检查Flatter Firestore中是否已存在该字段
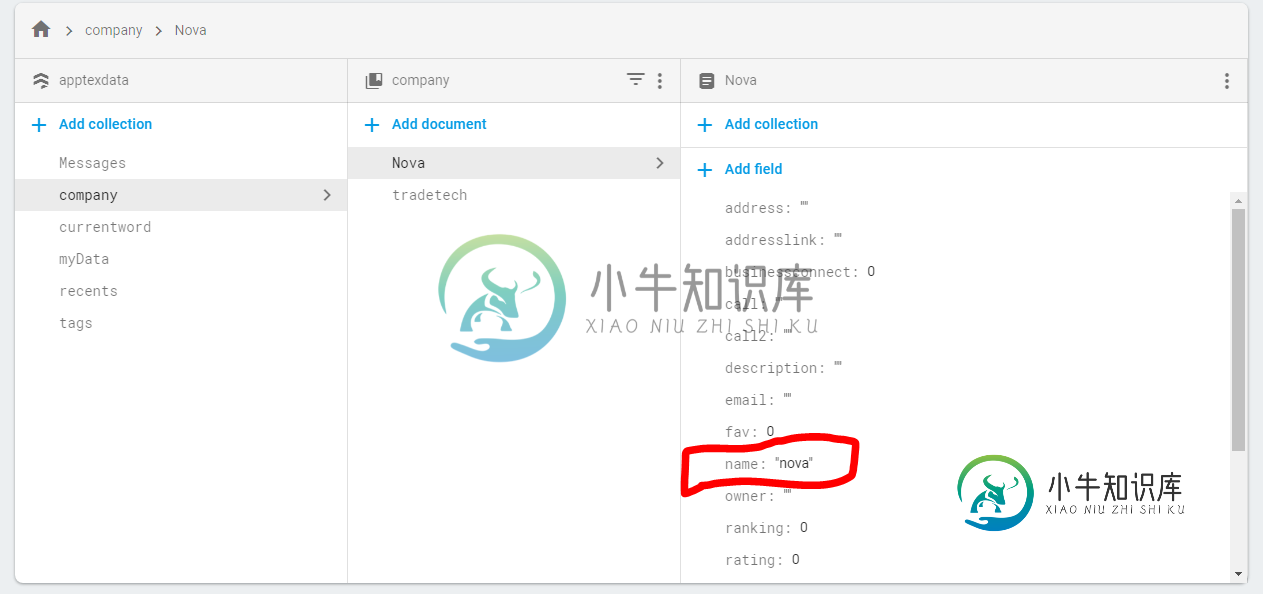
我有一个名为公司的收藏。所有的公司都会像我的截图一样存储起来。
当我添加另一家公司时,我想检查名称是否已经存在。如何做到这一点?
在这里,“新星”和“Tradetech”是两家公司。
当我再次尝试在字段name:“Nova”中添加“Nova”时,我想显示一个通知:“公司已经存在!”。

共有3个答案
final QuerySnapshot result =
await Firestore.instance.collection('users').where('nickname', isEqualTo:
nickname).getDocuments();
final List < DocumentSnapshot > documents = result.documents;
if (documents.length > 0) {
//exists
} else {
//not exists
}
您可以简单地使用在哪里查询来只接收具有该名称的文档,然后检查是否获得文档。下面是一个执行您想要知道的内容的async示例方法。
Future<bool> doesNameAlreadyExist(String name) async {
final QuerySnapshot result = await Firestore.instance
.collection('company')
.where('name', isEqualTo: name)
.limit(1)
.getDocuments();
final List<DocumentSnapshot> documents = result.documents;
return documents.length == 1;
}
如您所见,我只接收名称字段与给定的名称匹配的文档。我还添加了限制(1),以确保我不会不必要地检索超过1个文档(这在理论上永远不会发生),然后我只需检查公司集合中所有文档的长度是否等于1。如果它等于1,则已经有一家公司拥有该名称,否则就没有。
您也可以删除限制(1)并使检查documents.length
@override
Widget build(BuildContext context) {
return FutureBuilder(
future: doesNameAlreadyExist('nova'),
builder: (context, AsyncSnapshot<bool> result) {
if (!result.hasData)
return Container(); // future still needs to be finished (loading)
if (result.data) // result.data is the returned bool from doesNameAlreadyExists
return Text('A company called "Nova" already exists.');
else
return Text('No company called "Nova" exists yet.');
},
);
}
在这里,我没有显示错误消息,这在示例方法中也很容易实现。但是,使用了一些小部件的build方法。例如,这可以在对话中使用,但我决定这样做是为了让它简单易懂。FutureBuilder接收DoesNameReadyExist,在本例中,从您的问题中获取名称“Nova”,并最终返回一个文本小部件,说明该名称是否已存在。
where查询区分大小写。这意味着,如果您键入例如“noVa”而不是“noVa”,检查将不起作用。由于这可能对您很重要,您可以使用这个不错的方法,您可以创建一个不敏感的额外字段,例如,所有字母都很小,然后您可以像这样进行简单的查询:
.where('name_insensitive', isEqualTo: name.toLowerCase())
我已经用下面的代码解决了这个问题,谢谢你的帮助!
