如何创建具有自定义大小的TabBar,就像Flatter中的pro一样?

编辑
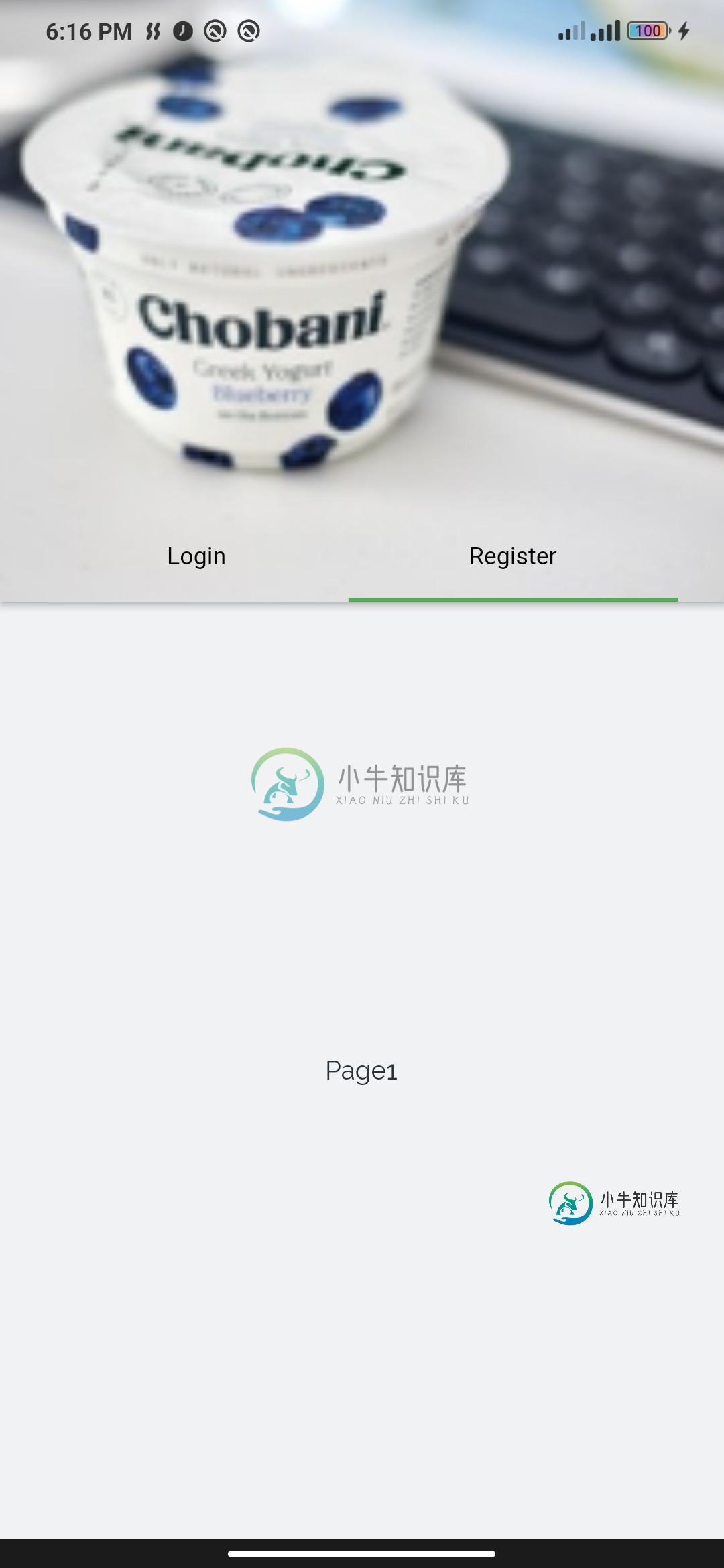
在@CopsOnRoad的帮助下,我取得了如下成就:

完整代码:
import 'package:flutter/material.dart';
class CustomTabWidget extends StatefulWidget {
@override
_CustomTabWidget State createState() => _CustomTabWidget State();
}
class _CustomTabWidget State extends State<CustomTabWidget >
with SingleTickerProviderStateMixin {
TabController tabController;
bool showTab = true;
@override
void initState() {
tabController = TabController(
length: 2,
initialIndex: 0,
vsync: this,
);
super.initState();
}
@override
void dispose() {
tabController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
double width = MediaQuery.of(context).size.width;
return DefaultTabController(
length: 2,
child: showTab
? Scaffold(
appBar: AppBar(
elevation: 3,
leading: Container(),
toolbarHeight: 300,
flexibleSpace: Image.asset(
'assets/images/products/yogurt2.png',
fit: BoxFit.cover,
),
bottom: TabBar(
controller: tabController,
isScrollable: true,
indicatorColor: Colors.green,
indicatorWeight: 2,
labelPadding: EdgeInsets.symmetric(horizontal: width / 6),
tabs: [
Tab(text: 'Login'),
Tab(text: 'Register'),
],
),
),
body: TabBarView(controller: tabController, children: [
Container(
child: Center(
child: Text('Page1'),
),
),
Container(
