KeyCloak Spring Boot后端和Angular前端,CORS错误
我试图在Angular 9中构建前端应用程序,在spring boot中构建后端应用程序。
使用KeyClope对用户进行身份验证和授权。
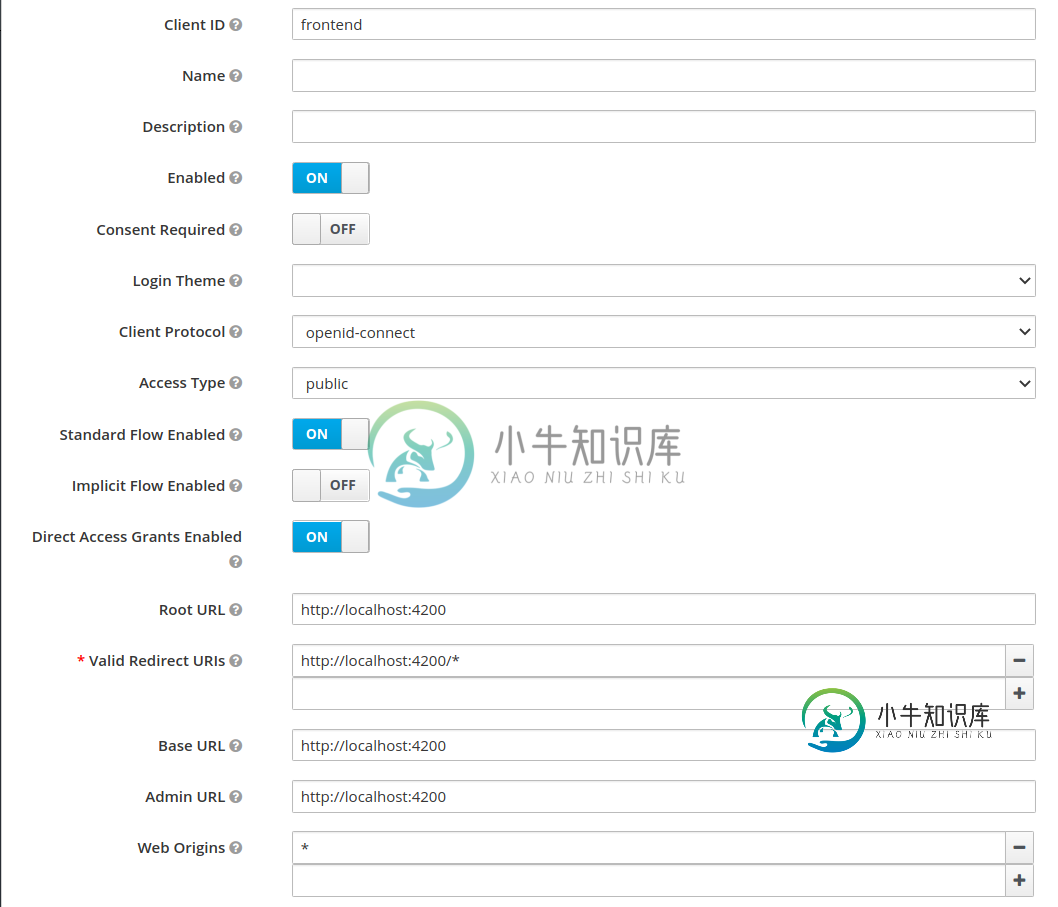
我在Key斗篷上创建了两个客户端,一个前端是公共访问类型,一个后端是仅承载的。

angular应用程序是使用本教程配置的https://www.npmjs.com/package/keycloak-angular
spring boot应用程序配置了此应用程序。属性
spring.profiles.active=development
server.port=9000
keycloak.enabled = true
keycloak.realm = test-realm
keycloak.auth-server-url = http://localhost:8080/auth/
keycloak.ssl-required = external
keycloak.resource = backend
keycloak.credentials.secret = 5353e8ee-80b5-4c2b-b543-c08247475868
keycloak.use-resource-role-mappings = true
keycloak.bearer-only = true
keycloak.cors = true
keycloak.securityConstraints[0].securityCollections[0].name = protected resource
keycloak.securityConstraints[0].authRoles[0] = user
keycloak.securityConstraints[0].securityCollections[0].patterns[0] = /products
keycloak.securityConstraints[0].securityCollections[0].patterns[1] = /products/
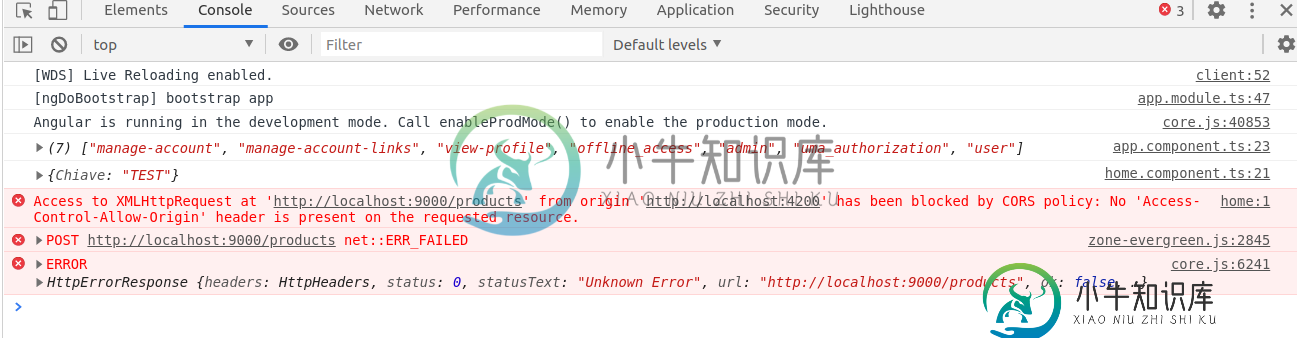
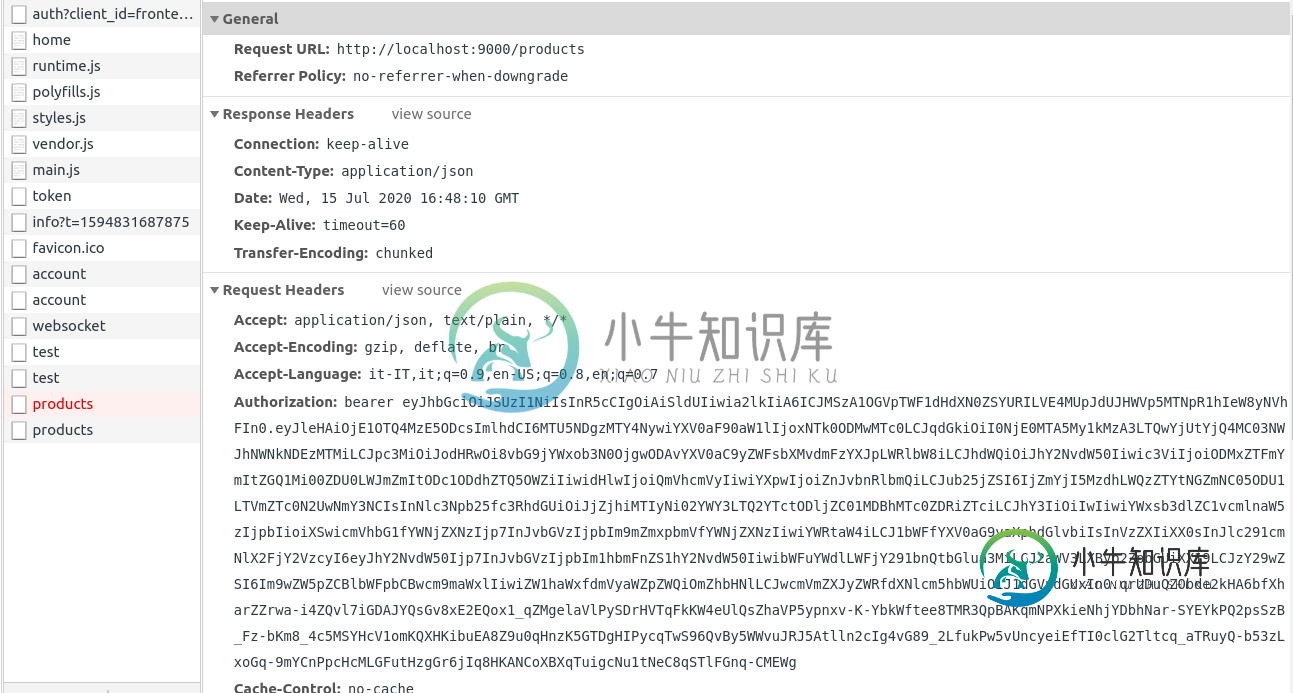
当我试图从我得到的角度应用程序上发布 /products时


看看各种例子,我试图用这种方式修改springboot的application.properties文件
spring.profiles.active=development
server.port=9000
keycloak.enabled = true
keycloak.realm = test-realm
