是否可以将窗格的高度/宽度绑定到 BorderPane 的中心节点?
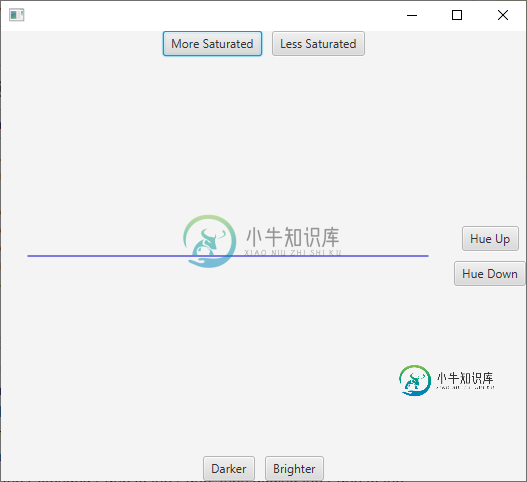
我有一个任务需要我扩展窗格类,然后在其上添加一个矩形。然后我填充矩形并使用一些按钮来更改矩形的颜色。我将扩展窗格类添加到边框窗格的中心节点,但我设想矩形占据整个窗格并坚持窗格的高度和宽度,然后窗格占据BorderPane的整个中心窗格并绑定到中心窗格的高度和宽度。我应该制作一个窗格,然后将扩展窗格添加到窗格,然后将窗格添加到BorderPane的中心窗格吗?这是我的全部代码。到目前为止,我在下面得到的图像也是如此。

package homework;
import javafx.scene.shape.*;
import javafx.application.Application;
import javafx.beans.property.DoubleProperty;
import javafx.beans.property.Property;
import javafx.beans.property.SimpleDoubleProperty;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Pane;
import javafx.scene.layout.Region;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class ColorSample extends Application{
@Override
public void start (Stage primaryStage) {
//Create border pane
BorderPane bp = new BorderPane();
//Create saturation buttons
Button btnMSat = new Button("More Saturated");
Button btnLSat = new Button("Less Saturated");
//Create hue buttons
Button btnHueU = new Button("Hue Up");
Button btnHueD = new Button("Hue Down");
//Create Darker/Brighter buttons
Button btnDark = new Button("Darker");
Button btnBright = new Button("Brighter");
//Create Top and bottom HBoxes
HBox THBox = new HBox(10);
THBox.setAlignment(Pos.CENTER);
HBox BHBox = new HBox(10);
BHBox.setAlignment(Pos.CENTER);
//Create ColorPane
Color color = Color.MEDIUMBLUE;
ColorPane cp = new ColorPane(color);
cp.setColor(color);
//Set Events
//More Saturation Clicked
btnMSat.setOnAction(e->{
cp.setColor(cp.moreSaturation(cp.getColor()));
});
//Less Saturation Clicked
btnLSat.setOnAction(e->{
cp.setColor(cp.lessSaturation(cp.getColor()));
});
//Hue Up Clicked
btnHueU.setOnAction(e->{
cp.setHue(cp.getColor(), 30);
});
//Hue Down Clicked
btnHueD.setOnAction(e->{
cp.setHue(cp.getColor(), -30);
});
//Darker Clicked
btnDark.setOnAction(e->{
cp.darker(cp.getColor());
});
//Brighter Clicked
btnDark.setOnAction(e->{
cp.brighter(cp.getColor());
});
//Add Saturation Buttons to Top HBox
THBox.getChildren().addAll(btnMSat, btnLSat);
bp.setTop(THBox);
//Add Darker/Lighter buttons to Bottom HBox
BHBox.getChildren().addAll(btnDark, btnBright);
bp.setBottom(BHBox);
//Create right side VBox
VBox RVBox = new VBox(10);
RVBox.setAlignment(Pos.CENTER);
//Add Hue buttons to right side VBox
RVBox.getChildren().addAll(btnHueU, btnHueD);
bp.setPrefSize(450, 325);
bp.setRight(RVBox);
//Add ColorPane to Border Panel
bp.setCenter(cp);
BorderPane.setAlignment(cp, Pos.CENTER);
//Create scene and add border pane to it
Scene scene = new Scene(bp, 525, 450);
primaryStage.setScene(scene);
primaryStage.show();
}
class ColorPane extends Pane {
Rectangle rectangle = new Rectangle();
ColorPane() {
//Set properties
rectangle.setX(0);
rectangle.setY(0);
//Bind width and height
rectangle.setWidth(USE_COMPUTED_SIZE);
