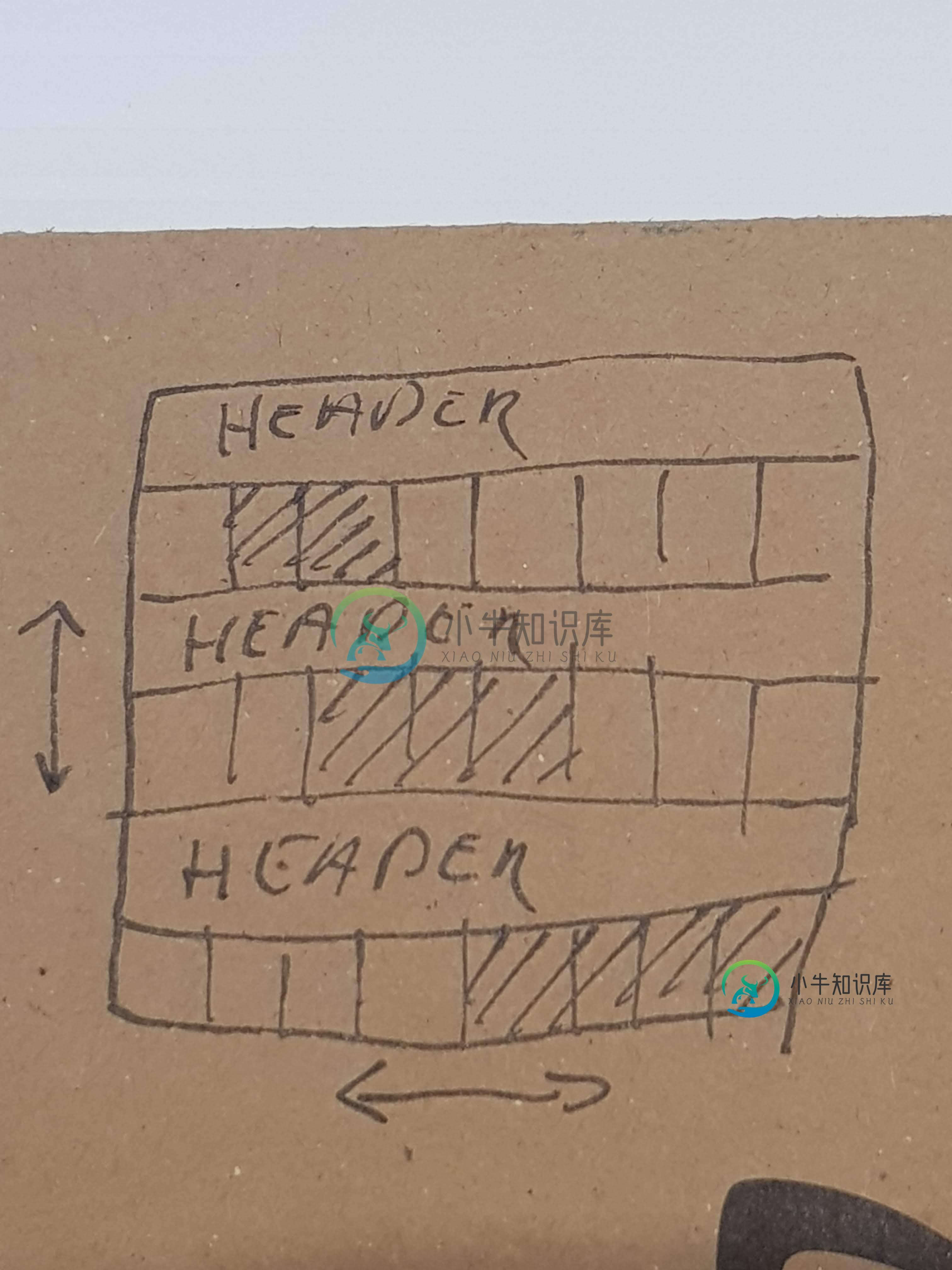
构建一个包含跨多个单元元素的二维(回收器)视图
我对开发此元素的最佳方式感到震惊:-它必须作为一个整体水平和垂直滚动-它由多行组成:不均匀的行是标题,不均匀的行有表示一小时的块-块必须是可点击的-一个事件可以跨越多个时间单位,并在该范围内显示文本或图像
有没有关于如何解决这个问题的想法?

共有1个答案
您需要使用具有所需列数的GridLayoutManger。然后使用
gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
switch(mAdapter.getItemViewType(position)){
case MyAdapter.HEADER:
return <number of column>;
case MyAdapter.ITEM:
return 1;
default:
return -1;
}
}
});
有关更多详细信息,请参阅本文:
具有GridLayoutManager的RecyclerView和具有不同viewHolder的第一个元素
这会让你更好地理解。
简单!!
-
我是最新的办公室编程人员。我找不到任何描述运行中可能放置多少文本元素的文档。例如,我生成了这个xml,并将其直接放到“document.xml”中: 文档打开时没有错误。但在MS Word中保存文档后,此xml将替换为: 我的问题:用户有没有办法生成几个
-
问题内容: 在下面的示例中,我希望所有元素都是元组,为什么当元组仅包含单个字符串时,它会转换为字符串? 问题答案: 因为前两个元素不是元组;他们只是字符串。括号不会自动使它们成为元组。你必须在字符串后添加一个逗号,以指示python它应该是一个元组。 要修复示例代码,请在此处添加逗号: 从Python文档: 一个特殊的问题是包含0或1项的元组的构造:语法具有一些额外的怪癖来容纳这些项。空元组由一对
-
问题内容: 但是,这实际上只是一种变通方法,它实际上并未解决核心问题,即:如何在没有包装的情况下跨多个元素使用ng-repeat? 例如,jquery.accordion要求您重复h3和div元素,那么如何用ng-repeat做到这一点? 问题答案: 现在,我们对此有适当的支持,请参阅: AngularJs提交 通过此更改,您现在可以执行以下操作:
-
问题内容: 如果我有一个字符串,并且想要创建一个最初 仅 包含该字符串的集合,那么是否有比以下方法更Python化的方法? 以下是给我的一组字母: 问题答案: 在2.7和3.x中,可以使用:
-
我有以下从一个网页简化的HTML... 需要以下XPath选择条件... col-md-3 div内的输入标记,该标记紧接在包含class=manditional的span的col-md-3 div之后 输入标记不应隐藏 上面HTML中的以下元素与搜索条件匹配 (请注意,ID中的数值是动态分配的,在搜索文档时我不会知道。) 在添加任何前一种兄弟检查之前,这是我的....
-
问题内容: 是否可以在CSS中选择多个具有某个特定类,id等父的元素?例如: 如果不是,是否有办法选择该元素的所有子元素? 问题答案: 是否可以在CSS中选择多个具有某个特定类,id等父的元素? 当前,不幸的是,并非没有复制整个父选择器并指定所有后代,而是1: 直到选择器3最终确定后,他们才提出了伪类表示法来进行此操作,直到最近,基本实现才开始出现。 简而言之,现在已成为标准的伪类称为。在遥远的将

