角度6错误处理-HttpErrorResponse具有未定义状态
我有一个Angular 6客户端,它使用了使用.Net Web Api开发的REST Api。
除了错误处理之外,一切都正常。当我试图处理错误以对不同的状态代码(404403409500…)做出不同的反应时,我根本无法让它工作。HttpErrorResponse对象没有任何应该包含的字段(如“状态”或“错误”)。
我做了一个超级简单的服务来重现这个问题:
对服务的请求
public test(): Observable<any> {
let url = this.templatesUrl + '/myMethod';
console.log('GET myMethod ' + url);
return this.http.get<any>(url)
.pipe(catchError(this.handleError));
}
错误处理程序(几乎直接来自官方文档):
private handleError(error: HttpErrorResponse) {
console.warn(error);
if (error.error instanceof ErrorEvent) {
// A client-side or network error occurred. Handle it accordingly.
console.error('An error occurred:', error.error.message);
} else {
// The backend returned an unsuccessful response code.
// The response body may contain clues as to what went wrong,
console.error(
`Backend returned code ${error.status}, ` +
`body was: ${error.message}`);
}
// return an observable with a user-facing error message
return throwError('Unexpected error');
}
. net端的服务:
[HttpGet]
[Route("myMethod")]
public IHttpActionResult myDotNetMethod()
{
return InternalServerError(new Exception("Details about the issue"));
}
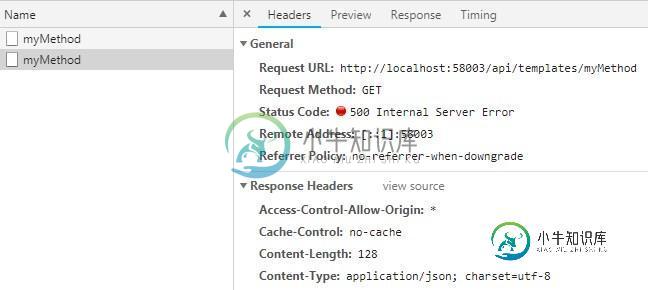
调用该服务,并返回状态代码 500 以及一个 json 对象:
响应的状态:

响应标头,它是 json:

json对象:

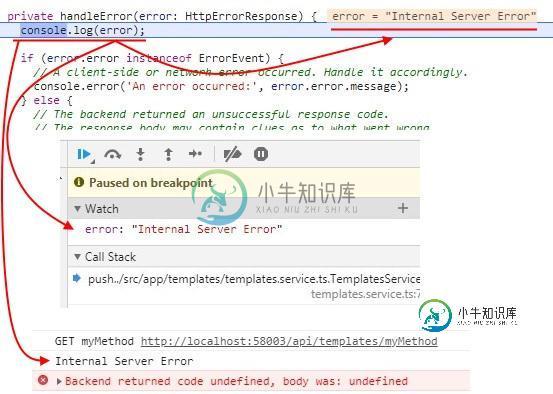
日志显示的内容是:没有状态,几乎是一个空对象:

像错误响应一样的厕所几乎是空的。但是来自API的响应很好,状态代码在那里,json对象也在那里。
我错过了什么?
更新:如果您想知道日志中显示的“内部服务器错误”背后隐藏着什么(它只是chrome生成的调用堆栈):

更新2:这是显微镜下的错误对象。这只是“内部服务器错误”。没有状态或消息的跟踪。

共有3个答案
在响应中,该属性称为“消息”而不是“消息”。
我认为您的问题在于如何在.Net中抛出错误。试试这个:
var statusCode = HttpStatusCode.InternalServerError;
var response = new HttpResponseMessage(statusCode)
{
Content = new ObjectContent<object>(
new
{
Message = "Error Message",
ExceptionMessage = "StackTrace"
},
new JsonMediaTypeFormatter())
};
throw new HttpResponseException(response);
或者,如果不起作用,请尝试以下操作:https://stackoverflow.com/a/28589333/8758483
另一个好主意是通过在 Angular 中实现错误处理程序来集中错误处理。
import { ErrorHandler } from '@angular/core';
@Injectable()
export class GlobalErrorHandler implements ErrorHandler {
handleError(error) {
// your custom error handling logic
}
}
然后,通过在 NgModule 中提供该类,告诉 Angular 您要使用此类而不是默认类:
@NgModule({
providers: [{provide: ErrorHandler, useClass: GlobalErrorHandler}]
})
如果您想了解更多详细信息,可以阅读本文:
- 期待意外 — Angular中错误处理的最佳实践
解决了...由于拦截器,对象是空的。所以如果类似的事情发生在你身上,请查看这些。
我很抱歉浪费了大家的时间,我不知道那个特定的拦截器的存在。
-
我正在尝试使用Angular Material版本7和Angular 6制作一个自定义MatFormFieldControl。自定义输入是一个重量输入,它有一个值(输入类型=“数字”)和一个单位(选择“kg”、“g”、…)。它必须放在mat form字段控件中,使用反应式表单(formControlName=“weight”)并支持错误状态(
-
在我的错误处理程序中,当我遇到错误时,我试图导航到另一个页面。 我尝试获取项目列表,如果失败,我想导航到“/error401”。我一直试图这样做: UserTablecomponent: 这个电话可能有点奇怪。它所做的是调用其余的,看看我有什么基于令牌的ID。然后在下一次调用中使用该ID 授权服务 迈勒手 这是我想导航到“/error401”的地方,但是 错误错误类型错误:无法读取未定义的属性“导
-
尝试使用< code>getAuth请求来存储令牌。请求不调用API并抛出错误。 TypeError:无法在HttpHeaders.push处读取undefined的属性(读取“length”)../node _ modules/@ angular/common/Fe sm5/http . js . http headers . apply update(http . js:199)at http
-
我有一个REST APISpring启动应用程序,并希望处理控制器Advice中的任何错误,因为我希望有一个自定义的响应格式,而不是使用Spring默认响应。 例如,RequestRejectedException之类的异常不会通过Controller建议处理。在Spring上,是否有一种优雅的方法来处理单处理程序中可能出现的错误? 对于RequestRejectedException,我已经实现
-
我试图在和创建一个基本的web组件 到目前为止,我已经完成了以下工作: 使用 已安装 将添加到 app.module.ts 中的数组 已创建组件,将其称为 使用以下代码将 定义为 中的自定义元素 完成所有这些操作后,运行 会给我以下错误: 中的错误。/node _ modules/@ angular/elements/fesm 2015/elements . mjs 328:49-63无法从非Ec
-
问题内容: 我试图将自定义错误消息返回给用户,以让他们知道发生错误时出了什么问题,但是我已经尝试了所有方法来显示该消息,并且似乎什么也没有捕捉到。这是我的角度代码: 这是它正在调用的 styleAPIservice 函数: 这是 API 函数: 这是发生错误时返回的内容(例如Style已经存在): 我究竟做错了什么?我觉得自己到处都在搜索,并尝试了所有可能的建议,但是对于为什么我无法显示错误消息我