rectangle.setHeight(USE_COMPUTED_SIZE);
getChildren().add(rectangle);
}
ColorPane(Color c) {
//Set properties
rectangle.setX(0);
rectangle.setY(0);
rectangle.setWidth(450);
rectangle.setHeight(450);
//Bind width and height
rectangle.widthProperty().bind(widthProperty());
rectangle.heightProperty().bind(heightProperty());
setColor(c);
rectangle.setStroke(c);
rectangle.setFill(c);
getChildren().add(rectangle);
}
@Override
public void setWidth(double w) {
super.setWidth(w);
}
@Override
public void setHeight(double h) {
super.setWidth(h);
}
public Color setHue(Color color, double h) {
double newHue = 0;
if(color.getHue() + h >= 360)
newHue = 360;
else if (color.getBlue() + h <= 0)
newHue = 0;
else
newHue+=h;
Color output = Color.hsb(newHue, color.getSaturation(),
color.getBrightness(), color.getOpacity());
return output;
}
public Color moreSaturation(Color color) {
double newSat = 0;
if (Math.pow(color.getSaturation(), 2) > 1)
newSat = 1;
else
newSat = Math.pow(color.getSaturation(), 2);
Color output = Color.hsb(color.getHue(), newSat,
color.getBrightness(), color.getOpacity());
return output;
}
public Color lessSaturation(Color color) {
double newSat = 0;
if (Math.sqrt(color.getSaturation()) > 0)
newSat = Math.sqrt(color.getSaturation());
Color output = Color.hsb(color.getHue(), newSat,
color.getBrightness(), color.getOpacity());
return output;
}
public Color darker(Color color) {
double brightness = 0;
if(Math.pow(color.getBrightness(), 2) >=1)
brightness =1;
else
brightness = Math.pow(color.getBrightness(), 2);
Color output = Color.hsb(color.getHue(), color.getSaturation(),
brightness, color.getOpacity());
return output;
}
public Color brighter(Color color) {
double brightness = 0;
if(Math.sqrt(color.getBrightness())>0)
brightness = Math.sqrt(color.getBrightness());
Color output = Color.hsb(color.getHue(), color.getSaturation(),
brightness, color.getOpacity());
return output;
}
public Color getColor() {
return (Color) rectangle.getFill();
}
public void setColor(Color c) {
rectangle.setStroke(c);
rectangle.setFill(c);
}
}
public static void main(String[] args) {
Application.launch(args);
}
}
共有2个答案
好的,所以在ColorPane构造函数中,我注释掉了绑定高度和宽度的线条,所以现在矩形出现了,但是当矩形从窗格的坐标0,0开始(参见构造函数)时,ColorPane本身并不填充边框窗格的中心窗格。下面的屏幕截图和代码。
package homework;
import javafx.scene.shape.*;
import javafx.application.Application;
import javafx.beans.property.DoubleProperty;
import javafx.beans.property.Property;
import javafx.beans.property.SimpleDoubleProperty;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Pane;
import javafx.scene.layout.Region;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class ColorSample extends Application{
@Override
public void start (Stage primaryStage) {
//Create border pane
BorderPane bp = new BorderPane();
