绝对位置div中的内容溢出
我有一个奇怪的问题,也许它更适合CSS粉丝,但是为什么绝对定位的div中的内容会溢出其他所有内容?
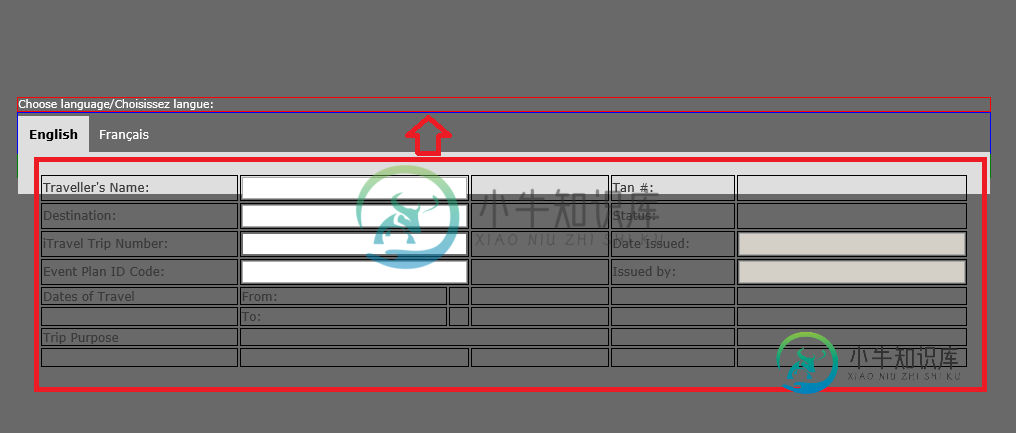
这里提供的示例(作为图片)显示内容溢出蓝色边框div。这个框中的内容应该正确地定义div的高度不?如何纠正这种情况,使我的“蓝色”框符合其内容?

以下是有问题的标记:
* {
box-sizing: border-box;
font-family: Verdana, Arial, sans-serif;
font-size: 9pt;
}
html {
height: 100%;
}
body {
margin: 0;
padding: 0;
height: 100%;
background: rgb(105, 105, 105);
}
#table-container {
display: table;
text-align: center;
width: 100%;
height: 100%;
}
#container {
display: table-cell;
vertical-align: middle;
}
#wrapper {
padding: 25px;
}
.tabs {
position: relative;
margin: 40px 0 25px;
}
.tab {
float: left;
}
.tab label {
background: rgb(105, 105, 105);
padding: 10px;
border: 1px solid transparent;
color: #FFF;
margin-left: -1px;
position: relative;
left: 1px;
top: -26px;
}
.tab label:hover {
background: #000;
}
.tab [type=radio] {
display: none;
}
.content {
position: absolute;
top: -1px;
left: 0;
background: rgb(222, 222, 222);
right: 0;
bottom: 0;
padding: 20px;
border: 1px solid transparent;
opacity: 0;
color: rgb(58, 58, 58);
}
[type=radio]:checked~label {
background: rgb(222, 222, 222);
font-weight: bold;
border-bottom: 1px solid transparent;
color: #000;
z-index: 2;
}
[type=radio]:checked~label~.content {
z-index: 1;
opacity: 1;
}
/* CSS for Table and Field styling */
.table {
width: 100%;
padding: 0;
margin: 0;
text-align: left;
}
.table td {
border: 1px solid #000;
}
.inputbox {
border: 1px solid rgb(170, 170, 170);
width: 100%;
}
.inputbox:hover {
border: 1px solid rgb(109, 109, 109);
}
.input {
border-style: none;
border-color: inherit;
border-width: 0;
padding: 3px;
height: 20px;
}
input[type="text"],
textarea {
width: 100%;
box-sizing: border-box;
}
.input:focus {
background: rgb(255, 255, 196);
}<div id="table-container">
<div id="container">
<div id="wrapper">
<div style="border: 1px solid red; text-align: left; font-size: 8pt; color: #fff;">Choose language/Choisissez langue:</div>
<div style="border: 1px solid blue; height: 100%;">
<div class="tabs">
<!-- TAB [1] -->
<div class="tab">
<input type="radio" id="tab-1" name="tab-group-1" checked><label for="tab-1">English</label>
<div class="content">
<table class="table">
<tr>
<td>Traveller's Name:</td>
<td colspan="2">
<div class="inputbox"><input type="text" id="tname" class="input" name="Name of Traveler" tabindex="1" /></div>
</td>
<td style="width: 15%;"></td>
<td>Tan #:</td>
<td></td>
</tr>
<tr>
<td>Destination:</td>
<td colspan="2">
<div class="inputbox"><input type="text" id="location" class="input" name="Location" tabindex="2" /></div>
</td>
<td></td>
<td>Status:</td>
<td></td>
</tr>
<tr>
<td>iTravel Trip Number:</td>
<td colspan="2">
<div class="inputbox"><input type="text" id="location" class="input" name="Location" tabindex="2" /></div>
</td>
<td></td>
<td>Date Issued:</td>
<td>