在下面的代码里我找到了
1)文档是否存在?
2)密钥是否存在?
3)价值是否存在?
SIMPLE METHOD
//////////////////////////////////////////////////////////////////////
import 'package:flutter/material.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'dart:async';
String myText1 = 'temp1';
String myText2 = 'temp2';
String myText3 = 'temp3';
String myText4 = 'temp4';
String myText5 = 'temp5';
String myText6 = 'temp6';
StreamSubscription<DocumentSnapshot> subscription;
final DocumentReference documentReference =
Firestore.instance.document("company/Nova");
class Clean extends StatefulWidget {
@override
_CleanState createState() => _CleanState();
}
class _CleanState extends State<Clean> {
@override
void initState() {
super.initState();
subscription = documentReference.snapshots().listen((datasnapshot) {
//FINDING A SPECIFICDOCUMENT IS EXISTING INSIDE A COLLECTION
if (datasnapshot.exists) {
setState(() {
myText1 = "Document exist";
});
} else if (!datasnapshot.exists) {
setState(() {
myText2 = "Document not exist";
});
}
//FINDING A SPECIFIC KEY IS EXISTING INSIDE A DOCUMENT
if (datasnapshot.data.containsKey("name")) {
setState(() {
myText3 = "key exists";
});
} else if (!datasnapshot.data.containsKey("name")) {
setState(() {
myText4 = "key not exists";
});
}
//FINDING A SPECIFIC VALUE IS EXISTING INSIDE A DOCUMENT
if (datasnapshot.data.containsValue("nova")) {
setState(() {
myText5 = "value exists";
});
} else if (!datasnapshot.data.containsValue("nova")) {
setState(() {
myText6 = "value not exists";
});
}
});
}
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
new Text(myText1),
new Text(myText2),
new Text(myText3),
new Text(myText4),
new Text(myText5),
new Text(myText6),
],
);
}
}
我以前的复杂方法基于我现有的代码 ////////////////////////////////////////////////////////
它有一个搜索栏,当你键入它将显示公司名称即存在或不在
一张卡和一个升起按钮。为了避免搜索错误,我在Firestore中使用小写。我已使用toLowercase()强制将TextFormField输出为小写。您可以将其更改为自己的文本格式。
//if the name is not existing it will show a raised button so u can clcik on that to
//go to a COMPANY ADDING PAGE,otherwise it will only show a **CARD** so that you
//can't go to the next page to add your company
//code:
import 'package:flutter/material.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'dart:async';
import './fullscreen.dart';
const blue = 0xFF3b78e7;
String filter = '';
StreamSubscription<DocumentSnapshot> subscription;
final TextEditingController _usercontroller = new TextEditingController();
class CheckAvail extends StatefulWidget {
@override
HomeState createState() => HomeState();
}
class HomeState extends State<CheckAvail> {
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomPadding: false,
body: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
// CHILD1
new Flexible(
child: StreamBuilder(
stream: Firestore.instance
.collection('company')
.where('name', isGreaterThanOrEqualTo: filter.toLowerCase())
.limit(1)
.snapshots(),
builder: (BuildContext context,
AsyncSnapshot<QuerySnapshot> snapshot) {
if (!snapshot.hasData) {
