Docker-WordPress-Localhost ERR_EMPTY_响应
我开始与WordPress的Docker合作。我按照docker文档进行了安装和运行:
https://docs.docker.com/compose/wordpress/
我为插件添加了卷
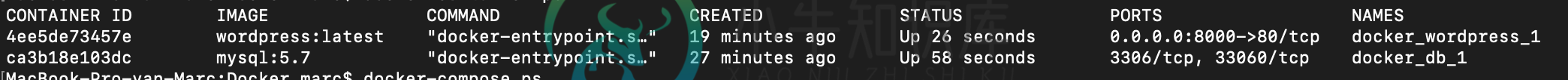
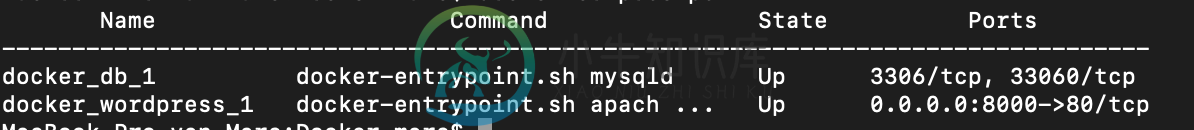
当第一次运行命令docker compose up-d并转到http://localhost:8000/我看到了WordPress的安装。当我重新启动电脑并再次启动服务时:docker compose up-d或docker compose start我收到错误消息:ERR_EMPTY_RESPONSE。
我试过:
- 移除容器、服务和卷
- 杀死netstat端口
目前我不知道为什么它不再工作了。我正在开发macOS
这是我现在的码头工人。yml
version: '3.3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
volumes:
- ./plugins/my-plugin:/var/www/html/wp-content/plugins/my-plugin
- ./themes/my-theme:/var/www/html/wp-content/themes/my-theme
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpres
volumes:
db_data: {}


共有1个答案
遵循以下步骤
docker撰写下来-两次- 编辑yml文件并用db_datax替换所有db_数据实例
- 运行
docker compose up-d
或者,
docker compose down-两次{同时删除网络}docker系统删减--卷docker compose up-d
-
我定制了这个摄影网站的家庭模板,包括4个div,以突出摄影师的投资组合的4个主要部分。在浏览器或移动设备上调整大小时,它们没有响应。我必须包括什么才能让他们做出反应?(媒体查询最小最大,不一定) 地点:http://jeremy.insctest1.com 其中一个部门: div onhtml="window.location='/投资组合/架构/架构/';"id="item1"style="宽:
-
我在CSS中有一些元素,我使用媒体查询来表示屏幕大小。当在桌面上改变浏览器的大小时,查询执行它们应该执行的操作。当使用Elementor中的手机、平板电脑和桌面按钮以及WordPress自定义按钮时,这些按钮不会起作用。他们似乎没有通过最大宽度/最小宽度来测量平板电脑模式。我的代码有什么问题,这些“模式”是如何建立的? 主要问题是“WordPress/Elementor使用哪些属性来确定您处于哪种
-
问题内容: 我想在我的插件中添加AJAX支持,而这个简单的东西有很大的问题。WordPress不允许我使用普通的AJAX,我需要使用WordPress版本。 在任何时候,WordPress函数(应生成输出)都返回0。我认为原因是WP不会触发“函数”。我试图强制该功能多次运行,但是我不知道我可以改进什么。 我尝试添加alert(’echo’); 测试功能,但没有任何效果。我认为AJAX无法运行适当的
-
这是我的Docker-compose.yml 当我运行:docker-compose up时,日志错误显示: MySQL连接错误:(2002)php_network_getaddress:getaddrinfo失败:名称或服务不知道 警告:mysqli::mysqli():php_network_getaddress:getaddrinfo失败:名称或服务未知-第19行 警告:mysqli::my
-
嗨,我坚持在Wordpress中定制这个额外的CSS。我使用了一个名为Poza Child的主题,它的最大宽度(100%)如下图所示。我想制作一个反应灵敏的导航栏,让它充满屏幕。 正如你在这里看到的,有一个缺口(黑色和灰色)。我想制作一个响应迅速的导航栏(全黑),就像下面的一样。 然而,由于使用的主题,我必须添加额外的CSS,使其全宽和响应任何屏幕大小。这是我的WordPress附加CSS的代码片
-
我使用的是wordpress主题突出。它已经有了针对移动响应的媒体查询,这些查询来自: 正如你所见,它涵盖了从手机到平板电脑的宽度。我们的开发人员不希望在其所在的全局css中更改此默认代码,但我们需要使该站点在单个页面的css上的单独查询中响应手机和平板电脑。我希望手机的最大宽度为480px,平板电脑的最大宽度为1024,桌面电脑的最大宽度为2000。 我应该提出的三个媒体查询的正确顺序和语法是什

