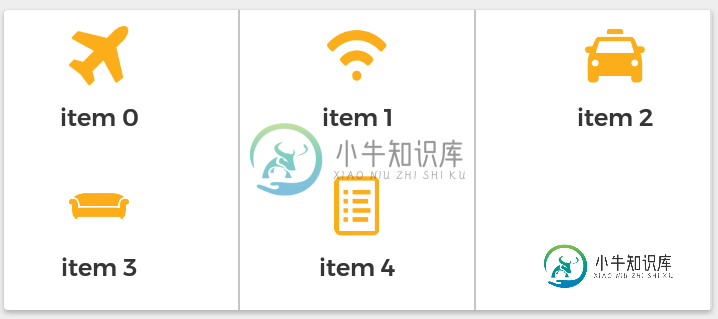
DividerItemDecision水平未出现在中心
我正在使用支持库中的DividerItemDecoration。
下面是添加装饰的代码
GridLayoutManager gridLayoutManager = new GridLayoutManager(context, 3);
recyclerView.setLayoutManager(gridLayoutManager);
recyclerView.addItemDecoration(new DividerItemDecoration(context, DividerItemDecoration.HORIZONTAL));
但分隔线并不是水平地出现在中心。

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:clickable="true"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="8dp"
android:paddingTop="8dp">
<ImageView
android:id="@+id/imgFacility"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="center"
android:foreground="@drawable/page_main_category_home_grid_selector"
android:gravity="center"
android:src="@drawable/plane_img"
android:tint="?colorAccent" />
<TextView
android:id="@+id/txtFacilityName"
mediumFontPath="fonts/montserrat-medium.ttf"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="2dp"
android:ellipsize="end"
android:gravity="center"
android:maxLines="2"
android:minLines="2"
android:text="Facility\nEWlall"
android:textColor="#353535"
android:textSize="12sp"
tools:ignore="MissingPrefix" />
</LinearLayout>


共有1个答案
首先使用下面的代码创建类
public class DividerItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = {android.R.attr.listDivider};
private Drawable mDivider;
private int mInsets;
public DividerItemDecoration(Context context) {
TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
mInsets = 1;
}
@Override
public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state) {
drawVertical(c, parent);
drawHorizontal(c, parent);
}
/**
* Draw dividers at each expected grid interval
*/
public void drawVertical(Canvas c, RecyclerView parent) {
if (parent.getChildCount() == 0) return;
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params =
(RecyclerView.LayoutParams) child.getLayoutParams();
final int left = child.getLeft() - params.leftMargin - mInsets;
final int right = child.getRight() + params.rightMargin + mInsets;
final int top = child.getBottom() + params.bottomMargin + mInsets;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
/**
* Draw dividers to the right of each child view
*/
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params =
(RecyclerView.LayoutParams) child.getLayoutParams();
final int left = child.getRight() + params.rightMargin + mInsets;
final int right = left + mDivider.getIntrinsicWidth();
final int top = child.getTop() - params.topMargin - mInsets;
final int bottom = child.getBottom() + params.bottomMargin + mInsets;
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
//We can supply forced insets for each item view here in the Rect
outRect.set(mInsets, mInsets, mInsets, mInsets);
}
}
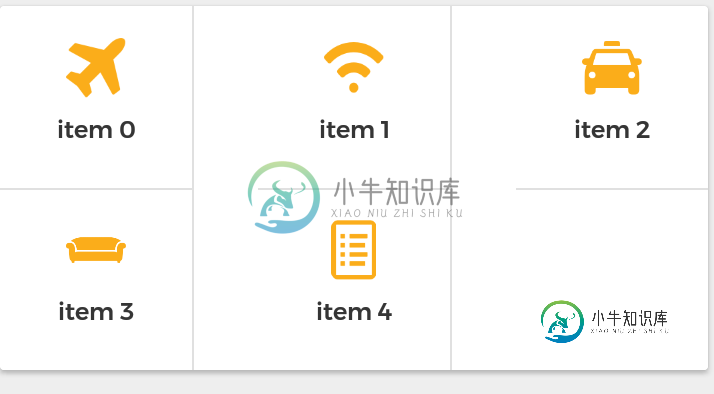
在此之后,在RecyclarView中使用此装饰类,如下所示
recyclerView.addItemDecoration(new DividerItemDecoration(getActivity()));
-
如何使用recyclerview实现水平gridlayoutmanager。固定行数。和水平卷轴。这样地。。。 我试着这么做。但这并没有显示项目中的任何内容。
-
就是这种的水平多个选项,多出去鼠标滑动显示的怎么实现?
-
本文向大家介绍javascript实现在指定元素中垂直水平居中,包括了javascript实现在指定元素中垂直水平居中的使用技巧和注意事项,需要的朋友参考一下 本章节介绍一下如何实现未知宽高的元素在指定元素下实现垂直水平居中效果,下面就以span元素为例子,介绍一下如何实现span元素在div中实现水平垂直居中效果,代码如下: 上面你的代码实现了span元素在div中垂直水平居中效果,下面简单介绍
-
实现水平方向的UITableView,即将TableView做90度的旋转。可以作为scrollView使用。注意,往表里添加内容的时候,一定要把cell也进行一定角度的旋转,不然内容会出现倒置的。 [Code4App.com]
-
问题内容: 这可能是一个愚蠢的问题,但是由于居中对齐图像的常规方法不起作用,所以我想问一下。如何在容器div内居中对齐(水平)图像? 这是HTML和CSS。我还包括了缩略图其他元素的CSS。它以降序运行,因此最高的元素是所有内容的容器,最低的元素是所有内容的内部。 好的,我添加了不带PHP的标记,因此应该更容易理解。这两种解决方案似乎都无法在实践中起作用。顶部和底部的文本不能居中,并且图像应在其容
-
我在一个容器里有一张基本的桌子。该表将有大约25列。我正在尝试添加一个水平滚动条溢出的表,并有一个真正困难的时间。 现在发生的是,表格单元格通过自动调整单元格的高度和保持固定的表格宽度来容纳单元格的内容。 我感谢任何关于为什么我的方法不能解决这个问题的建议。 提前多谢! CSS HTML JS fiddle(注:如果可能,我希望水平滚动条在带有红色边框的容器中):http://jsfiddle.n

