菜单项图标下的空标题空间
我使用的菜单项是这样的:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/tab_bookmarks"
android:icon="@drawable/bookmark"
android:title="@null"/>
<item
android:id="@+id/tab_shasha"
android:icon="@drawable/shasha"
android:height="54dp"
android:width="24dp"
android:title="@null"/>
<item
android:id="@+id/tab_home"
android:icon="@drawable/home"
android:title="@null"/>
<item
android:id="@+id/tab_tv"
android:icon="@drawable/tv"
android:title="@null"/>
<item
android:id="@+id/tab_more"
android:icon="@drawable/more"
android:title="@null"/>
这是上面项目中的一个可绘制tused,比如android:icon=“@drawable/tv”,所以这是电视。xml:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_checked="true"
android:drawable="@drawable/ic_tab_tv_selected" />
<item
android:state_checked="false"
android:bottom="13dp"
android:drawable="@drawable/ic_tab_tv"/>
</selector>
我在bottomNavigationView中使用以下菜单:
BottomNavigationView bottomNavigationView = (BottomNavigationView) findViewById(R.id.navigation);
BottomNavigationViewHelper.disableShiftMode(bottomNavigationView);
bottomNavigationView.setOnNavigationItemSelectedListener
(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
Fragment selectedFragment = null;
switch (item.getItemId()) {
case R.id.tab_bookmarks:
selectedFragment = BookmarksFragment.newInstance();
break;
case R.id.tab_home:
selectedFragment = AboutUs.newInstance();
break;
}
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
transaction.replace(R.id.frame_layout, selectedFragment);
transaction.commit();
return true;
}
});
一切都很好,但正如你看到的菜单项,它们有图标,但我设置标题为“@null”,所以底部栏现在有图标,图标下面没有文本,但它仍然有空标题的空间,这会导致图标变小,所以我如何设置没有标题,如使标题空间消失,不会占用空间并将所有内容留给用户图标要比现在大
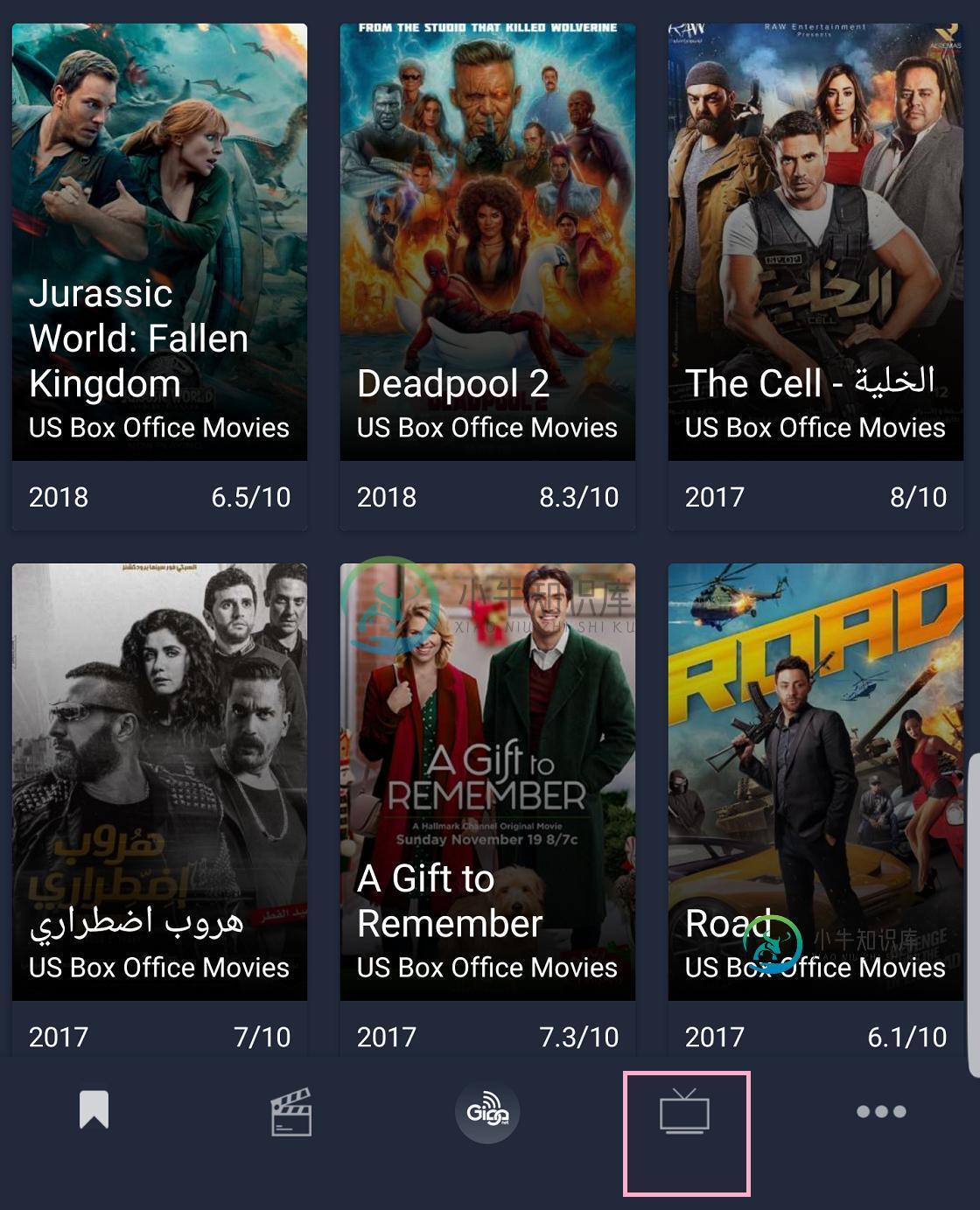
这是我的底部栏的一张照片:

你可以在图标下看到空标题上的空间,所以如何为图标腾出所有空间,比如电视图标周围的粉色正方形,使其变大,因为我试图改变项目的宽度和高度,但没有任何解决方案
共有1个答案
尝试使用此方法:
public void updateBottomBar() {