keycloak.auth-server-url = http://localhost:8080/auth/
keycloak.ssl-required = external
keycloak.resource = frontend
keycloak.bearer-only = true
keycloak.public-client=true
keycloak.cors = true
keycloak.securityConstraints[0].securityCollections[0].name = protected resource
keycloak.securityConstraints[0].authRoles[0] = user
keycloak.securityConstraints[0].securityCollections[0].patterns[0] = /products
keycloak.securityConstraints[0].securityCollections[0].patterns[1] = /products/
而且是有效的,但据我所知,最正确的方法是在KeyClope上为前端和后端提供两个独立的客户端。
我哪里错了,为什么我会得到CROS错误???我在Angular应用程序上检查了这一节,但没问题https://www.npmjs.com/package/keycloak-angular#client-configuration
我认为问题是Angular上的配置不正确,但我不知道是什么。
共有2个答案
TL; DR
经过数小时的测试,我发现问题仅仅是这个标志keydepose。使用资源角色映射=true
拆下后,一切都开始正常工作。
更多细节
在添加这个类之后,我发现CORS错误实际上是一个错误的线索
@Configuration
public class FilterProvider {
@Bean
public WebMvcConfigurer corsConfiguration() {
return new WebMvcConfigurerAdapter() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedMethods(HttpMethod.GET.toString(), HttpMethod.POST.toString(),
HttpMethod.PUT.toString(), HttpMethod.DELETE.toString(), HttpMethod.OPTIONS.toString())
.allowedOrigins("*");
}
};
}
}
我得到了403未经授权的错误,所以问题不在CORS设置中,而是在其他地方<密码>钥匙斗篷。使用资源角色映射=true
