无法将JSON发布到ASP.NET核心RazorPage处理程序
我正在使用 ASP.NET 核心 RazorPage 作为 MVC 控制器的替代方案,我希望能够通过 XMLHttpRequest 提交客户端表单。我已经弄清楚了XSRF令牌位,以便通过集合,但是RazorPages框架似乎没有处理入站JSON有效负载并将其绑定到属性。
一些代码:
页面的模型(.cshtml.cs):
public class IndexModel : PageModel
{
private Database database;
private ILogger logger;
[BindProperty]
public AddRequestModel MyRequest { get; set; }
public IndexModel(Database database, ILogger<IndexModel> logger)
{
this.database = database;
this.logger = logger;
}
public void OnGet() {}
public IActionResult OnPostValidate()
{
if (ModelState.IsValid)
{
// ...
}
return new BadRequestObjectResult(ModelState);
}
public async Task<IActionResult> OnPutConfirmAsync()
{
// ...
}
}
和客户端帖子:
const url = "?handler=validate";
const data = { MyRequest: this.fields };
await axios.post(url, data);
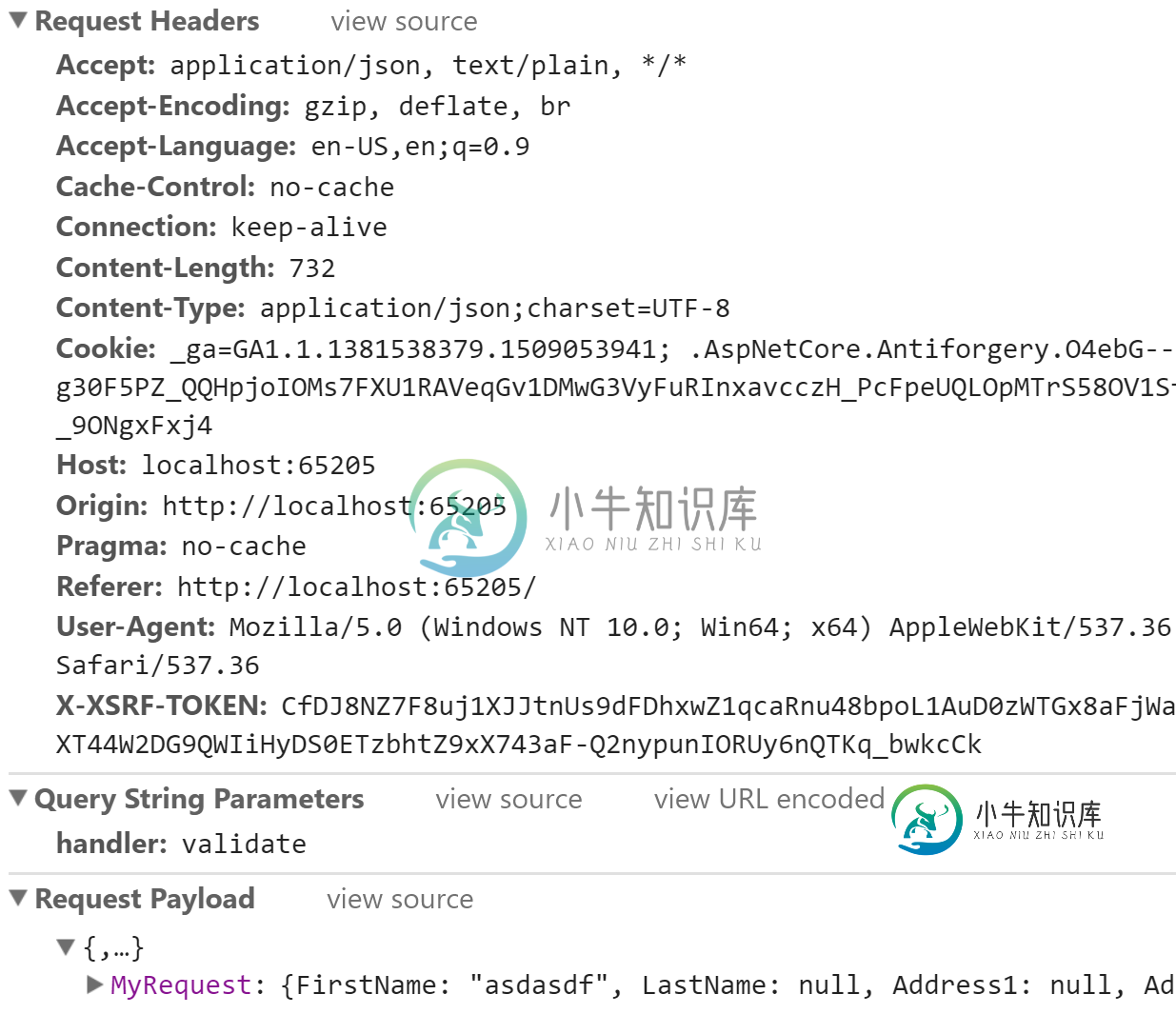
我已验证数据是否正确提交:

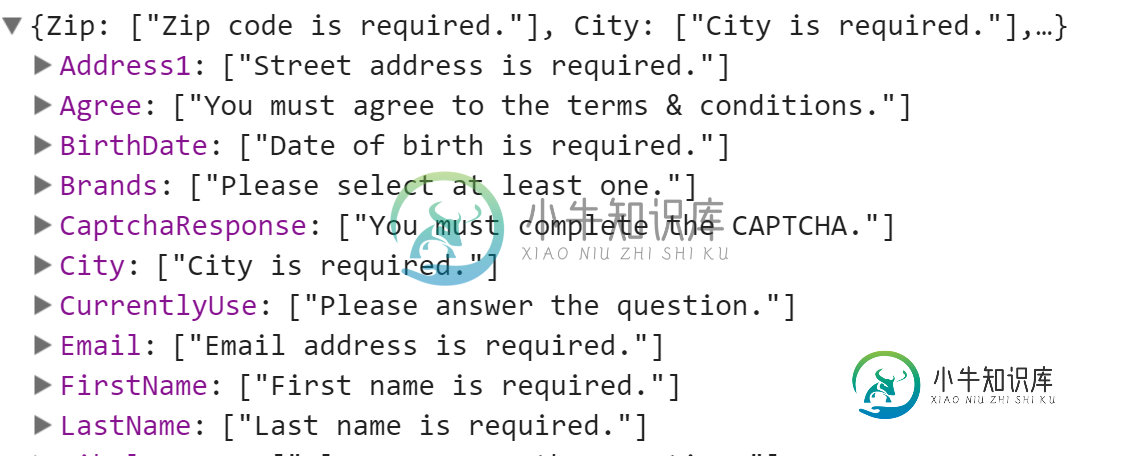
在提交请求之前,axios会添加X-XSRF-TOKEN标头。服务器用一个错误列表进行响应,这一事实表明不是XSRF令牌导致了这个问题:

注意MyRequest对象不包含来自请求有效负载的值——它没有像预期的那样绑定(否则FirstName不会返回所需的错误)。如何告诉RazorPages接受JSON请求并将其绑定到我的属性?