BottomNavigationMenuView menuView = (BottomNavigationMenuView) bottomNavigationView.getChildAt(0);
if (menuView != null) {
for (int i = 0; i < menuView.getChildCount(); i++) {
BottomNavigationItemView menuItemView = (BottomNavigationItemView) menuView.getChildAt(i);
ImageView icon = menuItemView.findViewById(R.id.icon);
FrameLayout.LayoutParams params = (FrameLayout.LayoutParams) icon.getLayoutParams();
params.gravity = Gravity.CENTER;
}
}
}
制表符位置更改时必须调用它。
更新
还有一个更漂亮的解决方案,它与支持库28.0.0-alpha1配合使用:
bottomNavigationView.setLabelVisibilityMode(LabelVisibilityMode.LABEL_VISIBILITY_UNLABELED);
或
<android.support.design.widget.BottomNavigationView
app:labelVisibilityMode="unlabeled" />
并删除您的代码BottomNavigationViewHelper.disableShiftMode(BotomNavigationView);
-
我有一个包含多个菜单项的抽屉菜单。我正在尝试动态更改其中一个菜单项的菜单图标和文本颜色。以下代码位于具有抽屉菜单的活动类之一的中: 下面是方法定义: 虽然我可以成功设置菜单项的标题名和字体颜色,但对菜单图标没有影响。我无法改变这一点。为什么会这样?
-
问题内容: 我刚刚从更改了网站上的标题图片 使用 因此图像会按比例缩小,现在可以做… 但是现在我有这个神秘的10px左右的间隙。 我已经检查了Chrome中的检查器,但看不到是什么原因导致了该空间。我搜索了其他帖子,但找不到任何适用的内容。 有人知道吗?感谢任何帮助,鲍勃:) 问题答案: 默认情况下,IMG是内联元素。您需要将IMG标签设置为block元素,可以使用以下样式完成此操作:
-
我创建了一个包含单个项目的菜单。 这是我在工具栏中的一些活动中使用的,单击时它会下拉一个菜单,目前只有一个选项,但将来可能会更多。 除了图标外,一切都很好,它是传统3点白色的矢量图像。根据showAsAction在更改颜色时的设置。 目前show AsAction设置为从不,因此单击时会显示一个菜单,这就是我想要的,但是图标变为深灰色。如果我将此选项设置为“始终”,则图标变为白色,但我丢失了下拉菜
-
这是我的上下文菜单的样式: 这是我的MenuItem的样式: 命令绑定工作正常,但图标可见性绑定显示以下错误: 系统.Windows。数据错误:4:无法找到引用“RelativeSource FindAncestor,AncestorType=”System.Windows.Controls的绑定源。上下文菜单',祖先级别=“1”。BindingExpression:路径=PlacementTar
-
我在应用程序中使用通知。目前,我面临的问题是显示图标的Android L。对于设备4.4及以下,一切都很好。我使用的图标大小:大-图标64 dp,图标状态栏-24 dp。Devices android L图标状态栏显示为缺少的白色正方形: 在通知上的大图标上出现了空图标: 我想通知我的android l看起来是这样的:
-
当用户在剑道的下拉列表中选择任何选项时,我将删除选项标签。在一些下拉列表中,有白色/空白空间,而不是删除的选项标签。它看起来像:屏幕 下拉代码: OnClose下拉列表: 我注意到,当并没有很多选项并且滚动被禁用时,问题并没有出现。当我有很多选项并且启用了滚动时,我想剑道需要在移除选项标签后以某种方式调整大小以固定高度

