节点JS TypeError:无法读取未定义的属性“P_NOME”
下午好,我是新反应和Node.js和我有一个问题。
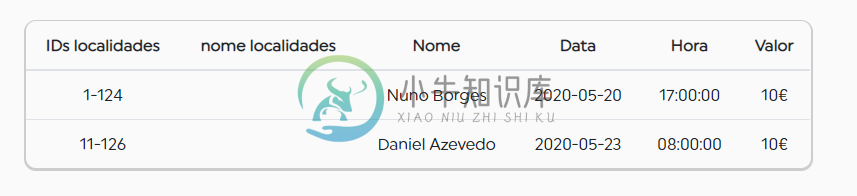
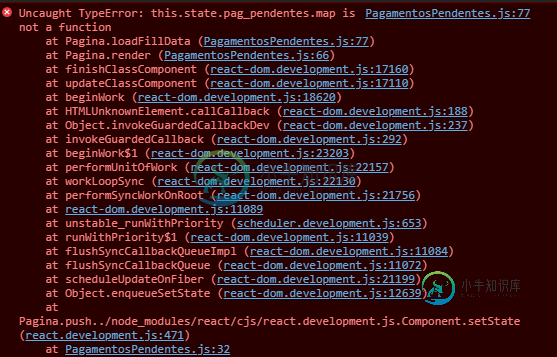
我在一个网页上有一个表格,你将在那里收到旅行的数据。travel_order模型中存在这些列(Id locales、name、date、time),但是“lockations name”列旨在使用Id列出这些地方的名称。此位置的ID在“地点ID”列中列出。但是,在列出时,它给我一个错误:“TypeError:不能读取未定义的属性'Designacao'”。
为了更好地理解该表,在第一行数据中,1是出发id,124是到达id。我已经上传了一张桌子以及控制器和模型的照片。

import React from 'react';
import '../../../assets/css/Pagamentos.css'
import 'js-datepicker/dist/datepicker.min.css';
import '../../../assets/css/bootstrap.css';
import axios from 'axios';
import { data } from 'jquery';
const datepicker = require('js-datepicker');
class Pagina extends React.Component {
constructor(props) {
super(props);
this.state = {
pag_pendentes: []
}
}
componentDidMount() {
const picker = datepicker('#calendario', {
formatter: (input, date, instance) => {
input.value = new Intl.DateTimeFormat('en-GB').format(date)
}
});
const url = "http://localhost:3001/operadora/pendente";
axios.get(url)
.then(res=>{
if(res.data.success){
const data = res.data.data;
this.setState({pag_pendentes:data});
}else{
alert("Erro");
}
})
.catch(error=>{
alert(error)
});
}
render() {
return (
<div>
<div id="div-filtragem">
<label className="Label_DatePicker">Data inicio:</label>
<input placeholder="Selecione uma data" type="text" id="calendario" className="form-control DatePicker datepicker" style={{ width: "auto" }} />
<label className="Label_DatePicker">Data fim:</label>
<input placeholder="Selecione uma data" type="text" id="calendario" className="form-control DatePicker datepicker" style={{ width: "auto" }} />
<button type="button" className="ButtonFilter ">Filtrar</button>
</div>
<div className="div_tabela">
<table className="table tabela" >
<thead>
<tr>
<th scope="col">IDs localidades</th>
<th scope ="col">nome localidades</th>
<th scope="col">Nome</th>
<th scope="col">Data</th>
<th scope="col">Hora</th>
<th scope="col">Valor</th>
</tr>
</thead>
<tbody>
{this.loadFillData()}
</tbody>
</table>
</div>
</div>
);
}
loadFillData(){
console.log(this.state.pag_pendentes);
return this.state.pag_pendentes.map((data, index) => {
return (
<tr key ={index}>
<td className="td_viagem">{data.partida + "-"+data.chegada}</td>
<td>{data.pp.designacao + "-"+data.pc.designacao}</td>
<td>{data.pessoa.p_nome + " " +data.pessoa.u_nome}</td>
<td>{data.data_viagem}</td>
<td>{data.hora_viagem}</td>
<td>10€</td>
</tr>
)
});
}
}
export default Pagina;
var Viagem = require('../../model/viagem');
var Pedido_viagem = require('../../model/pedido_viagem');
var Estado = require('../../model/estado');
var Pessoa = require('../../model/pessoa');
var Partida = require('../../model/freguesias');
var Chegada = require('../../model/freguesias');
const sequelize = require('../../model/database');
const op_pagamentos = {}
sequelize.sync()
op_pagamentos.pendentes = async(req,res) => {
const data = await Pedido_viagem.findAll({
include: [Viagem],
include: [Estado],
include:[{
model: Partida,
as:'pp',
attributes:['designacao']
},
{model: Chegada,
as:'pc',
attributes:['designacao']}],
include: [{
model: Pessoa,
attributes:['p_nome', 'u_nome']}],
where:{
estado : "3",
},
order :[[ 'id', 'asc' ]],
})
.then(function (data) {
return data;
})
.catch(error => {
console.log('Erro: ' + error);
return error;
});
res.json({success: true, data: data});
}
module.exports = op_pagamentos;
var Sequelize = require('sequelize');
var sequelize = require('./database');
var Municipe = require('./pessoa');
var Estado = require('./estado_pedido');
