将所选产品变化数据输入联系表7查询表
在WooCommerce中,我使用联系表单7和产品信息请求插件在单个产品页面中添加一个表单,因为我需要一个功能,允许用户发送关于产品的查询请求(认为是简单的联系表单)。
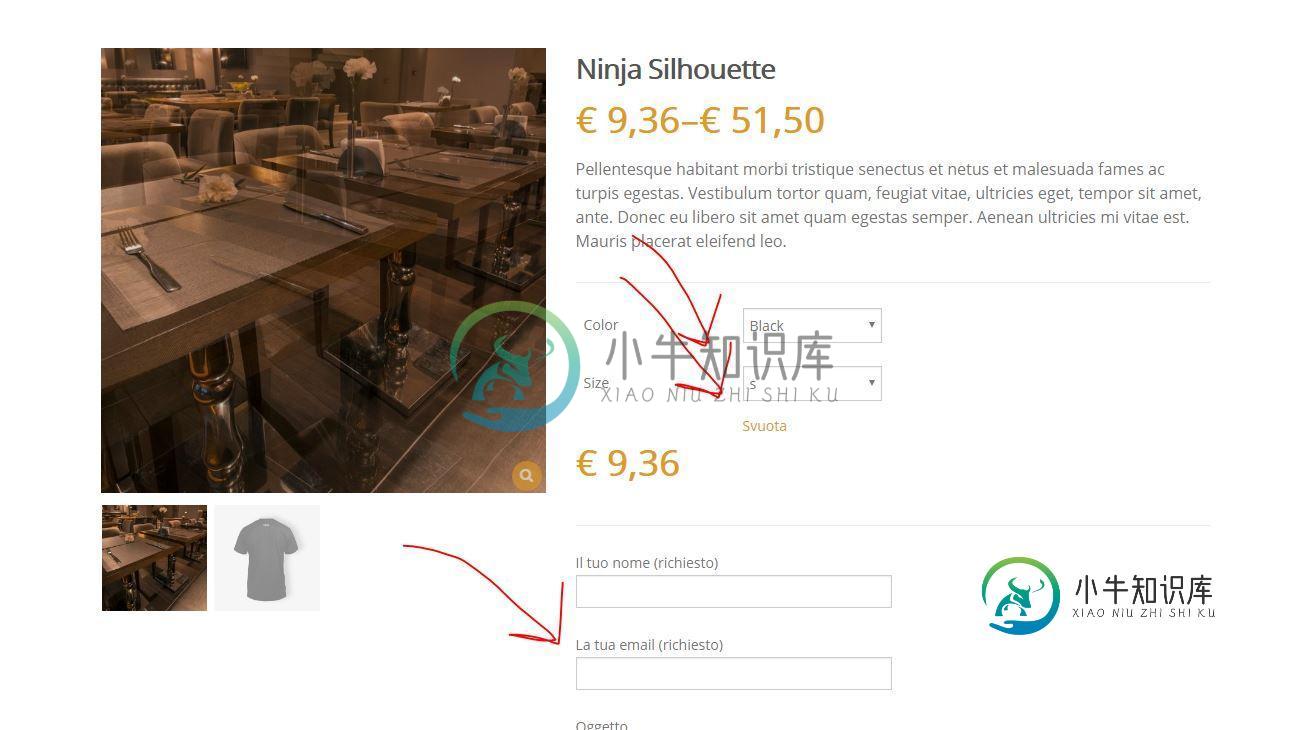
看到这张截图你就明白了:

我所有的产品都是变量产品(来自属性)。
例如:
用户选择黑色和大小s,然后填写表格,当电子邮件发送时,除了接收经典信息(姓名,电子邮件ECC..)我还接收选定的属性(在本例中为black和s)
共有1个答案
更新:增加了WC3+兼容性
我已经测试了它,它不会发送任何与选择的变化相关的数据,因为它只是输出以下添加到购物车按钮(在单一产品页面)选择的联系表单。此外,这个插件没有更新超过两年,所以它是某种过时的。
好消息:可行的解决方案
我找到了这个相关的答案:联系表7中的产品名称WooCommerce
它解释了如何在产品选项卡中设置联系人表单7的简短代码,并在电子邮件中显示选定的产品标题。
因此,根据这个答案,我将代码转换为插件所做的那样使用它(就在add to cart按钮的下方)。
<label> Your Name (required)
[text* your-name] </label>
<label> Your Email (required)
[email* your-email] </label>
<label> Subject (required)
[text* your-subject class:product_name] </label>
<label> Your Message
[textarea your-message] </label>
[submit "Send"]
[text your-product class:product_details]
在这里,我添加了这个文本字段[text your-product class:product_details]。因此,您还需要在“邮件”设置选项卡中的“邮件正文”中添加[your-product]标记,以便在电子邮件中获得该标记:
From: [your-name] <[your-email]>
Subject: [your-subject]
Product: [your-product]
Message Body:
[your-message]
--------------
This e-mail was sent from a contact form 7
在woocommerce_after_add_to_cart_form操作挂钩中挂钩的PHP代码自定义函数:
add_action( 'woocommerce_after_add_to_cart_form', 'product_enquiry_custom_form' );
function product_enquiry_custom_form() {
global $product, $post;
// Set HERE your Contact Form 7 shortcode:
$contact_form_shortcode = '[contact-form-7 id="382" title="form"]';
// compatibility with WC +3
$product_id = method_exists( $product, 'get_id' ) ? $product->get_id() : $product->id;
$product_title = $post->post_title;
// The email subject for the "Subject Field"
$email_subject = __( 'Enquire about', 'woocommerce' ) . ' ' . $product_title;
foreach($product->get_available_variations() as $variation){
$variation_id = $variation['variation_id'];
foreach($variation['attributes'] as $key => $value){
$key = ucfirst( str_replace( 'attribute_pa_', '', $key ) );
$variations_attributes[$variation_id][$key] = $value;
}
}
// Just for testing the output of $variations_attributes
// echo '<pre>'; print_r( $variations_attributes ); echo '</pre>';
## CSS INJECTED RULES ## (You can also remve this and add the CSS to the style.css file of your theme
?>
<style>
.wpcf7-form-control-wrap.your-product{ opacity:0;width:0px;height:0px;overflow: hidden;display:block;margin:0;padding:0;}
</style>
<?php
