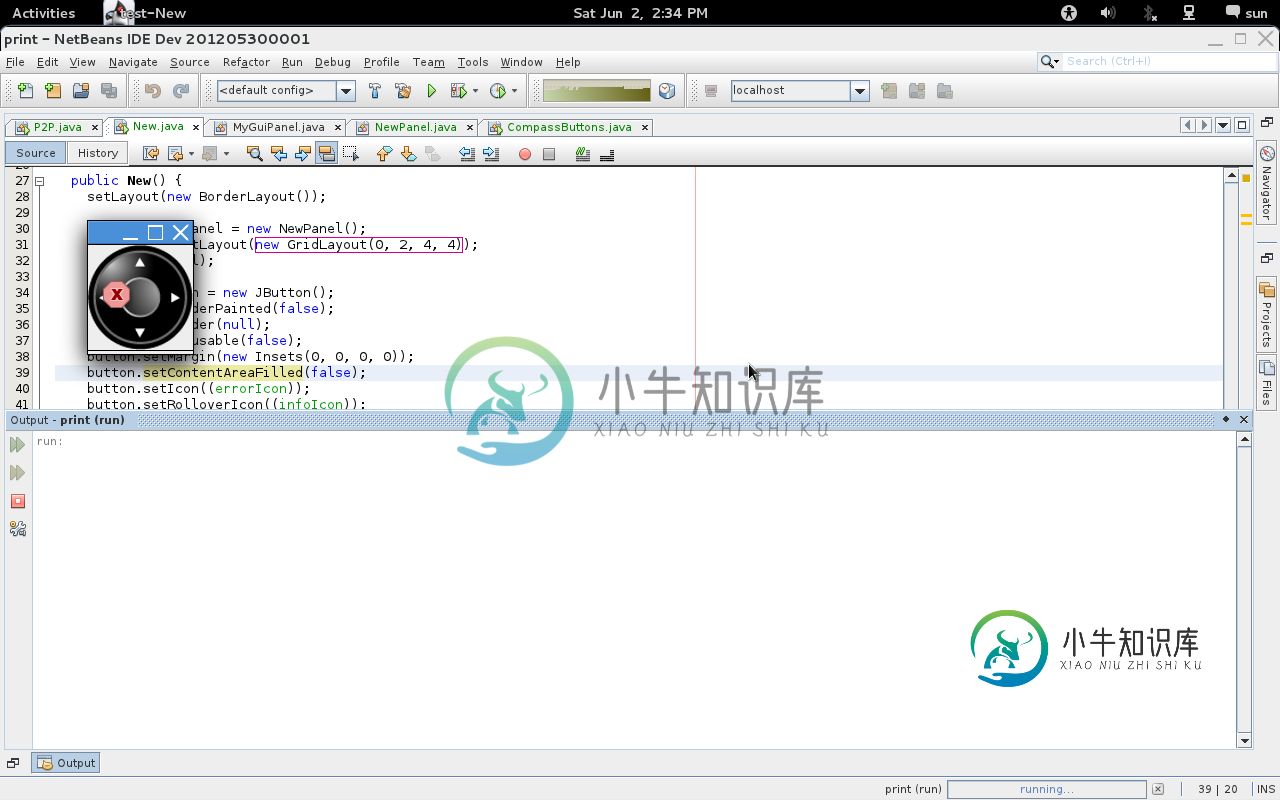
如何将下面的图像放入SlavePanel中,并在JPanel的顶部调整JButtons,它看起来与图像类似,但有正确缠绕的按钮?(现在它们的形状为1行4列)

//
// Shot Gun mover up/down/left/right, middle on is for zoom
//
public void GunMover(JPanel configPanel) throws IOException {
// Master Panel - holds everything
JPanel masterPanel = new Panel();
masterPanel.setLayout(new SpringLayout());
// Slave Panel - with image background
JPanel slavePanel = new Panel();
slavePanel.setLayout(new SpringLayout());
// Row 1
final JButton ptzLeft = new JButton("<");
masterPanel.add(ptzLeft, BorderLayout.WEST);
// Row 2
final JButton ptzRight = new JButton(">");
masterPanel.add(ptzRight, BorderLayout.CENTER);
// Row 3
final JButton ptzUp = new JButton("^");
masterPanel.add(ptzUp, BorderLayout.WEST);
// Row 4
final JButton ptzDown = new JButton("down");
masterPanel.add(ptzDown, BorderLayout.CENTER);
// How do i add slavePanel this background and add all the JButtons
// According to that image shape?
