d3.js树 - 为父母及其子女分配独特的颜色
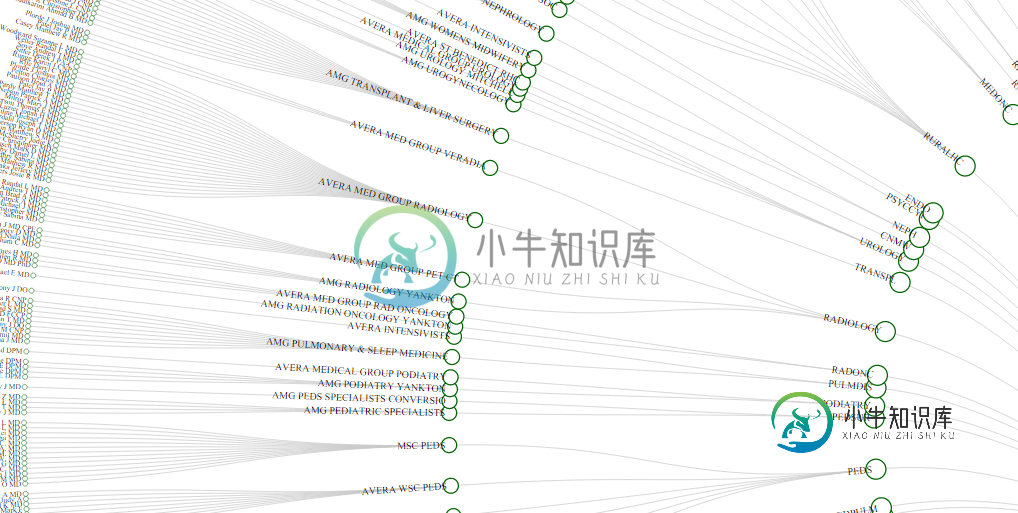
我正在尝试选择树的一个分支,并为每个分支(父级和两个级别的子项)分配一种独特的颜色。在下面的示例图片中,父节点位于右侧,叶节点位于左侧。
我的分层数据有三层(名称:“专业”
d.source.children.children.children.Specialty == d.source.children.name
但是不能把这些放在一起让它工作。当我绘制路径时,我如何为每个分支分配一种独特的颜色?
var link = canvas.selectAll(".link")
.data(links)
.enter().append("path")
.attr("d", diagonal)
.attr("stroke-width", 1)
.attr("fill", "none")
.attr("stroke", function(d){
return color(d.target.name == d.target.name ? d : "#111" ); //<< huh?
})

共有1个答案
使用从树形布局生成的数据结构和您的代码,您可以通过一些< code>if else语句实现您所追求的目标;您也许可以使用三元运算符,但是代码会变得非常简洁并且不清晰。
总之。正如我上面所说的,你首先需要设置一个色阶,我已经用它完成了
d3.scale.category代码
然后,您需要计算色阶域的唯一分类变量,这可以对专业变量完成。d3.set 可以为您执行此操作,但首先您需要获取 Speciality 变量的数组。
var categoryArray = [];
csv.forEach(function(d,i) {
categoryArray[i] = d.Specialty;
});
colourDomain = d3.set(categoryArray)
.values();
将独特的特色系列传递到色阶
colours.domain(colourDomain);
现在,您需要做的就是设置匿名函数来设置路径笔画的颜色。这非常简单,我承认并不优雅。您的link变量将变为:
var link = canvas.selectAll(".link")
.data(links)
.enter().append("path")
.attr("class", "link")
.attr("stroke", function(d,i) {
if (d.source.depth === 1) {
return colours(d.source.name);
} else if (d.source.depth === 2) {
return colours(d.source.parent.name);
} else if (d.source.depth === 3) {
return colours(d.source.Specialty);
} else {
return "white";
}
})
.attr("d", diagonal);
不要忘记从css文件中删除链接类的stroke属性。
哦,这不会给你一个独特的颜色为每个类别;它重复音阶中的10种颜色。这对于您的应用程序来说可能没问题,否则在d3中很容易设置一个色标来给出您唯一的值。
-
我一直在将代码从JIT转换到D3,并使用树布局。我已从中复制了代码http://mbostock.github.com/d3/talk/20111018/tree.html使用我的树数据,但我想做更多。 在我的例子中,我想创建子节点,这些子节点合并回一个较低级别的父节点,我意识到这更像是一个有向图结构,但是希望树能够适应这一点(即注意子节点之间的公共id应该合并)。 因此,基本上,一棵树在从父母到
-
问题内容: 我正在学习SQL,并具有一些类似于以下内容的表: (*表示主键,如果是Customer和Employee,则既是PK又是返回给Person的FK) Customer和Employee都是Person的类型,我想确保在将记录插入Person时,也必须将记录插入EITHER Customer或Employee,但不能同时插入两者。在此示例的限制范围内,人员不能同时是雇员和客户。 有人告诉我
-
问题内容: 有两个SQL表: 我想用单个查询从Parents表中选择每一行,并从Childs表中为具有关系“ parent”-“ id”值和最大“ feature”列值的每一行选择一个查询。在此示例中,结果应为: 其中p =父表,c =子表 我试图离开外部联接和GROUP BY,但是MSSQL Express告诉我,使用GROUP BY进行查询需要在每个非Groupped字段上使用聚合函数。而且我
-
d3.js树形布局是一个很棒的工具,但是它默认只允许孩子有一个单亲。我希望能够让孩子们有不止一个父母。我对树的默认行为提供的节点位置很满意。我想要的只是在默认树被计算出来之后,在没有孩子的父母和现有的孩子之间画出额外的对角线链接。我的脚本目前看起来像这样: 我试图使用根对象将父节点的子节点复制到无子节点,但无济于事(根对象的结构对我来说非常晦涩难懂)。 感谢任何帮助。 PS :我知道一个类似的问题
-
所以我正在使用 http://bl.ocks.org/mbostock/4339083 来创建一个可折叠的树,它工作得很好。 现在的问题是,我有一些节点具有相同的子节点,所以我想知道是否有任何方法可以将图形可视化,使两个父节点都扩展到同一个子节点? 所以基本上,当您扩展父节点时,它应该会自动扩展另一个父节点,导致相同的公共子节点,这在任何图中都可能吗?
-
问题内容: 使用Spring和Hibernate,我可以在自引用类的父级/子级和另一个类之间实现一对多关系。也就是说,这是自引用类: D B: 模型: 现在,我想为父母/孩子(经理/雇员)和另一个这样的类创建一对多的关系: 因此,经理和员工都将与一个或多个课程相关联。课程课程: 这是我要实现的内容的概述,但我想知道这是否可能,如果可以,如何在数据库关系中进行设置,并能够通过hibernate将关系