// Displaying the title for the form (optional)
echo '<h3>'.$email_subject.'</h3><br>
<div class="enquiry-form">' . do_shortcode( $contact_form_shortcode ) . '</div>';
## THE JQUERY SCRIPT ##
?>
<script>
(function($){
<?php
// Passing the product variations attributes array to javascript
$js_array = json_encode($variations_attributes);
echo 'var $variationsAttributes = '. $js_array ;
?>
// Displaying the subject in the subject field
$('.product_name').val('<?php echo $email_subject; ?>');
////////// ATTRIBUTES VARIATIONS SECTION ///////////
var $attributes;
$('td.value select').blur(function() {
var $variationId = $('input[name="variation_id"]').val();
// console.log('variationId: '+$variationId);
if (typeof $variationId !== 'undefined' ){
for(key in $variationsAttributes){
if( key == $variationId ){
$attributes = $variationsAttributes[key];
break;
}
}
}
if ( typeof $attributes !== 'undefined' ){
// console.log('Attributes: '+JSON.stringify($attributes));
var $attributesString = '';
for(var attrKey in $attributes){
$attributesString += ' ' + attrKey + ': ' + $attributes[attrKey] + ' — ';
}
$('.product_details').val( 'Product <?php echo $product_title; ?> (ID <?php echo $product_id; ?>): ' + $attributesString );
}
});
})(jQuery);
</script>
<?php
}
代码存在于活动子主题(或主题)的function.php文件中,也存在于任何插件文件中。
-
null
正如你所看到的,你得到了你需要在电子邮件中发送的数据…
一旦我选择了产品的属性并填写了表单的其他字段,当我提交我得到的这份表单时,这封电子邮件消息:
From: John Smith <j.smith@themain.com>
Subject: Enquire about Ship Your Idea
Product: Product Ship Your Idea (ID 40): Color: black — Size: 12 —
Message Body:
I send this request about this very nice product … I send this request about this very nice product …
--
This e-mail was sent from a contact form 7
所有的东西都像你预期的那样起作用,这是一个有效的、经过测试的示例答案。
-
但如果我尝试添加表单短代码或其他HTML(如iFrame),它就会被删除,并且不会呈现?!
-
我有以下要求:当您进行搜索时,如果没有结果,请显示活动目录版本中的所有产品。如何在Java中查询SOLR中的所有产品?是否有任何OOTB服务已经获取目录中的所有产品?
-
问题内容: 我寻求帮助的以下问题:我有两个表 列,, 列,,, 我想将数据从(仅列)复制到(到列)。该均在表中相同(有重复项的ID),所以这就是我要复制到新表,并保持在一个单一的行中的所有数量与每个位置为一列的原因。我正在使用以下查询,但它不起作用 问题答案: 如果为空,请尝试以下插入语句: 如果已经包含值,请尝试以下更新语句:
-
问题内容: 我的SQL代码如下: 等效的linq表达式是什么? 问题答案: 我第一次尝试在 来源 LINQ to SQL中的NOT IN子句
-
一个user有多个tel,是一对多的关系,现在我只需要查最新的一条即可,没必要把tel全查出来,应该怎么写?
-
我正在我的WooCommerce网店上为我的产品制作一个自定义附加组件。一切正常,但我只需要一件事。当客户选中产品页面上的复选框时,必须将$30添加到所选变体的原始价格中。 这部分:检查复选框是否被选中。 我的问题就在这里: 的值仅为0。 因此,我试图找出如何获得所选变体的价格。 我尝试了和,但没有任何运气... 更新我已经尝试从这个线程实现代码。有了这些代码,我可以得到所选变体的价格,但我不能再