//Create saturation buttons
Button btnMSat = new Button("More Saturated");
Button btnLSat = new Button("Less Saturated");
//Create hue buttons
Button btnHueU = new Button("Hue Up");
Button btnHueD = new Button("Hue Down");
//Create Darker/Brighter buttons
Button btnDark = new Button("Darker");
Button btnBright = new Button("Brighter");
//Create Top and bottom HBoxes
HBox THBox = new HBox(10);
THBox.setAlignment(Pos.CENTER);
HBox BHBox = new HBox(10);
BHBox.setAlignment(Pos.CENTER);
//Create ColorPane
Color color = Color.MEDIUMBLUE;
ColorPane cp = new ColorPane(color);
cp.setColor(color);
//Set Events
//More Saturation Clicked
btnMSat.setOnAction(e->{
cp.setColor(cp.moreSaturation(cp.getColor()));
});
//Less Saturation Clicked
btnLSat.setOnAction(e->{
cp.setColor(cp.lessSaturation(cp.getColor()));
});
//Hue Up Clicked
btnHueU.setOnAction(e->{
cp.setHue(cp.getColor(), 30);
});
//Hue Down Clicked
btnHueD.setOnAction(e->{
cp.setHue(cp.getColor(), -30);
});
//Darker Clicked
btnDark.setOnAction(e->{
cp.darker(cp.getColor());
});
//Brighter Clicked
btnDark.setOnAction(e->{
cp.brighter(cp.getColor());
});
//Add Saturation Buttons to Top HBox
THBox.getChildren().addAll(btnMSat, btnLSat);
bp.setTop(THBox);
//Add Darker/Lighter buttons to Bottom HBox
BHBox.getChildren().addAll(btnDark, btnBright);
bp.setBottom(BHBox);
//Create right side VBox
VBox RVBox = new VBox(10);
RVBox.setAlignment(Pos.CENTER);
//Add Hue buttons to right side VBox
RVBox.getChildren().addAll(btnHueU, btnHueD);
//bp.setPrefSize(450, 325);
bp.setRight(RVBox);
//Add ColorPane to Center Border Panel
//Insets inset = new Insets(5,5,5,5);
//bp.setPadding(inset);
//bp.setAlignment(cp, Pos.CENTER);
bp.setCenter(cp);
//Create scene and add border pane to it
Scene scene = new Scene(bp, 525, 450);
primaryStage.setScene(scene);
primaryStage.show();
}
class ColorPane extends Pane {
Rectangle rectangle = new Rectangle();
ColorPane() {
//Set properties
rectangle.setX(0);
rectangle.setY(0);
//Bind width and height
/*rectangle.setWidth(USE_COMPUTED_SIZE);
rectangle.setHeight(USE_COMPUTED_SIZE);*/
getChildren().add(rectangle);
}
ColorPane(Color c) {
//Set properties
rectangle.setX(0);
rectangle.setY(0);
rectangle.setWidth(450);
rectangle.setHeight(450);
//Bind width and height
/*rectangle.widthProperty().bind(widthProperty());
rectangle.heightProperty().bind(heightProperty());*/
setColor(c);
rectangle.setStroke(c);
rectangle.setFill(c);
getChildren().add(rectangle);
}
@Override
public void setWidth(double w) {
super.setWidth(w);
}
@Override
public void setHeight(double h) {
super.setWidth(h);
}
public Color setHue(Color color, double h) {
double newHue = 0;
if(color.getHue() + h >= 360)
newHue = 360;
else if (color.getBlue() + h <= 0)
newHue = 0;
else
newHue+=h;