// Layout the panel.
SpringUtilities.makeCompactGrid(masterPanel,
1, 4, //rows, cols
6, 6, //initX, initY
6, 6);
configPanel.setLayout(new GridLayout(0,1));
configPanel.add(masterPanel);
}
后续:从安德鲁汤普森+优秀的一个--至少我的坏方法

package test;
import java.awt.*;
import java.awt.font.FontRenderContext;
import java.awt.font.TextLayout;
import javax.swing.*;
public class New extends JFrame {
private static final long serialVersionUID = 1L;
private ImageIcon errorIcon =
(ImageIcon) UIManager.getIcon("OptionPane.errorIcon");
private Icon infoIcon =
UIManager.getIcon("OptionPane.informationIcon");
private Icon warnIcon =
UIManager.getIcon("OptionPane.warningIcon");
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
New t = new New();
}
});
}
public New() {
setLayout(new BorderLayout());
JPanel slavePanel = new NewPanel();
slavePanel.setLayout(new GridLayout(0, 2, 4, 4));
add(slavePanel);
JButton button = new JButton();
button.setBorderPainted(false);
button.setBorder(null);
button.setFocusable(false);
button.setMargin(new Insets(0, 0, 0, 0));
button.setContentAreaFilled(false);
button.setIcon((errorIcon));
button.setRolloverIcon((infoIcon));
button.setPressedIcon(warnIcon);
button.setDisabledIcon(warnIcon);
slavePanel.add(button);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
pack();
setVisible(true);
}
}
package test;
import java.awt.*;
import java.io.IOException;
import java.io.InputStream;
import javax.imageio.ImageIO;
import javax.swing.*;
import javax.swing.border.Border;
public class NewPanel extends JPanel {
private Image imageGui;
private static Dimension screen;
public NewPanel() {
try {
imageGui =
ImageIO.read(
(InputStream) NewPanel.class.getResourceAsStream(
"/image/ptz.png"));
} catch (IOException e) {
e.printStackTrace(System.err);
}
Border border = BorderFactory.createEmptyBorder(11, 11, 11, 11);
setOpaque(true);
setBorder(border);
setFocusable(true);
setSize(getPreferredSize());
revalidate();
repaint();
setVisible(true);
}
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawImage(imageGui, 0, 0,
imageGui.getWidth(null), imageGui.getHeight(null), null);
revalidate();
repaint();
}
@Override
public Dimension getPreferredSize() {
return new Dimension(imageGui.getWidth(null), imageGui.getHeight(null));
}
}
共有1个答案
- 使用3x3
网格布局 - 为9个单元格中的每个单元格获得一个子图像:
- 对于每隔一个组件,添加一个带有子图像的标签。
- 对于每一个其他组件,添加一个
JButton,从中删除空格。使用子图像作为图标,但您需要其他图标来指示焦点、激活等。此示例在“按下”图标周围设置了红色边框。
import java.awt.*;
import java.awt.event.*;
import java.awt.image.BufferedImage;
import javax.swing.*;
import java.net.URL;
import javax.imageio.ImageIO;
public class CompassButtons {
public CompassButtons(BufferedImage bi) {
int w = bi.getWidth();
int h = bi.getHeight();
int step = w / 3;
JPanel p = new JPanel(new GridLayout(3, 3));
p.setBackground(Color.BLACK);
int count = 0;
for (int ii = 0; ii < w; ii += step) {
for (int jj = 0; jj < h; jj += step) {
// This is it - GET THE SUB IMAGE
Image icon = bi.getSubimage(jj, ii, step, step);
if (count % 2 == 1) {
JButton button = new JButton(new ImageIcon(icon));
// make it transparent
button.setContentAreaFilled(false);
// remove border, indicate press using different icon
button.setBorder(null);
// make a 'pressed' icon..