<div class="inputbox"><input type="text" id="dissued" class="input" disabled/></div>
</td>
</tr>
<tr>
<td>Event Plan ID Code:</td>
<td colspan="2">
<div class="inputbox"><input type="text" id="evt-plan-code" class="input" name="Event Plan ID Code" tabindex="4" /></div>
</td>
<td></td>
<td>Issued by:</td>
<td>
<div class="inputbox"><input type="text" id="issuer" class="input" disabled/></div>
</td>
</tr>
<tr>
<td>Dates of Travel</td>
<td>From:</td>
<td>
<div id="ddate" name="Departure Date" tabindex="5"></div>
</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td> </td>
<td>To:</td>
<td>
<div id="rdate" name="Return Date" tabindex="6"></div>
</td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>Trip Purpose</td>
<td colspan="3"></td>
<td></td>
<td></td>
</tr>
<tr>
<td> </td>
<td colspan="2"> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</div>
</div>
<div class="tab">
<input type="radio" id="tab-2" name="tab-group-1"><label for="tab-2">Français</label>
<div class="content">
tab2
</div>
</div>
</div>
</div>
<div style="border: 1px solid green; text-align: left;">
<input type="button" value="Issue TAN" id="issue">
<input type="button" value="Reset form" id="issue">
<input type="button" value="Save changes" id="issue">
</div>
</div>
<!-- end of div #wrapper -->
</div>
<!-- end of div #container -->
</div>
<!-- end of div #table-container -->共有1个答案
绝对定位的div不会影响容器div的大小,因为将position设置为absolute会将其从文档流中删除。它本质上与position设置为fixed时的行为相同,只是当您滚动时,它保持在页面中的同一位置。更多信息可以在这里和这里找到。
至于如何修复div的高度,简单的回答是,它不能用CSS完成,除非你为位置使用不同的值,也许在你的情况下是相对的,但这将取决于你的html的结构。这个问题涵盖了你可以用的其他一些方法。
-
问题内容: 我有3个要素。 第一个更大(包装)并具有 第2个相对于第1个相对位置绝对定位(并包含在第1个中) 第3个包含在第2个中,并且也具有绝对定位。 为什么第3个位置相对于第2个绝对位置(这也是第1个位置的绝对位置)而不是相对位置的第一个位置? 因为3rd 是绝对定位到2nd的绝对定位。 问题答案: 因为就像重置孩子的相对位置一样。 这是无法解决的-如果您希望第三个相对于第一个绝对定位,则必须
-
我有一个具有绝对位置的div元素。位置值很重要,不能更改。如何在div中设置页眉、内容和页脚? 页眉和页脚的高度是固定的,内容应该占用剩下的所有空间。同样重要的是,页眉始终在顶部,页脚在底部。 父元素也应该是可调整大小的,并使用south resizable句柄,内容应该根据父元素的高度改变其高度。 情况示例:http://jsfidle.net/7gpzf/26/
-
问题内容: 我需要显示大于其父元素的子元素,但不删除overflow:hidden;。这可能吗?parent元素的 子元素一旦脱离父边界,就会被剥离。 (元素定义了其他的css,我只是为了清楚起见放置了样式属性) 问题答案: 这是完全不可能做到你想要什么都和父..相反,你可以引入额外的儿童并移动到这一点。 HTML: CSS:
-
问题内容: 我们有两个DIV,一个嵌入另一个。如果外部DIV的位置不是绝对的,则内部DIV的位置绝对是不遵守外部DIV所隐藏的溢出的。 是否有机会使内部DIV服从外部DIV的隐藏溢出,而无需将外部DIV设置为绝对位置(因为这会破坏我们的完整布局)?相对于内部DIV的相对位置也不是一种选择,因为我们需要“增长”到表TD(exmple)。 还有其他选择吗? 问题答案: 制作外,以和内到。它应该为您工作
-
问题内容: 我一直在努力奋斗。我想绝对定位将在div中移动的图像,并希望剪切超出div的任何内容。这是问题的示例: 因此,我希望徽标的右边缘不显示。有想法吗? 问题答案: 由于图像的容器是绝对放置的,因此它不在“包含” div的范围之内。 您的选择是使用jQuery动态定位相对位置或调整绝对定位div的尺寸。
-
<代码> html CSS
-
在下面的代码中, 我有一个父div(.parent)和三个子div(.child1、.child2、.child3) 要求- 。儿童2应该重叠。儿童3 。child2应该可以水平滚动 问题- 使用绝对位置设置overflow-x不起作用。 如何使此表可滚动,以及使其与下面的所有div重叠? 企图-
-
问题内容: 我实际上有两个问题,但是让我先解决主要问题,因为我认为另一个更容易解决。 我在菜单左侧的滚动条的左侧有一个固定位置的div。右侧是可以正确滚动的标准div。问题是,当浏览器的视口太小而看不到整个菜单时,..没有办法让它滚动到我能找到的位置(至少没有使用CSS)。我试过在CSS中使用不同的溢出,但是没有什么可以使div滚动。包含菜单的div设置为min- height:100%和posi