Color output = Color.hsb(newHue, color.getSaturation(),
color.getBrightness(), color.getOpacity());
return output;
}
public Color moreSaturation(Color color) {
double newSat = 0;
if (Math.pow(color.getSaturation(), 2) > 1)
newSat = 1;
else
newSat = Math.pow(color.getSaturation(), 2);
Color output = Color.hsb(color.getHue(), newSat,
color.getBrightness(), color.getOpacity());
return output;
}
public Color lessSaturation(Color color) {
double newSat = 0;
if (Math.sqrt(color.getSaturation()) > 0)
newSat = Math.sqrt(color.getSaturation());
Color output = Color.hsb(color.getHue(), newSat,
color.getBrightness(), color.getOpacity());
return output;
}
public Color darker(Color color) {
double brightness = 0;
if(Math.pow(color.getBrightness(), 2) >=1)
brightness =1;
else
brightness = Math.pow(color.getBrightness(), 2);
Color output = Color.hsb(color.getHue(), color.getSaturation(),
brightness, color.getOpacity());
return output;
}
public Color brighter(Color color) {
double brightness = 0;
if(Math.sqrt(color.getBrightness())>0)
brightness = Math.sqrt(color.getBrightness());
Color output = Color.hsb(color.getHue(), color.getSaturation(),
brightness, color.getOpacity());
return output;
}
public Color getColor() {
return (Color) rectangle.getFill();
}
public void setColor(Color c) {
rectangle.setStroke(c);
rectangle.setFill(c);
}
}
public static void main(String[] args) {
Application.launch(args);
}
}
实际上,将 ColorPane 的添加设置到 BorderPane 中心节点的左上角位置,然后将其添加到中心:
bp.setAlignment(cp, Pos.TOP_LEFT);
bp.setCenter(cp);
仍然试图找出如何处理当它调整大小时的行为,但这已经好多了。
-
我有一个TabPane FXML文件,当你按下一个按钮时,它会添加一个新的选项卡,从另一个FXML文件中获取内容。如何将选项卡的宽度绑定到选项卡窗格的宽度? 这是因为它增加了标签罚款,但它不适合它的宽度,这是我所需要的。 编辑1: 这是一个从头开始的例子,可能是因为我正在使用场景构建,但我不知道。将所有内容的大小设置为计算大小不是我需要的。我需要的是找出如何将子 fxml 文件的节点绑定到其父 f
-
问题内容: 如果我知道要通过图像标签显示的图像的高度和宽度,我应该包括height和width属性,还是仅将信息放入CSS中?或两者? 例如 要么 要么 问题答案: 根据Google Page Speed,您应始终在image标签中定义宽度和高度。但是,要验证您不能使用样式标签。 另外,您应始终指定与实际图像相同的高度和宽度,以使浏览器不必像调整大小一样对其进行任何修改。 我建议这样做 编辑: 有
-
我不知道如何获得堆栈窗格的宽度: 如果我指的是 http://docs.oracle.com/javafx/2.0/api/javafx/scene/layout/StackPane.html,堆栈窗格的尺寸应该适应它的内容: 堆栈窗格的父级将在布局期间在堆栈窗格的可调整大小范围内调整堆栈窗格的大小。默认情况下,堆栈窗格根据其内容计算此范围,如下表所述。 首选宽度左/右插入加上最大的子首选宽度。
-
问题内容: 抱歉,我一直在搜索此论坛,但没有确切答案。所以我问自己的。 我有一堂课,用目标纵向屏幕640x960显示glView和webview两种布局。我计划拆分布局。因此我的背景看起来是在(0,0,640,480)或纵向屏幕的一半处绘制的。,我想在(0,481,640,479)处绘制我的Web视图,该视图占据了从中间到底部的另一半。但是,我失败了,无法弄清楚如何实现我想要的布局。如何设置web
-
我正在用flexbox做实验,并创建了这个布局。我试图让中间写着“嘿”的白色方框成为父方框的90%宽度/高度,但百分比似乎不会影响它。(我把它设置为100px/100px目前工作) 这很奇怪,因为父节点在检查时有一个定义的宽度/高度。 有人能告诉我如何实现吗?(此外,对我如何使用flexbox的一般批评也很赞赏) http://jsfiddle.net/yv3Lw5gy/1/ 相关类别:
-
我有一个有八张(或更少)牌的格子。我希望卡片是自动放置在网格,不知道他们的宽度和高度。也就是说,宽度和高度应该在网格样式中指定。它的工作很好,当我有所有的8张牌显示。示例: null null 但是,当牌数少于8张时,问题就出现了。格子的最后一排没有被牌占据,但仍然有高度: null null 我可以通过删除Grid-Template-Area,将grid-template-rows替换为grid