return new Column(
children: <Widget>[
new Card(
elevation: 5.0,
child: new Image.asset('assets/progress.gif'),
)
],
);
} else {
return FirestoreListView1(documents: snapshot.data.documents);
}
},
),
),
new Card(
elevation: 0.0,
color: Colors.white,
shape: new RoundedRectangleBorder(
borderRadius: BorderRadius.circular(60.0)),
child: Container(
padding: new EdgeInsets.only(left: 8.0),
child: new TextField(
controller: _usercontroller,
onChanged: (String z) {
setState(() {
filter = z;
});
},
decoration: const InputDecoration(
hintText: "Search...",
hintStyle: TextStyle(
fontFamily: 'roboto',
color: Colors.black38,
fontSize: 16.0,
letterSpacing: -0.500),
fillColor: Colors.white,
border: InputBorder.none,
),
),
),
),
],
),
backgroundColor: Color(blue),
);
}
}
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
class FirestoreListView1 extends StatelessWidget {
final List<DocumentSnapshot> documents;
FirestoreListView1({this.documents});
@override
Widget build(BuildContext context1) {
return ListView.builder(
itemCount: documents.length,
padding: new EdgeInsets.all(1.0),
itemBuilder: (BuildContext context1, int index) {
String name = documents[index].data['name'];
if (name.contains(filter.toLowerCase()) &&
name.length == filter.length) {
return new Container(
padding: new EdgeInsets.only(top: 45.0),
child: new Card(
child: new Text(
"Error:Already a Company Exists with this name\nTry another name")),
);
} else {
return (filter.length >= 1)
? new Container(
padding: new EdgeInsets.only(top: 15.0),
child: new RaisedButton(
onPressed: () => Navigator.push(
context1,
new MaterialPageRoute(
builder: (context1) => new NextPage(
value1: name,
))),
disabledColor: Colors.white,
child: new Text(
"Good!You can use this company name",
),
),
)
: new Container(padding: new EdgeInsets.only(top: 250.0),
child: new Card(child: new Text("CHECK IF YOUR COMPANY NAME \n AVAILABLE OR NOT",style: new TextStyle(fontSize: 20.0),)),
);
}
});
}
}
-
我需要验证表中是否已经存在列。我的类扩展了CustomTaskChange,因此我的方法接收一个数据库对象作为参数。我可以通过ResultSetObject进行我想要的验证吗?
-
问题内容: 我想在更新密钥值之前测试字典中是否存在密钥。我写了以下代码: 我认为这不是完成此任务的最佳方法。有没有更好的方法来测试字典中的键? 问题答案: 是测试密钥是否存在的预期方法。 如果你想使用默认值,可以随时使用dict.get(): 如果你想始终确保任何键的默认值,则可以重复使用,也可以从模块中使用它,如下所示: 但总的来说,关键字是最好的方法。
-
问题内容: 我有一个Python字典列表,如下所示: 我想检查列表中是否已存在具有特定键/值的字典,如下所示: 问题答案: 这是一种实现方法: 括号中的部分是一个生成器表达式,该表达式将为每个具有要查找的键值对的字典返回,否则为。 如果密钥也可能丢失,则上面的代码可以给您一个。您可以通过使用并提供默认值来解决此问题。如果不提供 默认 值,则返回。
-
问题内容: 我想知道是否有一种方法可以检查Redis列表中是否已存在密钥? 我不能使用集合,因为我不想强制唯一性,但是我确实希望能够检查字符串是否确实存在。 问题答案: 您的选择如下: 如果发现并使用并替换它。 与您的个人保持独立 循环浏览直到找到项目或到达末尾。 Redis列表是作为http://en.wikipedia.org/wiki/Linked_list实现的,因此存在局限性。 我认为您
-
问题内容: 我已经创建了一些文档并设法进行了一些简单的查询,但是我无法创建一个查询来查找仅存在字段的文档。 例如,假设这是一个文档: 现在,我需要一个查询,该查询将把所有文档包含文本的地方都带进去。 如果没有文本,则将如下所示: 因此,我想检查中该字段的存在。 我该如何实现? 问题答案: 您可以将运算符与符号结合使用。mongo-shell中的裸查询应如下所示: Java中的测试用例可能如下所示:
-
如果文档ID不存在,我想将数据添加到firestore数据库中。到目前为止,我一直在尝试: 目标是检查数据库中的所有文档ID,并查看与“varuId”变量的任何匹配。如果匹配,则不会创建文档。如果不匹配,它应该创建一个新文档