首先,在config类中需要这个@Bean。如果使用不同的url,请更改allowedOrigins。也许您需要在控制器中添加@CrossOrigin注释。其次,您需要添加http。如果您使用的是Spring Security,请使用配置方法中的cors()。
@Configuration
@EnableWebSecurity
public class SecurityConfiguration extends WebSecurityConfigurerAdapter {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**").allowedOrigins("https://localhost:4200");
}
};
}
}
Spring Security config的示例方法,如果您正在使用它:
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.cors().and()
.csrf().disable()
.authorizeRequests()
.antMatchers(HttpMethod.OPTIONS, "/api/**").permitAll()
.anyRequest().permitAll()
.and().httpBasic();
}
-
我在不同的端口(80008001)上运行后端和前端,无法从express服务器生成res.redirect(…),并且浏览器显示CORS错误(访问XMLHttpRequest at…)。 这是MEVN(Mongo,Express,Vue,Nodejs)应用程序,Vue前端和Express(nodejs)后端在不同的端口上运行。我在后端实现了cors(),它使我的前端可以发出请求(get,post)
-
我尝试将我的棱角前端与我的Java/Spring Boot后端通信。但是终端显示了这个错误: [HPM]尝试将请求/API/DADOS从localhost:4500代理到http://localhost:8080(ECONNREFUSED)时出错(https://nodejs.org/api/errors.html#errors_common_system_errors) 下面是我的示例.serv
-
... 我在Java Spring Boot后端中使用了以下符号: 这是一个错误,我得到:
-
CORS在服务器上运行良好,并按预期工作。我尝试用angular HTTPClient向服务器的RESTAPI发送请求,但收到一个CORS错误。如果服务器上启用了CORS,为什么会出现此错误?这对客户来说不是很好吗?
-
React应用程序在端口3000上,而我的服务器在端口4000上。根据我的还原操作,我把这条路由称为 即使我已经向服务器添加了这些CORS设置: 我错过了什么?
-
后端 这是来自领域设置