共有3个答案
最好将数据发布到APIendpoint,而不是页面控制器。从ControllerBase创建一个类,它将正确处理JSON post。
我能够通过添加Frombody来获得绑定工作,类似于它在ASP.NETWeb API 2中的工作方式。
[BindProperty, FromBody]
public BroadcastMessageEditingViewModel BindingInfo { get; set; }
对formdata使用urlsearchparams。
在这篇文章中,您可以找到有关如何使用FetchAPI发布表单数据的更多信息?
-
我正在使用ASP.NET内核。我正在创建一个基本的WebAPI。我想在出现问题时显示一个JSON错误。 打印屏幕在我的屏幕上显示want I want。唯一的问题是它的发送状态码为200。 我可以通过这样做来解决问题: 真诚的,布莱希特
-
但这无济于事,仍然令人崩溃。 我在考虑make try{}catch返回500,并在每个过滤器中进行某种日志记录,但这将导致大量的重复。 有什么办法可以在全球范围内处理吗? MVC服务的添加方式如下:
-
当我从Visual Studio运行它时,我的Asp.NetCore 2.0 MVC应用程序运行正常 但在VisualStudio中,我确实将ASPNETCORE_ENVIRONMENT设置为Production。据我所知,环境就是生产 我的操作系统是Windows 10,IIS版本是10.0.15063.0。 程序. cs: Startup.cs: 我的csproj:我无法将其粘贴为代码,因此不
-
.NET核心和ASP.NET核心到底有什么区别?
-
问题内容: 有种棘手的问题。 我正在做一个项目,当用户在自助服务台上结帐时,我们需要允许收据打印输出。出于与驱动程序和格式有关的原因,我使用COM自动处理和Word处理打印收据。我已将此代码包装在本地计算机上运行的Web服务中。 计划是在页面html中放置一个简单的jQuery ajax调用到运行Web服务的本地计算机的url。该ajax调用包含该顺序的json对象,该对象由Web服务反序列化并打
-
而且不工作,我的.NET framework 4.5.2命名为T4Generator。 是否可以将此项目添加到核心?

