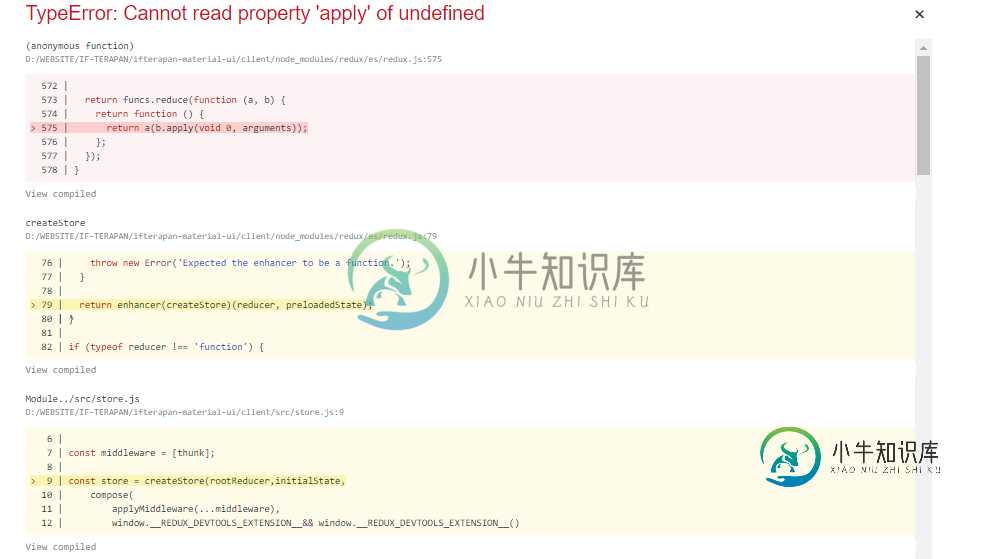
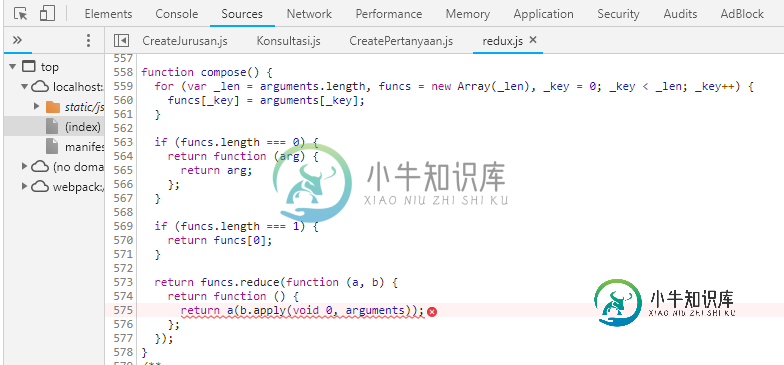
Redux TypeError:无法读取未定义的属性“Apply”
我已经禁用了react devtools和redux devtools。
几个小时以来,我一直在寻找处理这个问题的方法,大多数问题都在编写中,而我根本不改变代码。
import { createStore, applyMiddleware,compose } from 'redux';
import thunk from 'redux-thunk';
import rootReducer from './reducers';
const initialState={};
const middleware = [thunk];
const store = createStore(rootReducer,initialState,
compose(
applyMiddleware(...middleware),
window.__REDUX_DEVTOOLS_EXTENSION__&& window.__REDUX_DEVTOOLS_EXTENSION__()
)
);
export default store;
我真不明白为什么会这样。我不做任何更改,我做的最后一件事只是做git,将origin master推到我的存储库中,当我编译时,突然出现了这样的错误:
"@material-ui/core": "^3.3.1",
"@material-ui/icons": "^3.0.1",
"axios": "^0.18.0",
"jwt-decode": "^2.2.0",
"prop-types": "^15.6.2",
"react": "^16.6.0",
"react-dom": "^16.6.0",
"react-redux": "^5.1.0",
"react-router-dom": "^4.3.1",
"react-scripts": "2.0.5",
"react-select": "^2.1.1",
"recharts": "^1.3.5",
"redux": "^4.0.1",
"redux-thunk": "^2.3.0",
"typeface-roboto": "0.0.54"
"dependencies": {
"bcryptjs": "^2.4.3",
"body-parser": "^1.18.3",
"express": "^4.16.4",
"mongoose": "^5.3.11",
"multer": "^1.4.1",
"passport": "^0.4.0",
"passport-jwt": "^4.0.0",
"path": "^0.12.7",
"validator": "^10.9.0",
"xlsx": "^0.14.1"
},
"devDependencies": {
"concurrently": "^4.0.1",
"nodemon": "^1.18.6",
},

还原:

共有1个答案
将redux开发工具从2.16.0更新到2.16.1
或
从代码中删除此行
window.__REDUX_DEVTOOLS_EXTENSION__&& window.__REDUX_DEVTOOLS_EXTENSION__()
-
为什么我得到这个错误不能读取未定义的触摸属性? 为什么它不能读取,但它可以读取 当我们使用
-
问题内容: 我正在制作非常简单的react应用。但是,当我尝试通过onChange事件调用父(实际上是祖父母)组件的方法时,我一直在获取。 这是触发事件的组件/表单(因此,在绑定的父组件上调用方法…是的,因为我通过道具将其从父组件传递下来,所以在方法上使用了.bound(this)。) 这是我如何通过大多数父(祖父母)组件中的props传递该方法的方法。 这是我作为父项(方法所有者和方法调用程序之
-
我正在测试发送电子邮件与流星js和nodemailer插件: 流星添加捷运:流星NodeEmailer 当页面加载时,我在导航器的控制台上看到错误:无法读取未定义的属性“创建运输”。 那么问题是什么呢? 代码如下: /////////////////////////////////////////// ///////////////
-
我知道这方面还有很多类似的问题,但没有一个答案是有效的。在我的例子中,我有下面的代码,我正在尝试按分数降序排列记录数组。 最后一个函数是什么给我的问题.如果用户运行以下: var web=[{url:“www.southanpton.ac.uk”,内容:“南安普敦大学提供学位课程和世界一流的研究测试。”,{url:“www.xyz.ac.uk”,内容:“另一种大学考试”},{url:“www”,内
-
我一直试图让firebase与react一起工作,但出现了此错误 未经处理的拒绝(TypeError):无法读取未定义的fetch D:/Peti/Programming/node/coursewebpage/src/components/coursePage.js:12 9 | const db=firebase.firestore()10 | const myAuthLevel=(fireba
-
这是我的猫鼬模式: 这是使用Express的Node.js服务器。它具有路由,如果触发该路由,它将使用请求中传递的信息更新用户的购物车。正文: 我打印到终端userCart,正如您在代码中看到的,它返回给我的是: 当服务器执行时,它返回以下错误: 如果我已经在Mongoose中定义了的结构,为什么不定义它?
-
请注意,我在react ProductScreen.js中呈现动态数据时有问题 注意,...数据在product.js中呈现得很好,但相同的数据在productscreen.js中不会呈现,因为productscreen.js链接是通过“id”呈现的。 谢谢app.js 导入“./homescreen.css”;从'../Components/Product'导入产品从'React'导入{useE
-
使用node、express、Socket.io、jade和Angular。获取错误:的属性“Apply”。有什么建议吗?