BufferedImage iconPressed = new BufferedImage(
step, step, BufferedImage.TYPE_INT_ARGB);
Graphics g = iconPressed.getGraphics();
g.drawImage(icon, 0, 0, p);
g.setColor(Color.RED);
g.drawRoundRect(
0, 0,
iconPressed.getWidth(p) - 1,
iconPressed.getHeight(p) - 1,
12, 12);
g.dispose();
button.setPressedIcon(new ImageIcon(iconPressed));
button.setActionCommand("" + count);
button.addActionListener((ActionEvent ae) -> {
System.out.println(ae.getActionCommand());
});
p.add(button);
} else {
JLabel label = new JLabel(new ImageIcon(icon));
p.add(label);
}
count++;
}
}
JPanel center = new JPanel(new GridBagLayout());
center.setBackground(Color.BLACK);
center.add(p);
JOptionPane.showMessageDialog(null, center);
}
public static void main(String[] args) throws Exception {
URL url = new URL("http://i.stack.imgur.com/SNN04.png");
final BufferedImage bi = ImageIO.read(url);
SwingUtilities.invokeLater(() -> {
new CompassButtons(bi);
});
}
}
-
问题内容: 我想制作一个简单的表,其中包含一行自定义按钮。当按下按钮时,我想弹出一个“警告”框。我已经阅读了一些关于此的文章,我不明白为什么我的代码无法正常工作。绘制了按钮,但按下按钮无效。 我在这里描述了三种尝试。 版本1。单击按钮不会触发: HTML代码: 编辑8/2/12-自从我的原始文章以来,我已经学到了一些东西,在这里我描述了另外两次尝试。 版本2:我使用onCellSelect。这行得
-
我有以下代码: null null 我想在它周围添加一个小框,并且为了更好地向大家展示我在寻找什么样的输出,那么最后我想要这样: 所以,我现在缺少的是 与黑色,我不希望ox填充 ,它应该与上面的图片大约相同的高度和宽度。把它看作是一个站点的预加载器。在页面的中间,一个带有 徽标的小型/中型框显示在其内部,如上面所示。 注意:动画应该在盒子里面工作,而不应该去盒子外面,所以当你运行上述代码时的动画应
-
问题内容: 如果我有如下图像,如何在图像周围添加边框,以使最终图像的整体高度和宽度增加,而原始图像的高度和宽度保持原样在中间。 问题答案: 下面的代码向原始图像的所有四个侧面添加大小为10像素的恒定边框。 对于颜色,我假设您要使用背景的平均灰度值,该值是根据图像底部两行的平均值计算得出的。抱歉,编码有些困难,但是显示了一般的操作方法,并且可以适应您的需求。 如果将底部和右侧的bordersize值
-
我有一个JPanel,我在网格的内部添加了25个JPanel。我希望每个面板周围都有一个边框,以便您可以清楚地区分每个元素。填充也可以。我向电路板添加面板的方式如果我尝试添加边框,它将应用于包含元素的较大面板。 {GridLayout实验布局=new GridLayout(5,5); } 如何在每个元素周围添加边框。是否需要更改将面板添加到网格的方式?
-
问题内容: 如果我有我的Jpanel和我的JFreeChart。如何将此图表添加到JPanel中? 现在,如何在JPanle中添加图表? 问题答案: 从旧的Java论坛线程
-
我想要多个图像滑块在相同的页面与相同的类名使用JavaScript。我已经做了一个图像滑块。 问题是当我使用多个图像滑块时,它不能正常工作。我尝试了childNodes,但它也不能工作。我该如何解决这个问题呢? 并且我正在尝试使滑动动画也(左和右)的图像滑块。 如果你需要更多的解释,让我知道。 我给出了下面的代码; HTML CSS JavaScript