var Partida = require('./freguesias');
var Chegada = require('./freguesias');
var pedido_viagem = sequelize.define('pedido_viagem',{
id:{
type: Sequelize.INTEGER,
primaryKey: true,
autoIncrement: true,
},
municipe:{
type: Sequelize.INTEGER,
references:{
model:Municipe,
key:'id'
},
allowNull:false // coloca variável NOT NULL
},
partida:{
type: Sequelize.INTEGER,
references:{
model:Partida,
key:'id'
},
allowNull:false // coloca variável NOT NULL
},
chegada:{
type: Sequelize.INTEGER,
references:{
model:Chegada,
key:'id'
},
allowNull:false // coloca variável NOT NULL
},
data_viagem: {
type:Sequelize.DATE,
allowNull:false // coloca variável NOT NULL
},
hora_viagem:{
type:Sequelize.TIME,
allowNull:false // coloca variável NOT NULL
},
aceita_partilha:{
type:Sequelize.INTEGER,
allowNull:false // coloca variável NOT NULL
},
necessidades_especiais: {
type:Sequelize.INTEGER,
allowNull:false // coloca variável NOT NULL
},
bagagem: {
type:Sequelize.INTEGER,
allowNull:false // coloca variável NOT NULL
},
estado:{
type:Sequelize.INTEGER,
references:{
model: Estado,
key:'id'
}
}
},
{
timestamps: false,
freezeTableName: true
});
pedido_viagem.belongsTo(Municipe,{foreignKey:'municipe'});
pedido_viagem.belongsTo(Partida,{as:'pp',foreignKey:'partida'});
pedido_viagem.belongsTo(Chegada,{as:'pc',foreignKey:'chegada'});
module.exports= pedido_viagem;
var Sequelize = require('sequelize');
var sequelize = require('./database');
var tipo_freguesia = require('./tipo_frequesia');;
var freguesia = sequelize.define('freguesias',{
id: {
type: Sequelize.INTEGER,
primaryKey: true,
autoIncrement: true
},
designacao: {
type:Sequelize.CHAR(50),
allowNull:false // coloca variável NOT NULL
},
localizacao: {
type: Sequelize.CHAR(100),
allowNull:false // coloca variável NOT NULL
},
zona: {
type:Sequelize.INTEGER,
allowNull:false // coloca variável NOT NULL
},
tipo_freguesia:{
type: Sequelize.INTEGER,
regerences:{
model:tipo_freguesia,
key:'id'
},
allowNull:false // coloca variável NOT NULL
}
},
{
timestamps: false,
freezeTableName: true,
});
module.exports = freguesia;
日志文件:


请,如果有人能帮助我,非常感谢。我是一个初学者,我不明白为什么我会得到这个错误。
向大家问好。
共有1个答案
问题就出在这里:
include: [Viagem],
include: [Estado],
include:[{
model: Partida,
as:'pp',
attributes:['designacao']
},
{model: Chegada,
as:'pc',
attributes:['designacao']}],
include: [{
model: Pessoa,
attributes:['p_nome', 'u_nome']}]
您正在覆盖include,它将解析为只使用最后一个,而应将include用作数组:
include: [Viagem, Estado, {
model: Partida,
as:'pp',
attributes:['designacao']
},
{model: Chegada,
as:'pc',
attributes:['designacao']}, {
model: Pessoa,
attributes:['p_nome', 'u_nome']}]
-
tran.js 错误 (节点:12012)未处理的PromisejectionWarning:未处理的promise拒绝(拒绝id:1):TypeError:无法读取未定义(节点:12012)[DEP0018]弃用警告:未处理的promise拒绝被弃用。将来,未处理的promise拒绝将终止节点。具有非零退出代码的js进程。 我不知道该怎么办
-
我试图添加盐到我的密码,但我有这个错误: (节点:12652)未处理的PromisejectionWarning:TypeError:无法读取未定义的属性“value” (节点: 12652)UnhandledPromiseRejse警告:未处理的promise拒绝。这个错误要么是由于抛出一个没有捕获块的异步函数,要么是由于拒绝了一个没有用. cat()处理的promise。(拒绝id: 1) (
-
机器人随机崩溃并发出此错误。我已经将它编程为每当有问题时自动重新启动,并记录错误,因为它的技术上意味着不关机。 用于自动重新启动的代码如下: 我似乎也被“未经处理的承诺拒绝”...
-
在类中使用其他方法时遇到问题。我正在使用express framework,必须使用Ecma脚本6。当我尝试在同一类中使用方法时,出现了一个错误: 无法读取未定义的属性“generatePassword” TypeError:无法读取属性'GeneratePassword'的未定义在createUser(E:\OpenServer\域\testNode\app\控制器\users.js: 5:13
-
为什么我得到这个错误不能读取未定义的触摸属性? 为什么它不能读取,但它可以读取 当我们使用
-
问题内容: 我正在制作非常简单的react应用。但是,当我尝试通过onChange事件调用父(实际上是祖父母)组件的方法时,我一直在获取。 这是触发事件的组件/表单(因此,在绑定的父组件上调用方法…是的,因为我通过道具将其从父组件传递下来,所以在方法上使用了.bound(this)。) 这是我如何通过大多数父(祖父母)组件中的props传递该方法的方法。 这是我作为父项(方法所有者和方法调用程序之