child: Center(
child: Text('Page2'),
),
),
]),
)
: Container(),
);
}
}
共有2个答案
您可以通过使用扩展的小部件包装小部件来实现自定义大小,该小部件将扩展以填满所有可用空间,如果您有多个扩展的小部件,您可以使用flex属性来决定每个小部件的扩展程度,您可以在此处阅读更多关于它们的信息。
至于图像背景,你可以检查这个问题
截图:
代码:
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 2,
child: Scaffold(
appBar: AppBar(
toolbarHeight: 200,
flexibleSpace: Image.asset(
'chocolate_image',
fit: BoxFit.cover,
),
bottom: TabBar(
tabs: [
Tab(text: 'A'),
Tab(text: 'B'),
],
),
),
),
);
}
-
自定义TabBar,可以在任意一个tab右上角加上数字badge。 [Code4App.com]
-
由于各种原因,我得出的结论是,创建一个自定义JVM构建可能是我所要实现的最简单的选择,因为如果不这样做的话,会有太多的事情会严重影响性能。 所以我启动了环境并运行,修改了一些简单的东西来生成一些我需要的回调,玩了一些内在的东西,到目前为止还不错。 不过,我想知道的是:这里的JVM专家如何看待创建一个具有更大对象头(例如8个字节以上)的自定义VM的可行性。以一种非常好的方式解释了标记词的内容,以适应
-
我想创建一个可以容纳10个元素的空列表(或者任何最好的方式)。 然后,我要在该列表中分配值,例如,该列表应该显示0到9: 但当我运行此代码时,它会生成一个错误,或者在另一种情况下,它只显示(空)。 有人能解释为什么吗?
-
在Jekyll的帖子中,我想在地址中包含我的图像。 此外,我希望它具有750px的宽度。 我试过了 我应该使用什么语法?
-
我正在为Wordpress站点构建一个自定义博客列表页面,并尝试使用自定义图像大小。图像的高度应为硬300px。所有图像都比这个高,所以不用担心更小的图像。 我想要的宽度是500px。这就是我遇到问题的地方。我试图使用Wordpress的“添加图像大小”功能来实现这个功能,但我一直得到精确尺寸的裁剪。 例如,我使用以下代码,它为我提供了一个精确的300x300像素图像: 我甚至尝试将硬裁剪值添加到
-
问题内容: 有没有一种 有效的 方法来用Java创建具有给定大小的文件? 在C语言中,可以使用ftruncate来完成。 大多数人只会将 n个 虚拟字节写入文件,但是必须有一种更快的方法。我在考虑ftruncate以及稀疏文件 … 问题答案: 创建一个新的RandomAccessFile并调用setLength方法,指定所需的文件长度。底层JRE实现应使用您环境中可用的最有效方法。 以下程序 在L

